十二、列表组面板和嵌入组件
学习内容
- 列表组组件
- 带徽章的列表页组件、禁用选项、带情景的选项
- 向列表组添加自定义内容
- 面板组件
- 面板标题
- 带脚注的面板
- 情景面板
- 带表格和列表组的面板
- 响应式嵌入组件
● 列表组组件
1.
.list-group.list-group-item
2.<ul>和<li>的组合存在局限性,在有链接的情况下,只有a标签区域可以点击跳转,建议使用<div>和<a>组合形式
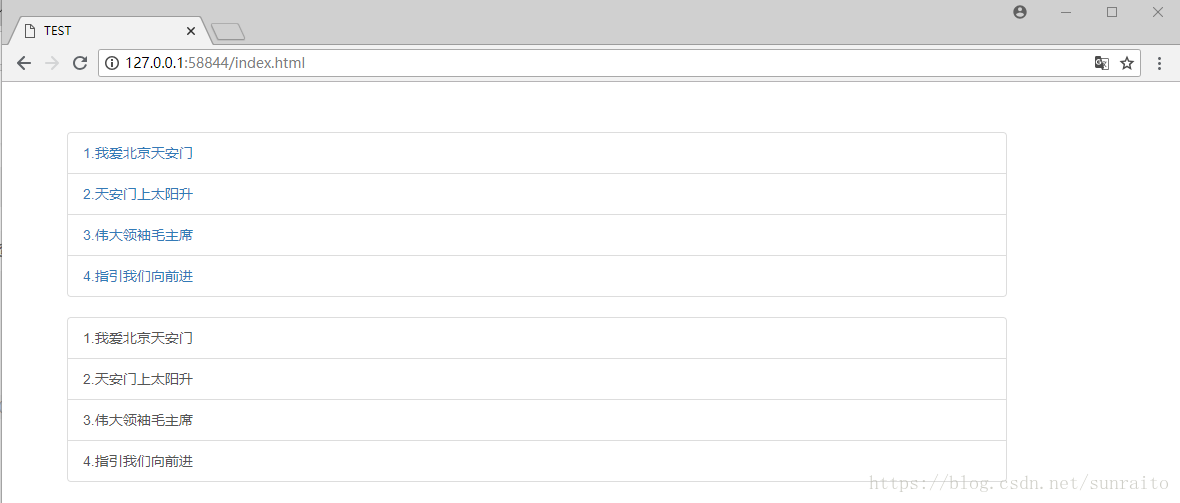
<ul class="list-group">
<li class="list-group-item"><a href="#">1.我爱北京天安门</a></li>
<li class="list-group-item"><a href="#">2.天安门上太阳升</a></li>
<li class="list-group-item"><a href="#">3.伟大领袖毛主席</a></li>
<li class="list-group-item"><a href="#">4.指引我们向前进</a></li>
</ul>
<div class="list-group">
<a href="#" class="list-group-item">我爱1.北京天安门</a>
<a href="#" class="list-group-item">天安2.门上太阳升</a>
<a href="#" class="list-group-item">伟大3.领袖毛主席</a>
<a href="#" class="list-group-item">指引4.我们向前进</a>
</div>带徽章的列表页组件、禁用选项、带情景的选项、首选选项
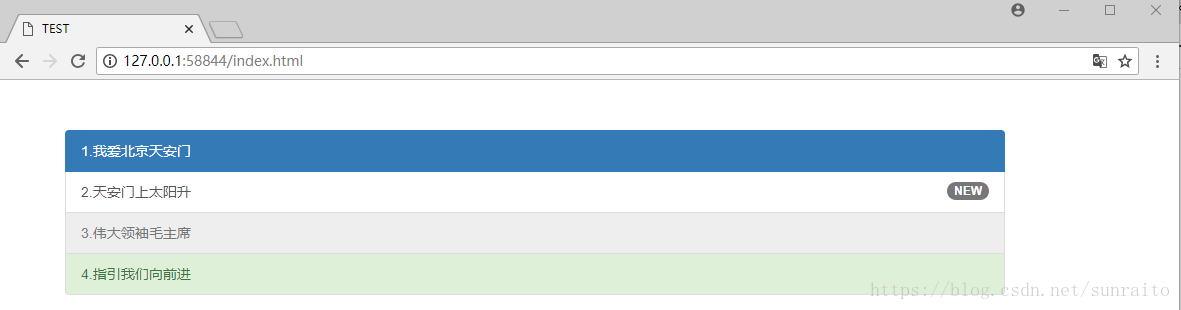
<div class="list-group">
<a href="#" class="list-group-item active">1.我爱北京天安门</a>
<a href="#" class="list-group-item">2.天安门上太阳升
<span class="badge">NEW</span>
</a>
<a href="#" class="list-group-item disabled">3.伟大领袖毛主席</a>
<a href="#" class="list-group-item list-group-item-success">4.指引我们向前进</a>
</div>向列表组添加自定义内容
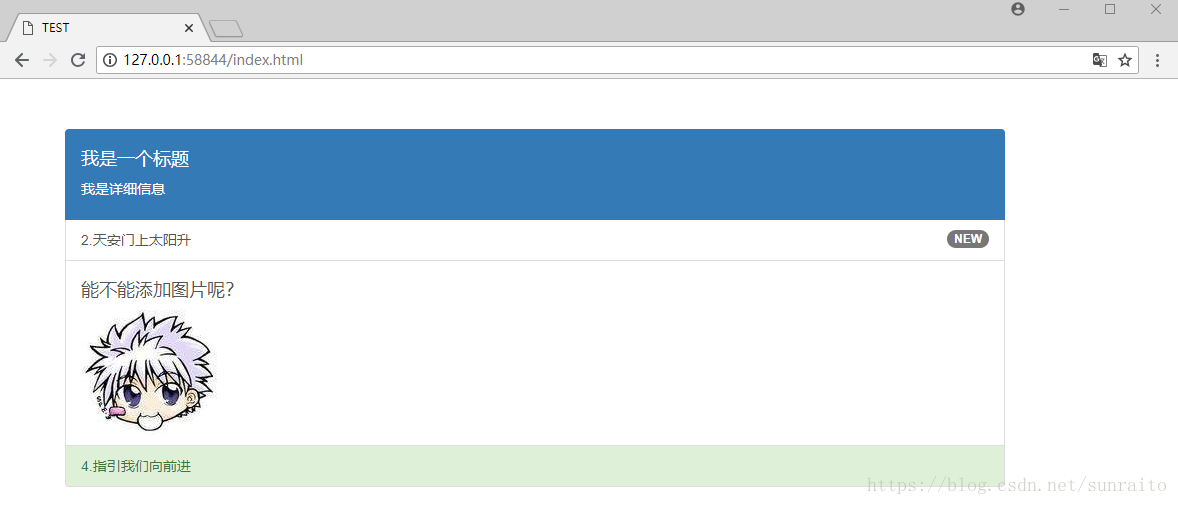
<div class="list-group">
<a href="#" class="list-group-item active">
<h4>我是一个标题</h4>
<p>我是详细信息</p>
