前端代码:
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$.ajax({
url : "http://192.168.1.130/mytest/mytest.php",
dataType:"jsonp",
data:{
"id":"123456",
"t":1
},
type:"post",
jsonp:"jsonpcallback",
timeout: 5000,
success:function(data){
console.log(data);
},
error:function(XHR, textStatus, errorThrown){
console.log('error: ' + textStatus);
console.log('error: ' + errorThrown);
}
});
});
</script>后台代码:
<?php
$id = $_POST['id'];
$t = $_POST['t'];
$jsonp = $_GET['jsonpcallback'];//get接收jsonp自动生成的函数名
$arr = array(
'id' => $id,
't' => $t
);
echo $jsonp.'('. json_encode($arr). ')'; //jsonp函数名包裹json数据
?>
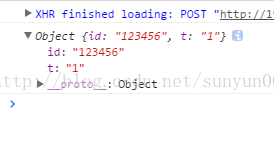
运行结果:
注意:
1:jsonp和json的却别,jsonp的原理属于将跨域数据处理为静态文件,再调取。所以需要回掉函数。回掉函数可以约定,也可以默认生成。使用默认生成,维护方便。
2:测试的时候使用的是本地连接,但是不影响。






















 162
162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








