AngularJS实现二维码信息的集成思路
需求
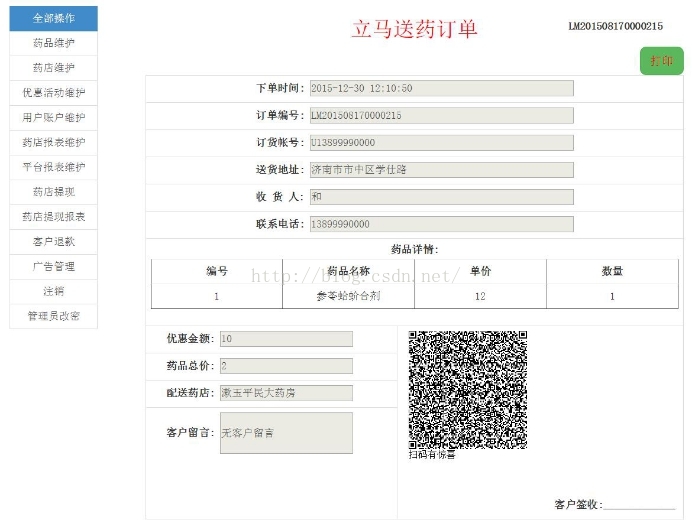
实现生成的二维码包含订单详情信息。
思路
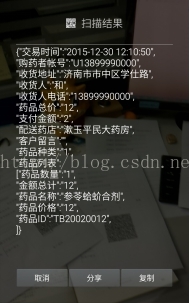
获取的内容数据如下:
现在可以获取到第一级数据,第二级数据data获取不到。利用第一级数据的获取方法获取不到第二级数据。
for(i in data){
alert(i); //获得属性
if(typeof(data[i]) == "object"){
var tmp = data[i];
for(j in tmp){
alert(tmp[j]);
}
}else{
alert(data[i]); //获得属性值
}
}
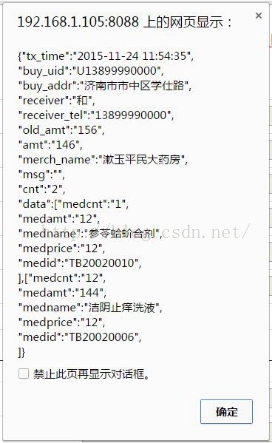
经过层层解析,获取到的数据结构如下所示:
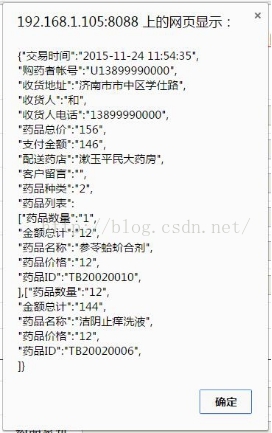
经过进一步的优化改进,获取到的数据详情如下所示:
接下来面临的问题就是:如何实现两个html页面间传值?通过搜索,不同页面之间的传值方法有:1.地址传值(get) 2.cookie 3.localstorage 4.sessionStorage 5.flash 6.依赖后端服务器。根据不同场景和需求选择不同方案。
经过自己的多次尝试,终于在localstorage这条路上走通了。
但是在二维码显示的环节上遇到了问题,太大(见下图左)的话影响布局,太小(见下图右)的话二维码无法解析。

自己必须找到一个折中的办法,看来得重新布局一下了,原始布局如下所示:
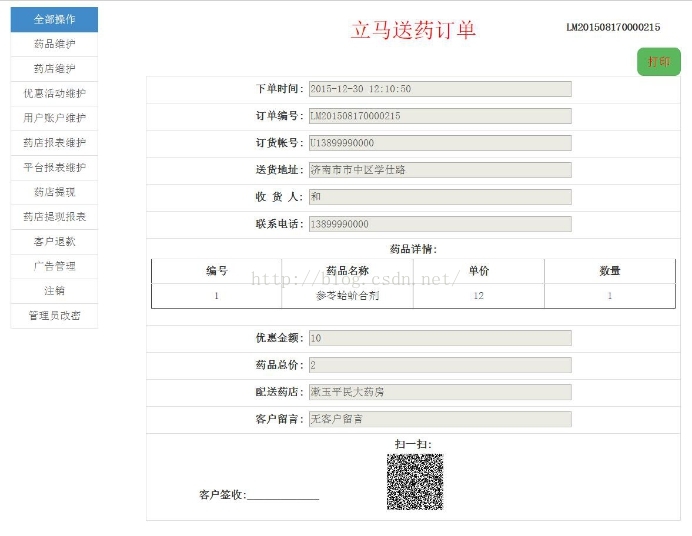
改善的页面布局如下:
核心代码
js
var tmp;
var medInfo = "{";
for(i in data){
//alert(i); // 获得属性
var trans;
// 对获取信息进行筛选
if(typeof(i) != "undefined" && i != "stat" && i != "merch_uid" && i != "result" && i != "errtext") {
switch (i) {
case "tx_time":
trans = "交易时间";
break;
case "buy_uid":
trans = "购药者帐号";
break;
case "buy_addr":
trans = "收货地址";
break;
case "receiver":
trans = "收货人";
break;
case "receiver_tel":
trans = "收货人电话";
break;
case "old_amt":
trans = "药品总价";
break;
case "amt":
trans = "支付金额";
break;
case "merch_name":
trans = "配送药店";
break;
case "msg":
trans = "客户留言";
break;
case "cnt":
trans = "药品种类";
break;
case "data":
trans = "药品列表";
break;
default:
}
medInfo += "\"" + trans + "\":";
if(typeof(data[i]) == "object"){
tmp = data[i];
//alert("这是一个object对象");
}else{
//alert(data[i]); // 获得属性值
medInfo += "\"" + data[i] + "\",\n";
}
}
}
//alert(tmp.length);
tag = 1;
// 获取二级数据(购物车内容)