</a>
<a href="#" class="list-group-item">2.天安门上太阳升
<span class="badge">NEW</span>
</a>
<a href="#" class="list-group-item">
<h4>能不能添加图片呢?</h4>
<img src="image/small.jpg" alt="">
</a>
<a href="#" class="list-group-item list-group-item-success">4.指引我们向前进</a>
</div>● 面板组件
面板组件用于把 DOM 组件插入到一个盒子中。创建一个基本的面板,只需要向
<div>元素添加 class.panel和 class.panel-default即可
<div class="panel panel-default">
<div class="panel-body">
基本面板组件
</div>
</div>面板标题
使用
.panel-headingclass 可以很简单地向面板添加标题容器
使用带有.panel-titleclass 的<h1>-<h6>来添加预定义样式的标题
<div class="panel panel-default">
<div class="panel-heading">
没有panel-title的标题
</div>
<div class="panel-body">
带标题的面板
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<div class="panel-title">
带panel-title的标题
</div>
</div>
<div class="panel-body">
带标题的面板
</div>
</div>带脚注的面板
.panel-footer
<div class="panel panel-default">
<div class="panel-heading">
<div class="panel-title">
我是面板标题
</div>
</div>
<div class="panel-body">
我是面板内容
</div>
<div class="panel-footer">
我是面板脚注
</div>
</div>带情景的面板
用情景类替换
.panel-default
.panel-primary
.panel-success
.panel-warning
.panel-danger
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">
我是面板标题
</div>
</div>
<div class="panel-body">
我是面板内容
</div>
<div class="panel-footer">
我是面板脚注
</div>
