在很多项目的登录页面上会显示全屏的一张图片加上登陆框的方式,在很多的情况下要进行很麻烦的适配,现在RN这套框架直接全部适配.
首先我们要创建一个新的JSX的文件为全局的文件(即一套代码适配两种机型)
在新建的文件输出你定义的类 module.exports = Loginview;
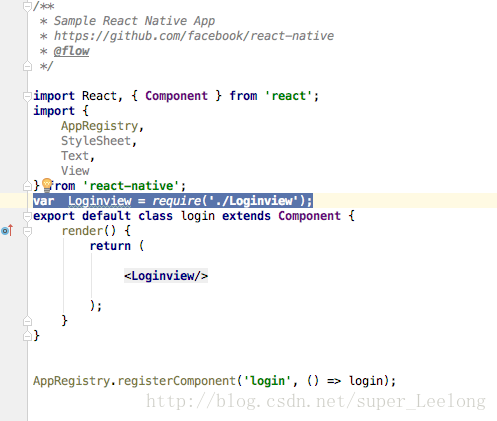
其次在index.ios.js里面引入var Loginview = require(‘./Loginview’);

最后开始项目编写,具体的我就不赘述了,直接贴代码吧,相信有一定基础的开发人员都会琢磨清楚的.
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TextInput,
TouchableOpacity
} from 'react-native';
//定义全局的变量,进行更好的适配
var Dimensions = require('Dimensions');
var {width,height} = Dimensions.get('window');
export default class Loginview extends Component {
render() {
return (
<Image source={require(







 这篇博客介绍了如何在React-Native中创建一个全屏背景图片的登录页面,通过创建一个全局JSX文件并进行适配,实现了一套代码兼容不同机型的效果。开发者无需进行繁琐的适配工作,只需引入组件并编写相应代码,已测试适配大部分iOS和部分Android设备。
这篇博客介绍了如何在React-Native中创建一个全屏背景图片的登录页面,通过创建一个全局JSX文件并进行适配,实现了一套代码兼容不同机型的效果。开发者无需进行繁琐的适配工作,只需引入组件并编写相应代码,已测试适配大部分iOS和部分Android设备。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 123
123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