for(k = 0; k < tmp.length; k++){
zqy = tmp[k];
for(j in zqy){
//alert(j);
var trans;
// 对获取信息进行筛选
switch (j) {
case "medcnt":
trans = "药品数量";
break;
case "medamt":
trans = "金额总计";
break;
case "medname":
trans = "药品名称";
break;
case "medprice":
trans = "药品价格";
break;
case "medid":
trans = "药品ID";
break;
default:
}
if(tag == 1){
medInfo += "\n[\"" + trans + "\":";
tag = 2;
}else{
medInfo += "\"" + trans + "\":";
}
//alert(zqy[j]);
medInfo += "\"" + zqy[j] + "\",\n";
}
if(k == tmp.length-1){
medInfo += "]";
}else{
medInfo += "],[";
}
}
medInfo += "}";
//alert(medInfo);// 最终的订单详情
document.getElementById("sunny").innerHTML = medInfo;
//alert(document.getElementById("sunny").innerHTML);
localStorage.setItem('billInfo', medInfo);
Html js
<script>
// 当页面加载的时候可以调用某些函数
window.onload = function(){
// alert(localStorage.getItem('billInfo'));
console.log(localStorage.getItem('billInfo'));
var a = parent.document.getElementById("sunny");
var qrcode = new QRCode(document.getElementById("qrcode"), {
width : 96, // 设置二维码宽高96
height : 96
});
qrcode.makeCode(localStorage.getItem('billInfo')); // 默认二维码内容
// qrcode.makeCode("http://192.168.1.105:8088/lmapp/billInformation.html");
};
</script>
有图有真相
参考文献
1. http://blog.csdn.net/zccst/article/details/6185856
3. http://www.cnblogs.com/wangxiang/p/3332797.html
4. http://blog.csdn.net/happyflyingave/article/details/25415413
5. http://www.jb51.net/article/47692.htm
6. http://my.oschina.net/adamboy/blog/74162
7. http://www.w3school.com.cn/tiy/t.asp?f=html_table_span
8. http://cli.im/text?text37aa640da147831f1126ba0e06e10797
































 932
932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










