Ionic环境安装及配置(翻译)
前段时间在适用Ionic开发混合App,后来接到需求,需要将该APP运行到浏览器上,以普通网站的形式运行~这个有点不按套路出牌啊~没办法,只能网上找解决方案,好在从官网(‘http://ccoenraets.github.io/ionic-tutorial/install-ionic.html‘)上找到了对应教程,发出来给大家分享~
原文链接:(http://ccoenraets.github.io/ionic-tutorial/install-ionic.html)
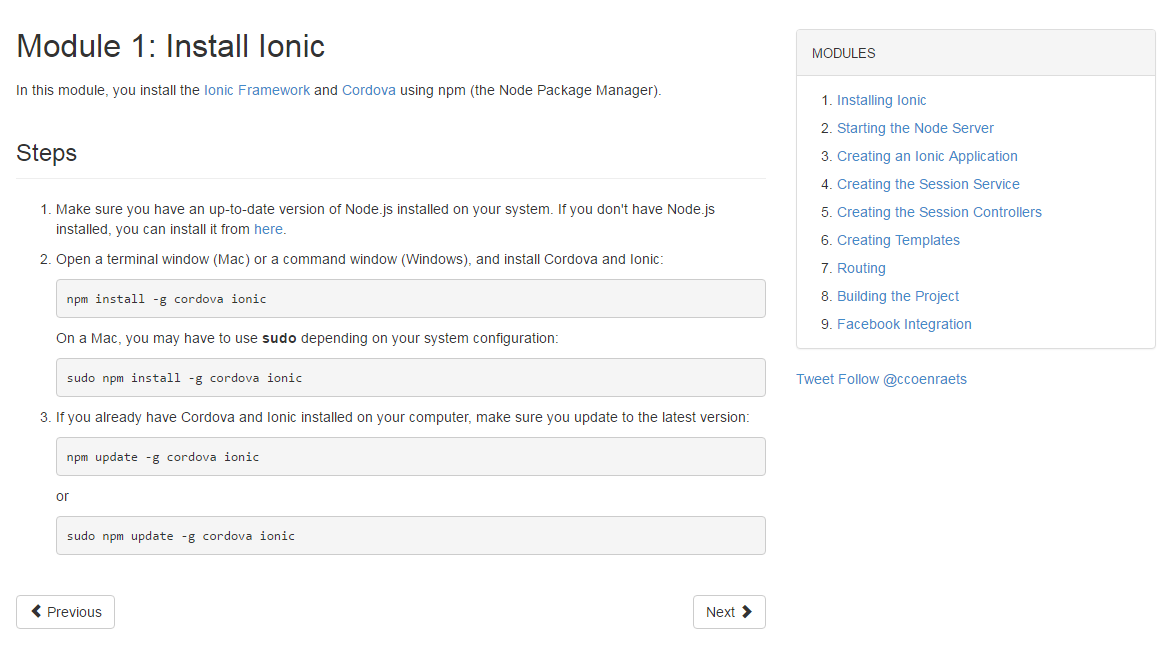
第一部分:安装Ionic
在这部分中,你将使用NPM来安装Ionic框架和Cordova
步骤
1,确保你电脑上安装的Node.js已经更新到最新版本。如果你还没有安装Node.js,可以从这里 安装。
2,打开命令行,开始安装Cordova 和Ionic,并使用如下命令:
npm install -g cordova ionic
在Mac上,你可以根据你自己的系统配置,适用sudo命令来进行安装
sudo npm install -g cordova ionic
3.如果你电脑上已经安装了Cordova和Ionic,请适用如下命令确保它们是最新版本
npm update -g cordova ionic
or
sudo npm update -g cordova ionic


























 191
191

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








