ImageView的常用属性:
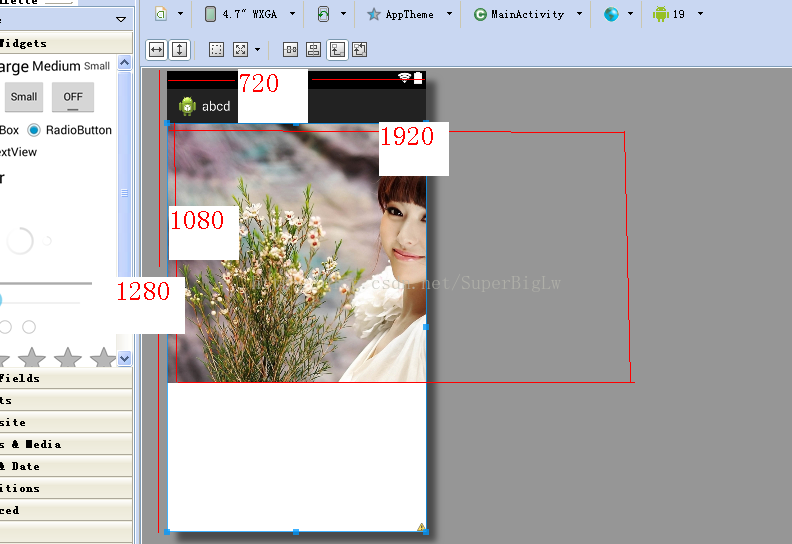
①、andorid:src 设置图片来源。属性值为android:src="@drawable/图片名称"一般使用png或jpg格式的图片,可以使用的字符:[a-z0-9_],图片名称不带后缀名,不能以数字开头,不能使用大写字母,如果要在代码中设置:用ImageView对象调用setImageResource(R.drawable.xxx);②、android:adjustViewBounds 用于设置 ImageView 是否调整自己的边界,来保持所显示图片的长宽比例(不会截断图片)。默认false.③、android:maxHeight 设置 ImageView 的最大高度。需要先设置android:adjustViewBounds为true,否则不起作用。④、andorid:maxWidth 设置 ImageView 的最大宽度。需要先设置android:adjustViewBounds为true,否则不起作用。
备注:如果想设置图片为固定大小,并且要保持图片的宽高比,则:1. 设置adjustViewBounds属性为true;2. 设置maxHeight,maxWidth;3. 设置layout_width="wrap_content",layout_height="wrap_content".
⑤、 android:background 设置背景,src上的图片会覆盖在background的上方,在代码中设置用 ImageView调用setBackgroundResource(R.drawable.xxx);
⑥、android:scaleType : 缩放类型 设置所显示的图片如何缩放或移动,以适应ImageView的大小。
设置所显示的图片如何缩放或移动,以适应ImageView的大小。可选项:fitCenter(默认值)、fitStart 、 fitEnd、 fitXY 、 center、centerCrop居中裁剪、centerInside、matrix注意:要把layout_width和layout_height设置为 match_parent 或 固定 值 时android:scaleType属性才有效. 不能设置为wrap_content.
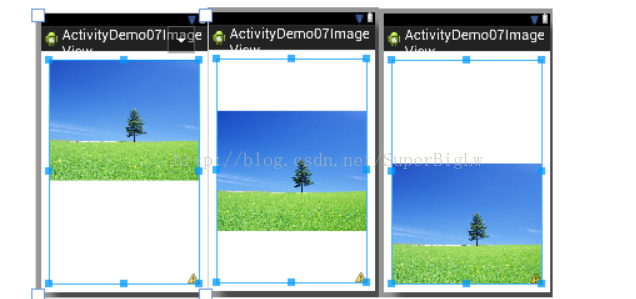
- matrix(原尺寸多余截掉): 保持原图大小、从ImageView的左上角的点开始,以矩阵形式绘图。 超出部分会被截掉.
- fitXY (伸缩填满):把图片按照指定的大小在View中显示,拉伸(压缩)显示图片,不保持原比例,填满View. 如果未指定长宽,则受限于手机屏幕.

