使用 Node 创建 Web 服务器
什么是 Web 服务器?
Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,Web服务器的基本功能就是提供Web信息浏览服务。它只需支持HTTP协议、HTML文档格式及URL,与客户端的网络浏览器配合。
大多数 web 服务器都支持服务端的脚本语言(php、python、ruby)等,并通过脚本语言从数据库获取数据,将结果返回给客户端浏览器。
目前最主流的三个Web服务器是Apache、Nginx、IIS。
Node.js 提供了 http 模块,http 模块主要用于搭建 HTTP 服务端和客户端,使用 HTTP 服务器或客户端功能必须调用 http 模块,代码如下:
var http = require('http');
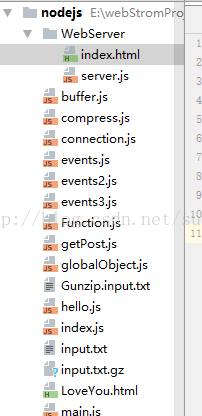
1、编写服务器代码server.js
var http=require('http');
var fs = require('fs');
var url = require('url');
//创建服务器
http.createServer(function(request,response) {
//解析请求,包括文件名
var pathname= url.parse(request.url).pathname;
//输出请求的文件名
console.log("Request for "+ pathname + " received.");
//从文件系统中都去请求的文件内容
fs.readFile(pathname.substr(1),function(err, data) {
if(err) {
console.log(err);
//HTTP 状态码 404 : NOT FOUND
//Content Type:text/plain
response.writeHead(404,{'Content-Type': 'text/html'});
}
else {
//HTTP 状态码 200 : OK
//Content Type:text/plain
response.writeHead(200,{'Content-Type': 'text/html'});
//写会相应内容
response.write(data.toString());
}
//发送响应数据
response.end();
});
}).listen(8081);
console.log('Server running at http://127.0.0.1:8081/');
2、编写html文件(index.html),用于浏览器进行请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
这是一个用于进行nodejs服务器测试的html文件,我们能够通过在浏览器上面输入
http://127.0.0.1:8081/WebServer/index.html进行访问
</body>
</html>
3、进行测试
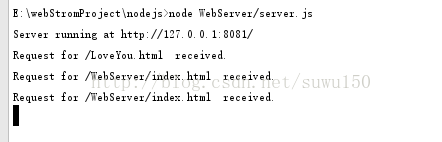
(1) 首先我们启动服务器,使用命令node WebServer/server.js
(2) 在浏览器进行访问,在url栏中输入http://127.0.0.1:8081/WebServer/index.html
(2) 在浏览器进行访问,在url栏中输入http://127.0.0.1:8081/WebServer/index.html
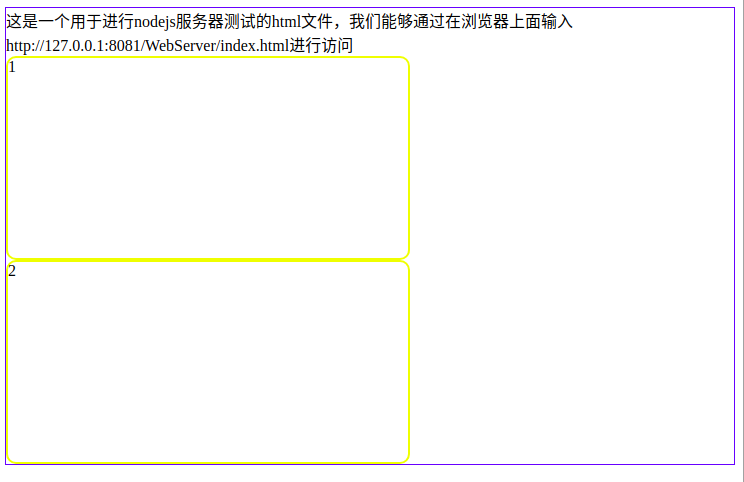
其显示效果如下所示:

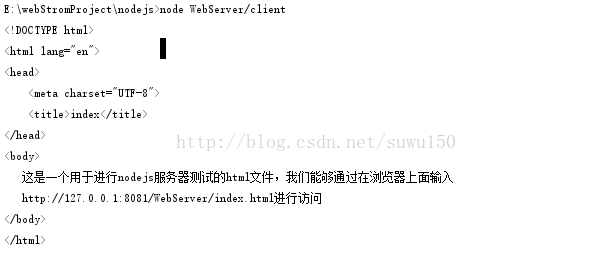
后台效果如下所示:

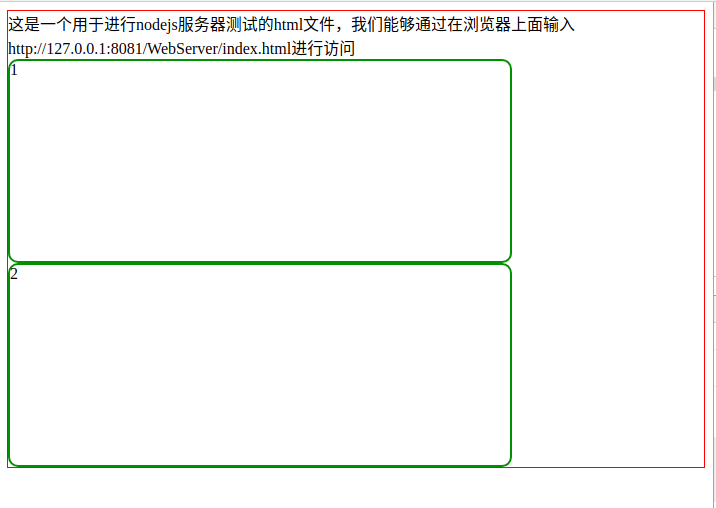
当然,我们也能够通过访问通过http://127.0.0.1:8081/LoveYou.html访问server.js文件夹外边的文件,进行到这里,我们就可以得到文件返回给前端,但是有些同学可能会问,样式该怎么做??如下面代码,我们进行了样式的定义,修改了两个div的大小,并且给div设置边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
body {
border: 1px solid red;
}
div {
border-radius: 10px;
width: 500px;
height: 200px;
border: 2px solid green;
}
</style>
</head>
<body>
这是一个用于进行nodejs服务器测试的html文件,我们能够通过在浏览器上面输入
http://127.0.0.1:8081/WebServer/index.html进行访问
<div>1</div>
<div>2</div>
</body>
</html>
有了这些,我们还会问,你这样直接将样式写在html中,我可不干,我要把样式写到另外单独一个文件中,然后通过引用的方式引入,于是就会有人使用下面代码:
<link rel="stylesheet" href="http://127.0.0.1:8081/WebServer/index.css">然而,这段代码并不会起作用,因为传递给前端的方式 Content-Type是有问题的,需要我们的服务器进行下一步操作,也就是处理静态文件。既然传给前端时需要告诉浏览器type是css,那么我们就进行区分对待,如下面代码,我们对server.js进行修改如下:
var http=require('http');
var fs = require('fs');
var url = require('url');
//创建服务器
http.createServer(function(request,response) {
//解析请求,包括文件名
var pathname= url.parse(request.url).pathname;
//输出请求的文件名
console.log("Request for "+ pathname + " received.");
//当请求static文件夹时,设置文件返回类型是text/css
var firstDir = pathname && pathname.split('/')[2];
var ContentType = null;
if (firstDir && firstDir === 'static') {
ContentType = {'Content-Type': 'text/css'};
} else {
ContentType = {'Content-Type': 'text/html'}
}
//从文件系统中去请求的文件内容
fs.readFile(pathname.substr(1),function(err, data) {
if(err) {
console.log(err);
//HTTP 状态码 404 : NOT FOUND
//Content Type:text/plain
response.writeHead(404, {'Content-Type': 'text/html'});
}
else {
//HTTP 状态码 200 : OK
//Content Type:text/plain
response.writeHead(200, ContentType);
//写会回相应内容
response.write(data.toString());
}
//发送响应数据
response.end();
});
}).listen(8081);
console.log('Server running at http://127.0.0.1:8081/');
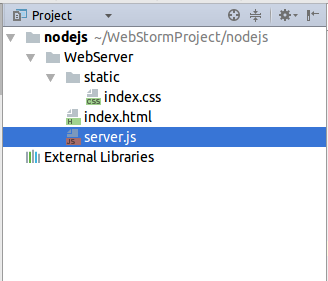
接着,我们需要在项目中创建一个static文件夹,如下面所示结构:

在static文件夹中创建index.css文件,代码内容如下所示:
body {
border: 1px solid blue;
}
div {
border-radius: 10px;
width: 400px;
height: 200px;
border: 2px solid yellow;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="http://127.0.0.1:8081/WebServer/static/index.css">
</head>
<body>
这是一个用于进行nodejs服务器测试的html文件,我们能够通过在浏览器上面输入
http://127.0.0.1:8081/WebServer/index.html进行访问
<div>1</div>
<div>2</div>
</body>
</html>

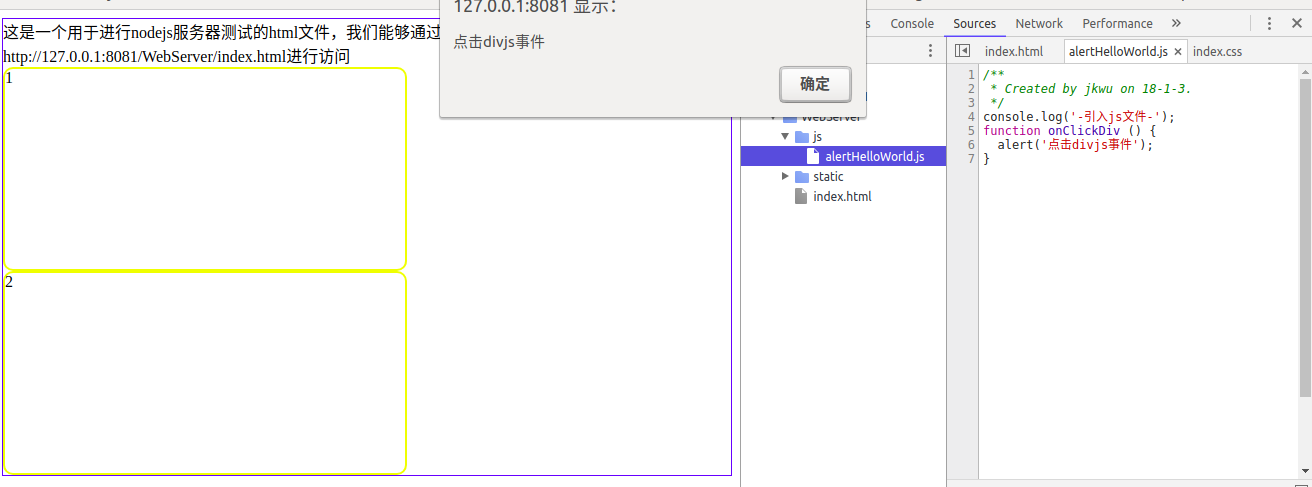
在上面效果中,当我点击2号div的时候,将会调用我在js文件夹中的方法去执行弹窗,详细代码请到github下载:
GitHub - suwu150/node-http-server: 使用http进行搭建自己的文件服务器,通过对服务器文件读取,然后传送给浏览器
使用 Node 创建 Web 客户端
Node 创建 Web 客户端需要引入 http 模块,创建 client.js 文件,代码如下所示:
var http = require('http');
//用于请求的选项
var options = {
host: 'localhost',
port: '8081',
path: '/WebServer/index.html'
};
//处理响应的回调函数
var callback= function(response) {
//不断更新数据
var body = '';
response.on('data',function(data) {
body+=data;
});
response.on('end', function() {
//数据接收完成
console.log(body);
});
};
//向服务器端发送请求
var req = http.request(options, callback);
req.end();
对与服务器,可以参见我以前写过的服务器,其工作原理是一致的:
自己的web服务器项目-request请求和response响应处理(一)_本地web服务处理响应_suwu150的博客-CSDN博客 这是使用java进行写的服务器
























 503
503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