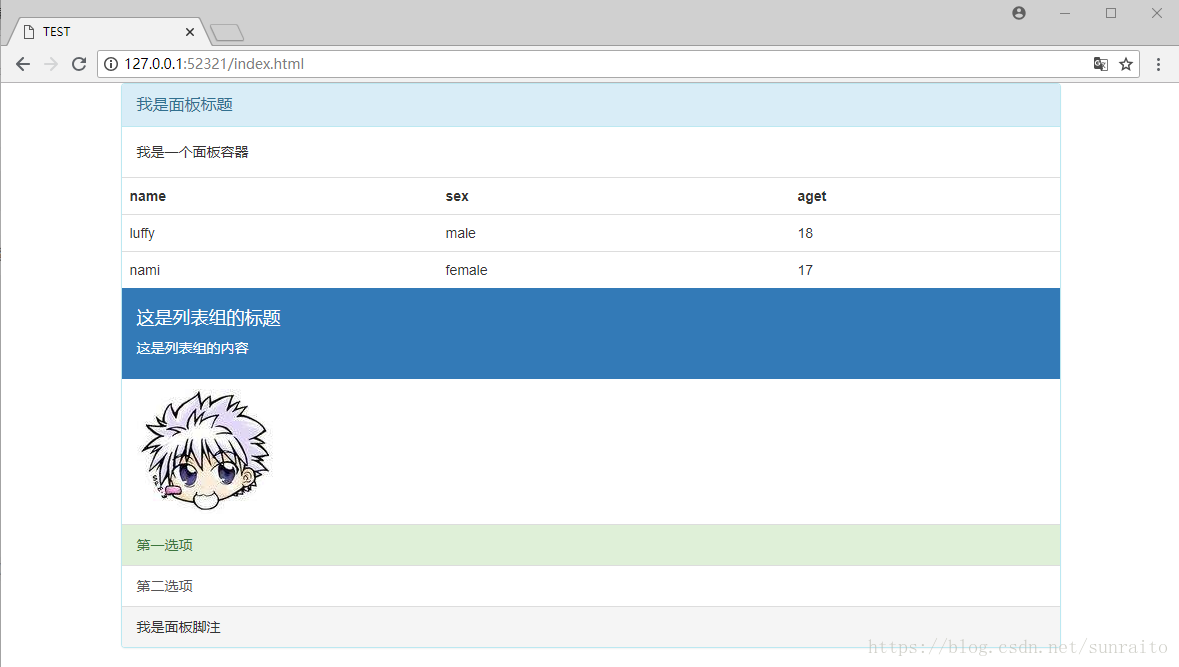
</div>带表格和带列表组的面板
<div class="panel panel-info">
<div class="panel-heading">
<div class="panel-title">
我是面板标题
</div>
</div>
<div class="panel-body">
我是一个面板容器
</div>
<!--表格-->
<table class="table">
<tr>
<th>name</th>
<th>sex</th>
<th>aget</th>
</tr>
<tr>
<td>luffy</td>
<td>male</td>
<td>18</td>
</tr>
<tr>
<td>nami</td>
<td>female</td>
<td>17</td>
</tr>
</table>
<!--列表组-->
<div class="list-group">
<a href="#" class="list-group-item active">
<h4>这是列表组的标题</h4>
<p>这是列表组的内容</p>
</a>
<a href="#" class="list-group-item">
<img src="image/small.jpg" alt="">
</a>
<a href="#" class="list-group-item list-group-item-success">第一选项</a>
<a href="#" class="list-group-item">第二选项</a>
</div>
<div class="panel-footer">
我是面板脚注
</div>
</div>● 响应式嵌入组件
.iframe.embed.object.video这些元素很难被响应式
以embed为例,只找到16:9,4:3两种相应样式,如16:10暂未找到方法
.embed-responsive
.embed-responsive-16by9
.embed-responsive-4by3
<div class="embed-responsive embed-responsive-16by9">
<embed src="https://imgcache.qq.com/tencentvideo_v1/playerv3/TPout.swf?max_age=86400&v=20161117&vid=n140644z0ww&auto=0" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
</div>拓展:
<iframe><video><object>自行测试































 3133
3133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








