实现路由
写顺手了,继续吧~
原文链接:http://ccoenraets.github.io/ionic-tutorial/angular-ui-router.html

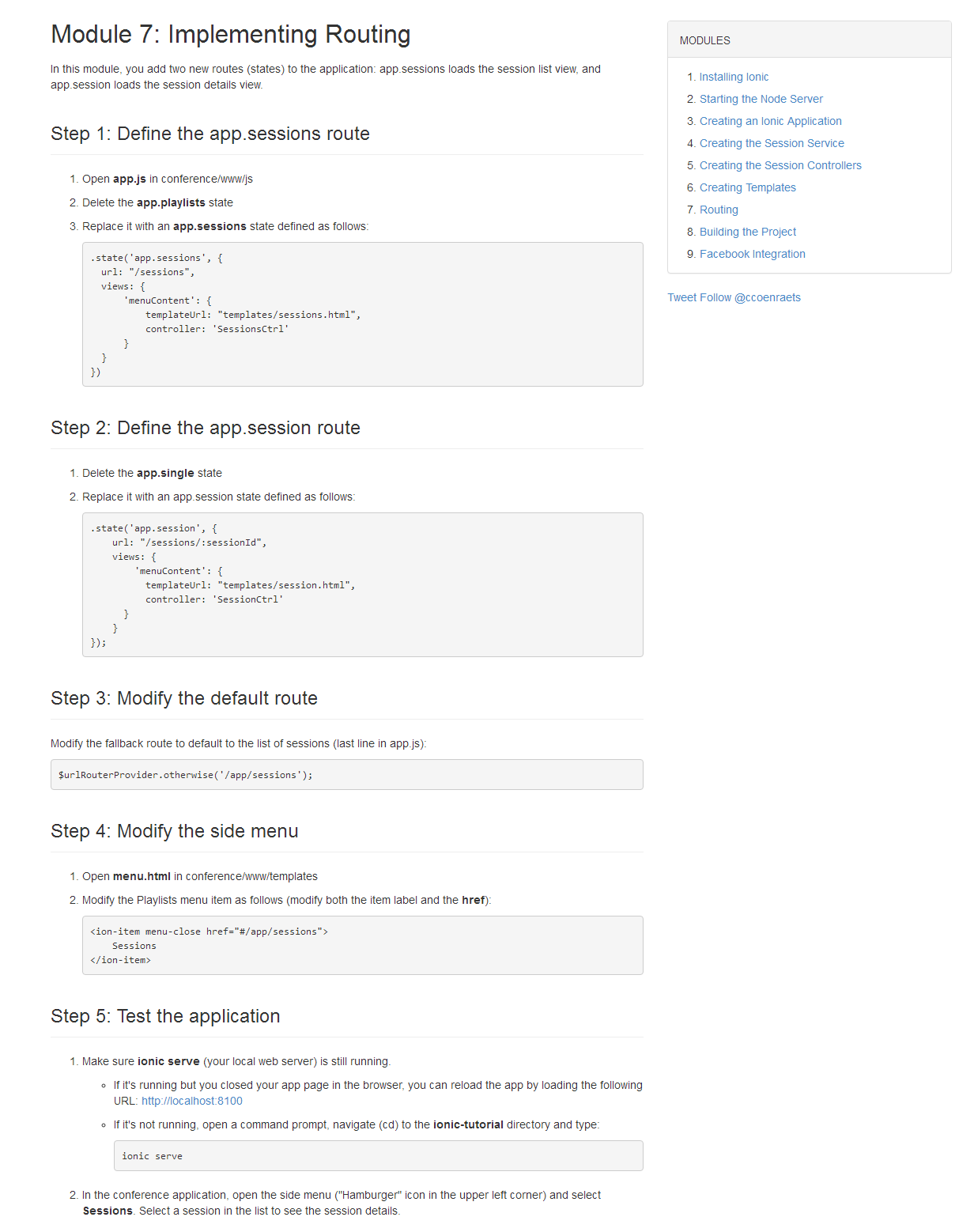
第七章 实现路由
在这一章节中,你将给应用添加两个新的路由(状态): app.sessions来驾照会议列表视图;app.session来加载会议细节视图。
步骤1:定义app.sessions路由
在conference/www/js中打开
app.js文件删除
app.playlists状态使用
app.sessions状态来替换,代码如下:
.state('app.sessions', {
url: "/sessions",
views: {
'menuContent': {
templateUrl: "templates/sessions.html",
controller: 'SessionsCtrl'
}
}
})步骤2:定义app.session路由
删除
app.single状态使用
app.session状态替换,定义如下:
.state('app.session', {
url: "/sessions/:sessionId",
views: {
'menuContent': {
templateUrl: "templates/session.html",
controller: 'SessionCtrl'