- fitStart:把图片按比例扩大(缩小)到View的宽度(或高度),不截断,显示在View的上部分位置
- fitCenter (默认值):把图片按比例扩大(缩小)到View的宽度(或高度),不截断,居中显示
- fitEnd :把图片按比例扩大(缩小)到View的宽度(或高度),不截断,显示在View的下部分位置

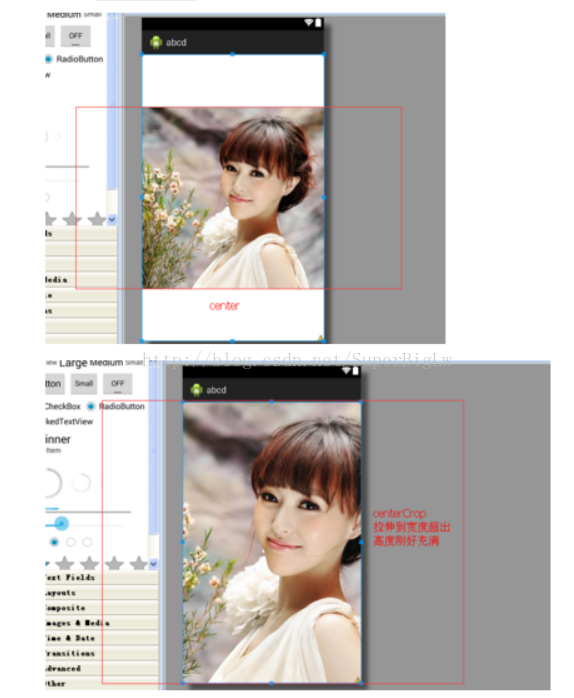
- center(原尺寸居中,多余的截掉) : 以原图的几何中心点和ImagView的几何中心点为基准,按图片的原来size居中显示,不缩放. 当图片长/宽超过View的长/宽,则截取图片的居中部分显示. 当图片小于View 的长宽时,只显示原图片的尺寸,不拉伸。
- centerCrop(按比例伸缩,多余截掉并使 图填满Imageview) :以原图的几何中心点和ImagView的几何中心点为基准,按比例扩大(图片小于View的宽时)图片的size。 居中显示,使得图片长 (宽)等于或大于View的长(宽),并按View的大小截取图片。 当原图的size大于ImageView时,按比例缩小图片,使得长宽中有一向等于ImageView,另一向大于ImageView。 实际上,使得原图的size大于等于ImageView .
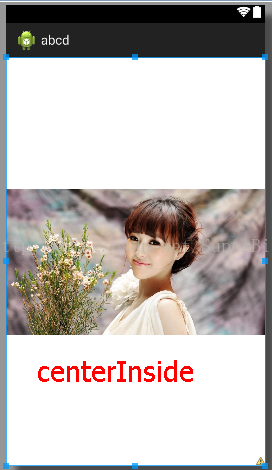
简言之,均衡的缩放图像(保持图像原始比例),使图片的两个坐标(宽、高)都大于等于 相应的视图坐标。使图像位于视图的中央。- centerInside(大图按比例缩小后完整居中,小图不变) :以原图的几何中心点和ImagView的几何中心点为基准,将图片的内容完整居中显示, 如果原图较大,通过按比例缩小原来的size使得图片长(宽)等于或小于ImageView的长(宽);原图较小则不放大(fitCenter会将小图放大).

总结:上述属性值中的1,2,51个:不保证尺寸和比例,只填满,不截: fitXY2个: 保持原图尺寸超出部分截掉的: matrix,center
5个:按比例缩放的:fitCenter( 不截,小图会放大) , fitStart( 不截), fitEnd( 不截),centerCrop(满后超截) , centerInside(不截,小图不放大)用电子表格比较:
根据需求来决定使用何种缩放模式.


























 3709
3709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








