BFC,全称是Block Formatting Context,块级格式化上下文。
具体是什么,可以理解为页面元素的一种特性,触发了BFC的元素往往会产生一些对初学者而言意想不到的效果。
触发BFC的方法有下面几种,满足其中任意一种就能触发BFC:
- 浮动元素(float除了none以外任意值)
- 绝对定位元素(position为absolute或fixed)
- display为inline-block或table-cell或table-caption
- overflow为除了visible以外的其他值(hidden、auto或scroll)
那么BFC有哪些特点呢,为什么要触发BFC呢? 先从几种现象说起吧。
一、外边距合并
有以下结构的html
<div>
<p>这是一个段落</p>
</div>
<div>
<p>这是一个段落</p>
</div>CSS 如下
body{
margin: 0;
}
div{
background-color: #2595e5;
margin: 10px 0 10px;
}
p{
background-color: #ff9900;
margin: 10px 0 10px;
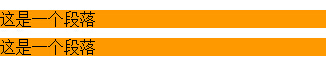
}产生效果:

代码里给div和p都加上了上下边距,但是产生的结果来看好像p标签的上下边距并没有生效,而且在垂直方向上,div的边距只有10px而不是两个10px,这其实是因为他们产生了外边距重叠。
简单地说,外边距合并指的是,在普通文档流中,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
如何避免这种效果的发生呢,这将引出BFC的第一个特性:
阻止和子元素发生外边距折叠
给div加上overflow:hidden属性,即触发BFC的第四个条件:
div{
background-color: #2595e5;
margin: 10px 0 10px;
/*触发BFC*/
overflow: hidden;
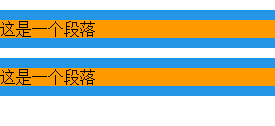
}再看效果

由此可见,触发了BFC的元素,不和它的子元素发生外边距折叠。
二、高度塌陷
在使用浮动的时候,经常会出现这种情况:
<div class="outer">
<div class="inner"></div>
</div>CSS:
body{
margin: 0;
}
.outer{
background-color: #2595e5;
border: 1px solid #f00;
}
.inner{
background-color: #ff9900;
width: 50px;
height: 50px;
float: left;
}效果:

可以看到outer的高度是0,并没有算上内部浮动的inner,这种现象称之为高度塌陷。
BFC将能解决这个问题,这就是BFC的第二个特性:
包含浮动元素
同样的给outer加上overflow:
.outer{
background-color: #2595e5;
border: 1px solid #f00;
/*触发BFC*/
overflow: hidden;
}产生效果:
三、元素被浮动元素覆盖
这个问题同样出现在有浮动元素的时候:
<div class="left"></div>
<div class="right"></div>CSS:
body{
margin: 0;
}
.left{
width: 50px;
height: 50px;
background-color: #2595e5;
float: left;
}
.right{
background-color: #ff9900;
width: 100px;
height: 100px;
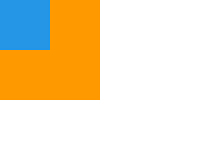
}产生效果:

可以看到,浮动的元素覆盖在了其相邻元素上,解决这个问题将引出BFC的第三个特性:
阻止元素被浮动元素覆盖
对right添加overflow属性:
.right{
background-color: #ff9900;
width: 100px;
height: 100px;
/*触发BFC*/
overflow: hidden;
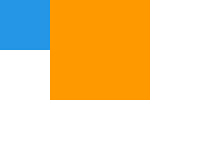
}效果:

这个感觉跟给right也加了float: left一样,因为使用float: left同样会触发BFC(第一个条件)
当然这个情况只出现在两个元素宽度之和不大于父元素宽度的时候,不然right会换行。
总结
总结一下,触发了BFC的元素将具有以下特点:
- 阻止和子元素外边距折叠
- 包含浮动元素
- 阻止元素被浮动元素覆盖
最后需要说明的是IE7以下浏览器中并不支持BFC,而是有其特有的hasLayout,它和BFC很相似,但产生了很多问题。触发hasLayout的方式之一是使用zoom: 1,所以使用的时候最好加上zoom: 1,保证兼容性。























 1341
1341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