}
}
});步骤3:修改默认路由
- 修改默认的回退路由为会议列表(app.js最后一行)
$urlRouterProvider.otherwise('/app/sessions');步骤4:修改 sideMenu页面
打开conference/www/templates文件夹中的
menu.html页面按照如下内容修改
Playlists menu item页面(同时修改label及href)
<ion-item menu-close href="#/app/sessions">
Sessions
</ion-item>步骤5:测试应用
确保你本地服务器上的
ionic serve在持续运行- 服务仍在运行,只是你关闭了浏览器的页面,这时你可以通过访问:http://localhost:8100 地址来重新加载。
- 父母没有运行,打开命令行窗口,导航至ionic-tutorial目录下,运行:
ionic serve
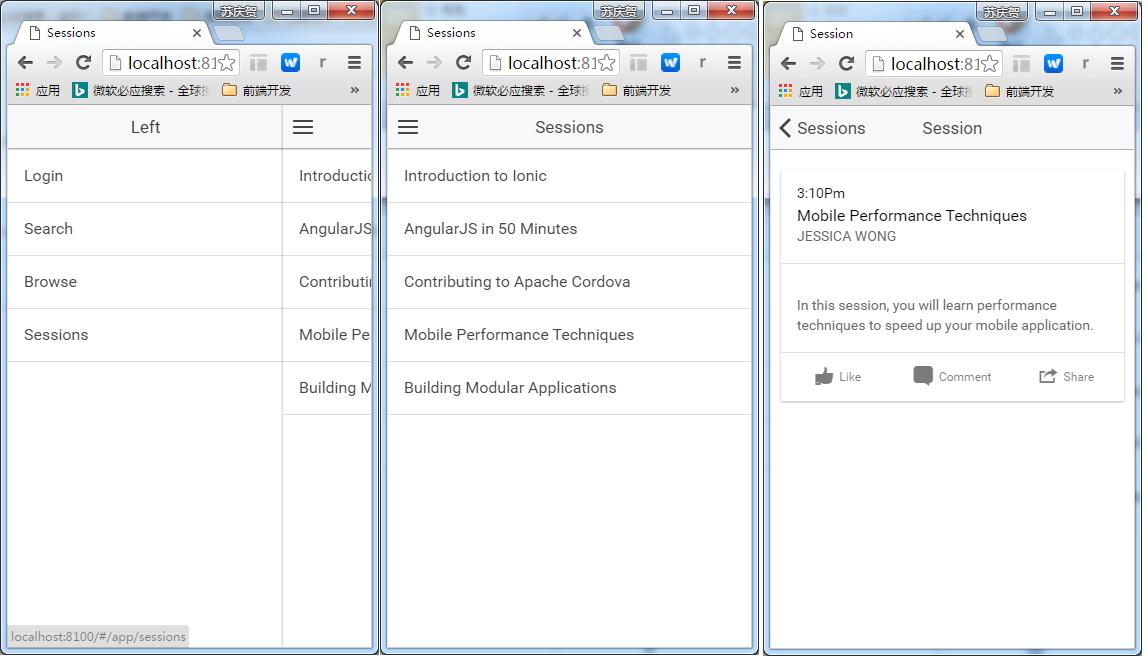
在confierence应用中,打开侧边菜单(左上角按钮)选择“Sessions”,选中列表中的一个具体的session来查看会议细节。
最终效果如下:


























 4592
4592

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








