周末忙活了两天,啥也没写。今天先来一篇吧,这是在前端中几乎很常见的一个效果,今天就写写吧。
在实现一个需求或者效果之前,我们需要明确的就是自己的思路是怎么样的,有了思路其他的也就好办多了,磨刀不误砍柴工。
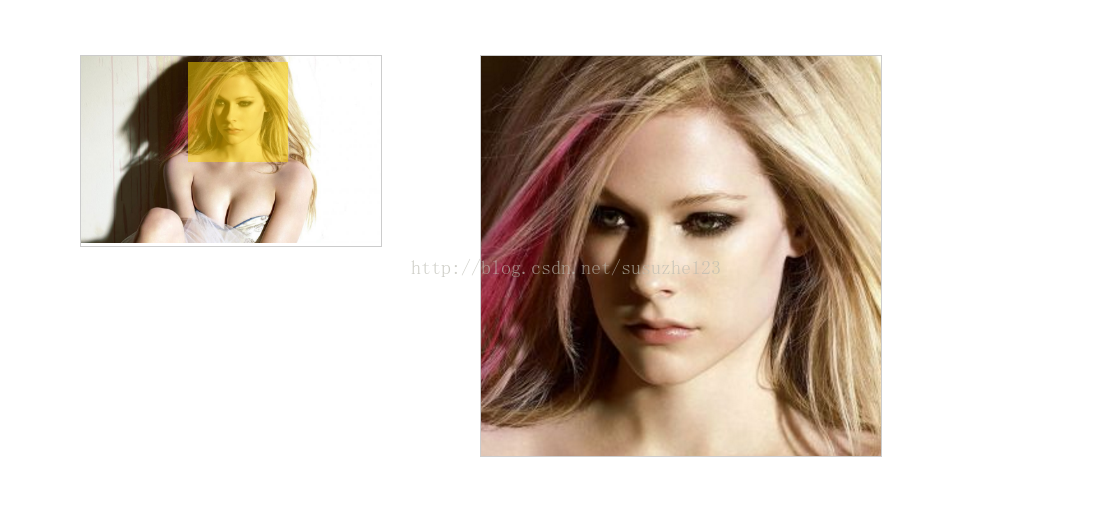
要实现放大镜效果,我们首先要有一个大体的效果图,如上图所示,下面是思路分析:
1.页面加载完后就获取所要操作的节点对象(smallBox、tool、bigBox、bigImg等)
2.当鼠标浮动到小盒子上时,显示输出放大镜(tool),显示出右边的大盒子。
3.在鼠标在小盒子上移动时,放大镜(tool)跟着鼠标移动(范围就是小盒子内)。右边的大盒子中的大图片也随之移动。
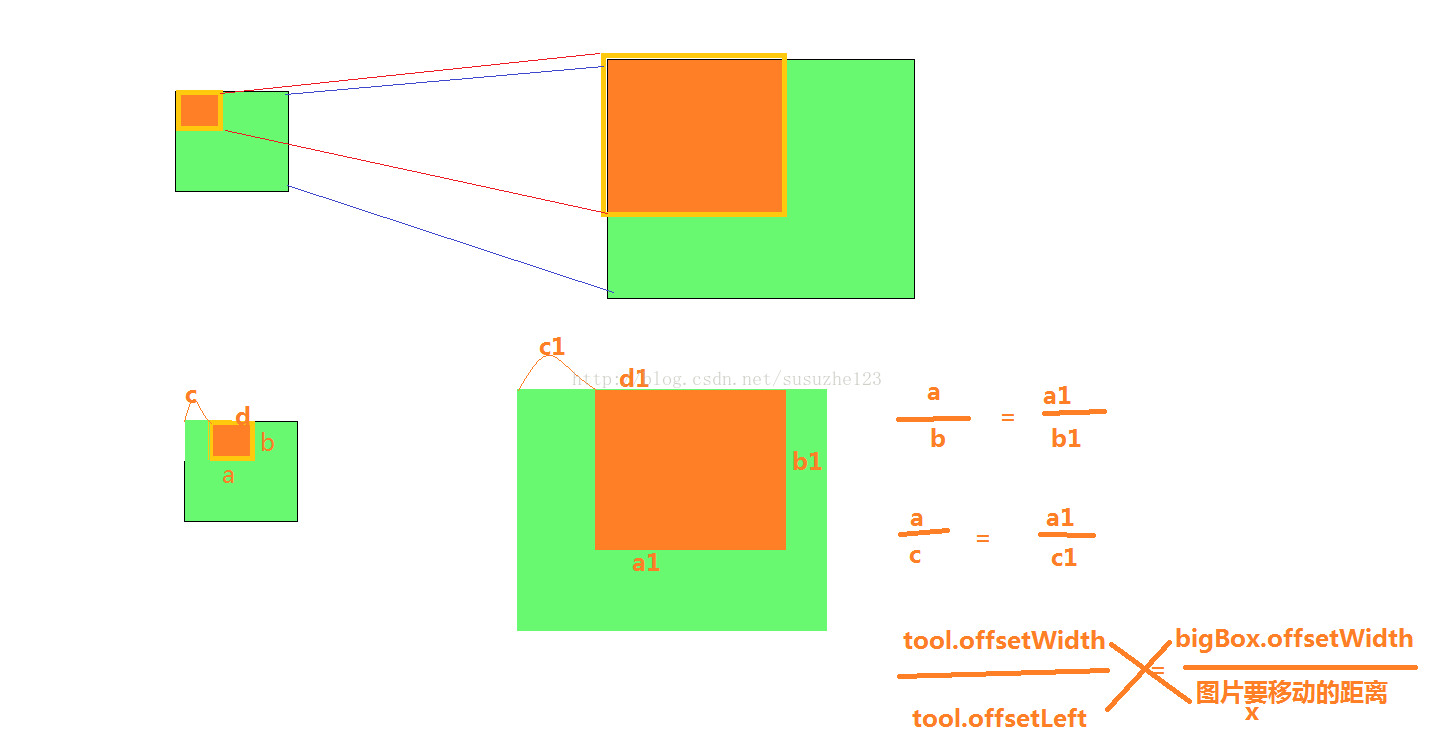
那么我们需要怎样做才能实现这样的效果呢,再来一张效果分析图也许就很明了了,如下:










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








