AngularJS实现根据不同条件显示不同控件
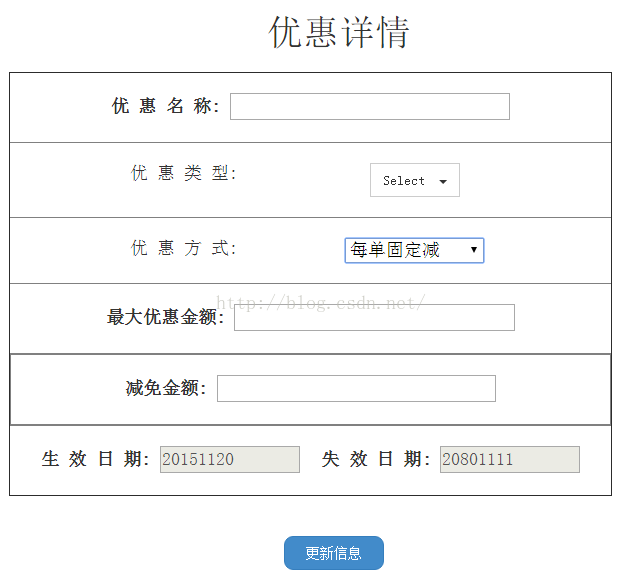
由于项目需求,需要实现根据不同条件显示不同控件的功能。具体要求如下图所示:
即当选择“每单固定减”时,下方只显示“减免金额”一栏;
当选择“每单固定折扣”时,下方只显示“折扣比例”一栏;
当选择“每单满额减”时,下方只显示“满..减..”两栏。
根据自己对angular的了解,应该可以很轻松的实现此功能。
js设置控件的隐藏与显示,设置控件style的display和visibility属性就可以了。
用JavaScript隐藏控件的方法有两种,分别是通过设置控件的style的“display”和“visibility”属性。
当style.display="block"或style.visibility="visible"时控件可见,当style.display="none"或style.visibility="hidden"时控件不可见。不同的是“display”不但隐藏控件,而且被隐藏的控件不再占用显示时占用的位置,而“visibility”隐藏的控件仅仅是将控件设置成不可见了,控件仍然占俱原来的位置。
执行结果截图如下:
附
部分源码如下:
function displayHideUI()
{
var ui =document.getElementById("bbs");
ui.style.display="none";
}
function displayShowUI()
{
var ui =document.getElementById("bbs");
ui.style.display="";//display为空的话会好使,为block会使后边的空间换行
}
function visibilityHideUI()
{
var ui =document.getElementById("bbs");
ui.style.visibility="hidden";
}
function visibilityShowUI()
{
var ui =document.getElementById("bbs");
ui.style.visibility="visible";
}
</script>
值 描述
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block 行内块元素。(CSS2.1新增的值)
list-item 此元素会作为列表显示。
run-in 此元素会根据上下文作为块级元素或内联元素显示。
compact CSS 中有值compact,不过由于缺乏广泛支持,已经从CSS2.1 中删除。
marker CSS 中有值marker,不过由于缺乏广泛支持,已经从CSS2.1 中删除。
table 此元素会作为块级表格来显示(类似<table>),表格前后带有换行符。
inline-table 此元素会作为内联表格来显示(类似<table>),表格前后没有换行符。
table-row-group 此元素会作为一个或多个行的分组来显示(类似<tbody>)。
table-header-group 此元素会作为一个或多个行的分组来显示(类似<thead>)。
table-footer-group 此元素会作为一个或多个行的分组来显示(类似<tfoot>)。
table-row 此元素会作为一个表格行显示(类似<tr>)。
table-column-group 此元素会作为一个或多个列的分组来显示(类似<colgroup>)。
table-column 此元素会作为一个单元格列显示(类似<col>)
table-cell 此元素会作为一个表格单元格显示(类似<td>和<th>)
table-caption 此元素会作为一个表格标题显示(类似<caption>)
inherit 规定应该从父元素继承display属性的值。

























 5724
5724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










