if概述
如果满足什么什么条件, 就怎么怎么样。
满足上述的条件,我们就可以使用js中的if 语句来完成。
if (条件){
语句;
工作原理:如果条件为真,则执行上述语句 否则不执行。条件用表达式表示
}
if小例子
<script>
var score=98;
if (score>90)
alert("成绩大于90");
</script>运行效果:

这个小例子就实现了“ 如果满足什么什么条件, 就怎么怎么样。”这类的问题。
if else概述
if (条件){
语句;
else
语句;
工作原理:如果条件为真,则执行if下边的语句 否则执行else下边的语句
}
if else小例子
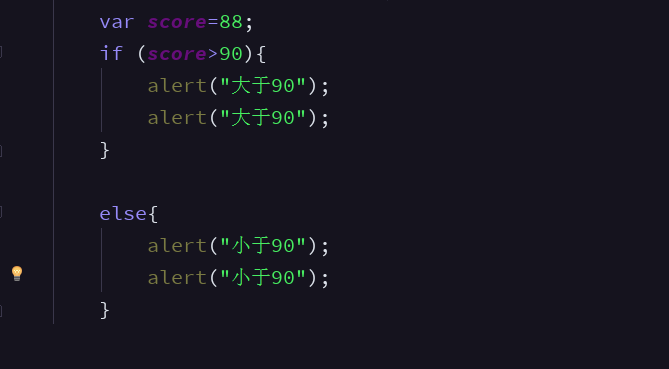
var score=88;
if (score>90)
alert("大于90");
else
alert("小于90");运行效果:
需要注意的问题
如果if 或者else下面有多条语句,要用大括号括起来。

如果不加大括号则遵循就近原则。

























 735
735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








