先随意写一个构造函数,然后创建两个它的实例对象。
function Box(age) {
this.name = 'ss',
this.age = age
return this.age;
}
Box.prototype.run = function () {
console.log(`${this.name} : I am ${this.age}.`);
}
var box1 = new Box(10);
var box2 = new Box(20);
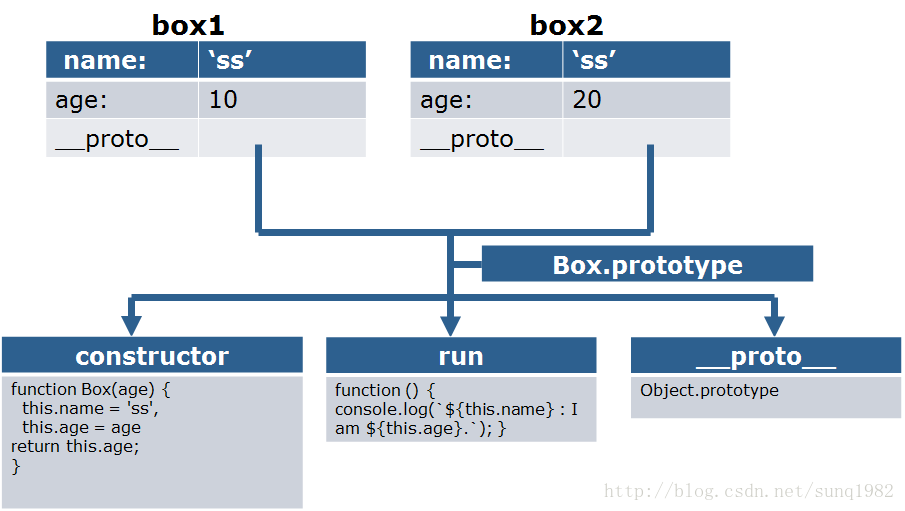
再上一张图,来直观的感受下在内存中的情况:
对于实例box1,box2他们有一个指针__proto__,共同指向 Box.prototype
(box1.__proto__ === box2.__proto__) && (box1.__proto__ === Box.prototype) //true打印出 box1.__proto__, 得出以下结果:
Object:
- constructor:function Box(age) { … }
- run:function () { … }
- __proto__:Object {} 可以看出box1的原型指针指向Box. prototype的对象属性,起对象属性里面包含三个属性:
1. constructor,
2. 一个原型里面定义的函数或者变量: run,
3. 还有一个指向Object.prototype的指针`__proto__`
(1)constructor 就是此构造函数在实例化以前还是普通函数的样子, 可以看上面的图。
box1.constructor === Box //true
box1.__proto__.constructor === box1.constructor //true
box1.__proto__.constructor === Box //true可以这样把它当成一般函数用:
box1.constructor(50) //50和这个是一个意思.
Box(50); //50这只是为了加深理解,应该没有人会这么用。
(2)接下来原型里的函数或者变量
box1.run === box2.run //true 每个实例对象其原型都是指向一个地方,或者说是共用的,请看上图理解。
(3)原型链指向Object.prototype.
box1.__proto__.__proto__ === Object.prototype //true所以:
box1 instanceof Box; //true
Box instanceof Object; //true
box1 instanceof Object; //true总结: 对于实例对象来说,分成两个部分:
一, 实例对象的属性部分,这部分每个实例对象的地址不一样;
二, 实例对象的原型部分,这部分每个实例对象都指向同一个原型地址。






















 183
183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








