2048 原作者就是用Js写的,一直想尝试,但久久未动手。
昨天教学生学习JS代码。不妨就做个有趣的游戏好了。2048这么火,是一个不错的选择。
思路:
1. 数组 ,2维数组4x4
2. 移动算法,移动后有数字的对齐,无数字(我用的0,但不显示)补齐。
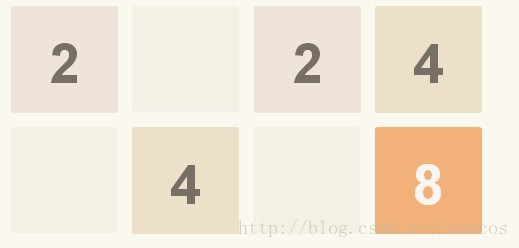
移动前

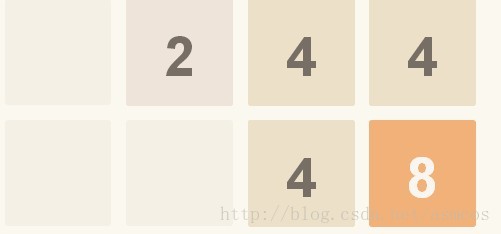
移动后(注意程序合并了第一行2个2,并产生了新的2)
移动算法分2步:
第一步骤:移动
第二步骤:合并
移动代码参考:
- function left(t,i)
- {
- var j;
- var len = t[i].length;
- for (j=0;j<len-1;j++)
- {
- if (t[i][j] == 0 && t[i][j+1] != 0)
- {
- temp = t[i][j];
- t[i][j] = t[i][j+1];
- t[i][j+1] = temp;
- left(t,i);
- }
- }
- }
合并代码参考:
- function lcombine(a,i)
- {
- var len = a[i].length;
- for(var j=0;j<len-2;j++)
- {
- if (a[i][j] == a[i][j+1])
- {
- a[i][j] *=2;
- a[i][j+1] = 0;
- left(a,i);
- break;
- }
- }
- }
3.显示
显示部分CSS来源 2048源作者程序。
显示代码:
- function display_div ()
- {
- var i,j;
- var n = "#d";
- for (i = 0 ;i < 4 ;i++)
- {
- for(j=0;j<4;j++)
- {
- if (a[i][j] !=0)
- $(n+(i*4+j)).html("<div class='tile tile-"+a[i][j]+"'><div class='tile-inner'>"+a[i][j]+"</div></div>");
- else
- $(n+(i*4+j)).html("");
- }
- }
- }
这段代码是把数组内容显示到 4x4表格内。
源代码及在线演示:http://jsbin.com/biximuho/6/edit























 4195
4195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








