采用了两张图片给两张图片设定相应的尺寸,最后显示在不同位置,最终实现放大效果。
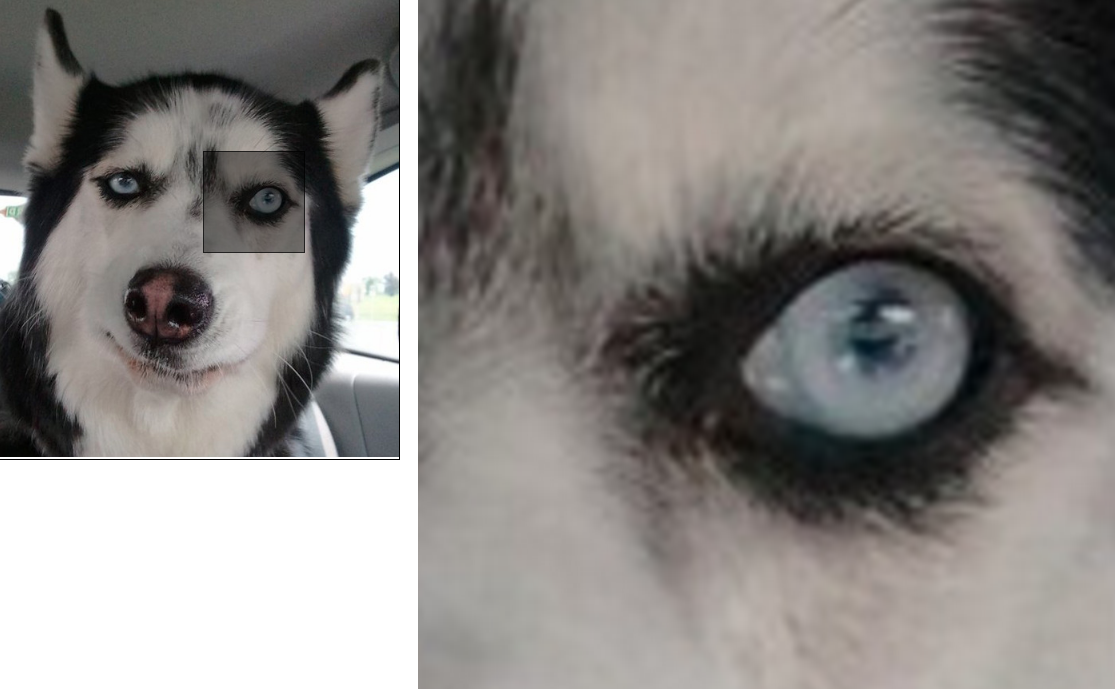
第一种是仿照淘宝购物页面的一个放大镜效果,当鼠标移动到商品图片上时,图片上会出现一个矩形区域,而这个区域就是你要放大的区域,然后商品图片的右侧会出现一个放大后的商品图片。这种放大方式只需要你计算好放大的比例,然后通过修改放大区域的scrollLeft和scrollTop值实现相应的放大效果。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
效果预览:

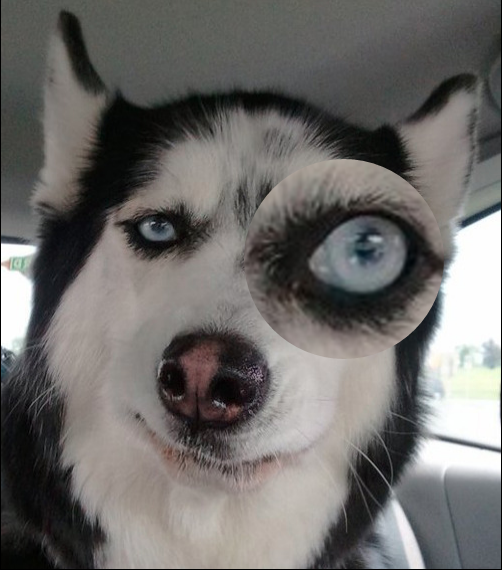
第二种是直接在原图上放大,像放大镜在上面一样,这是在第一种上的一个扩展,前面的方法没有什么区别,只是最后不需要给它放置一个可视区域,直接在原来所定放大的区域上显示放大图片,当修改放大区域的left和top值时同时自动修改图片相应的left和top值,实现同步放大效果。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
效果预览:

两种放大方式其实没有什么区别,首先要获取要放大的区域也就是刚才说的锁定放大区域的矩形和圆形。然后把要放大的图片给定一个区域显示。






















 105
105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








