| css规则 |
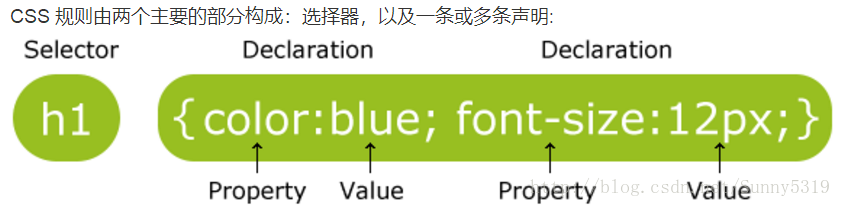
css规则主要有以下两部分组成:
1、选择器 :是您需要改变样式的html元素
1.1 id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。例如:
html代码
<div id="globallink">
<ul>
<li><a href="#">鲜花礼品</a></li>
<li><a href="#">自助订花</a></li>
<li><a href="#">绿色植物</a></li>
<li><a href="#">花之物语</a></li>
<li><a href="#">会员中心</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">支付方式</a></li>
</ul>
<br>
</div>css代码
#globallink{
margin:0px; padding:0px;
} 1.2 class选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点”.”号显示,例如:
html代码
<body>
<h1 class="center">标题居中</h1>
<p class="center">段落居中。</p>
</body>css代码
.center
{
text-align:center;
} 1.3 分组选择器
当几个标签的样式相同时,为了减少代码,使用分组选择器
h1,h2,p
{
color:green;
}1.4 嵌套选择器
/*为所有的p元素制定一个样式*/
p
{
color:blue;
text-align:center;
}
/*为所有class="marked"的元素指定一个样式*/
.marked
{
background-color:red;
}
/*为所有class="marked"元素内的p元素指定一个样式*/
.marked p
{
color:white;
} 2、声明:由属性和值组成

| 总结 |
css主要是一些样式方面的问题,这些属性在使用的过程中慢慢学习就可以了,通过项目来锻炼自己,总结经验,成长会非常快的!























 890
890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








