3D Touch,苹果iPhone 6s的新功能。有Quick Actions以及Peek Pop 两种新手势,Peek专注于预览,Pop可以全面展现内容。
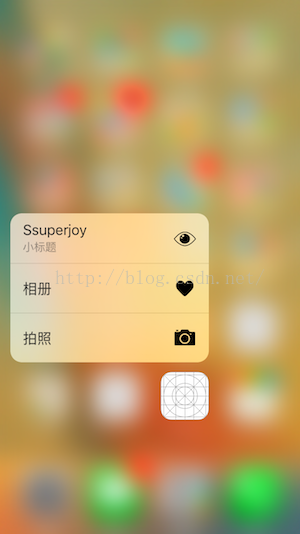
一、Quick Actions
1、设置重按图标显示的操作, AppDelegate中的- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions 方法中执行:
// 拍照 UIApplicationShortcutIcon 设置icon
UIApplicationShortcutIcon *iconCamera = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeCapturePhoto];
// UIMutableApplicationShortcutItem 设置标题和type(可以作为一种标识)
UIMutableApplicationShortcutItem *itemCamera = [[UIMutableApplicationShortcutItem alloc] initWithType:@"camera" localizedTitle:@"拍照"];
itemCamera.icon = iconCamera;
// 相册
UIApplicationShortcutIcon *iconPhotoLibrary = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeLove];
UIMutableApplicationShortcutItem *itemPhotoLibrary = [[UIMutableApplicationShortcutItem alloc] initWithType:@"photoLibrary" localizedTitle:@"相册"];
itemPhotoLibrary.icon = iconPhotoLibrary;
// 设置自定义图片的icon
// NSDictionary *userInfo1 = @{@"key":@"example"};
UIApplicationShortcutIcon *exampleIcon = [UIApplicationShortcutIcon iconWithTemplateImageName:@"imageName"];
UIMutableApplicationShortcutItem *exampleItem = [[UIMutableApplicationShortcutItem alloc] initWithType:@"example" localizedTitle:@"大标题" localizedSubtitle:@"小标题" icon:exampleIcon userInfo:nil]; // 分大标题和小标题
application.shortcutItems = @[itemCamera, itemPhotoLibrary, exampleItem];
// 自己实现下面方法
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler
{
// 根据type响应每个按钮的结果。
if ([shortcutItem.type isEqualToString:@"camera"]) {
UIImagePickerController *picker = [[UIImagePickerController alloc] init];
picker.allowsEditing = YES;
picker.sourceType = UIImagePickerControllerSourceTypeCamera;
[self.window.rootViewController presentViewController:picker animated:YES completion:nil];
}
if ([shortcutItem.type isEqualToString:@"photoLibrary"]) {
UIImagePickerController *picker = [[UIImagePickerController alloc] init];
picker.allowsEditing = YES;
picker.sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
[self.window.rootViewController presentViewController:picker animated:YES completion:nil];
}
if ([shortcutItem.type isEqualToString:@"example"]) {
NSLog(@"example");
}
}

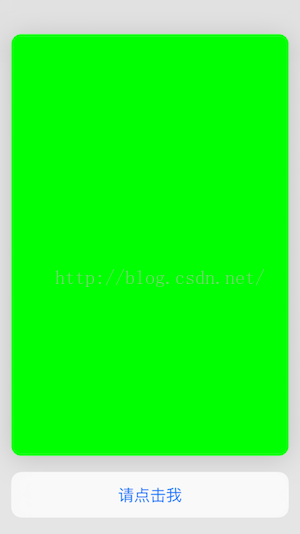
二、Peek和Pop
1、首先在需要进行3DTouch的类中遵守协议:UIViewControllerPreviewingDelegate
2、注册代理:
// 3DTouch
-(void)registerPreview
{
// 判断:如果如果支持3DTouch就进行注册代理
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) {
// sourceView是支持3DTouch的区域,即能感知力度的区域
[self registerForPreviewingWithDelegate:self sourceView:self.view];
}
else {
// NSLog(@"该设备不支持3D-Touch");
}
}
// 稍重点击的时候调用 peek
// previewingContext:预览内容 location:是按压的位置
- (UIViewController *)previewingContext:(id <UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location
{
// 创建预览的控制器或者视图
SecondViewController *vc = [[SecondViewController alloc] init];
// 预览内容的区域,(0, 0)为默认区域
vc.preferredContentSize = CGSizeMake(0, 0);
// 轻点后在sourceRect范围外的区域变模糊
previewingContext.sourceRect = self.btn.frame;
return vc;
}
// 加重按调用
- (void)previewingContext:(id <UIViewControllerPreviewing>)previewingContext commitViewController:(UIViewController *)viewControllerToCommit
{
// 在这里执行加重按后的代码
[self showViewController:viewControllerToCommit sender:self];
}
// 预览下面的按钮,这里是一个数组,可以设置多个action,会有多个操作。
- (NSArray<id<UIPreviewActionItem>> *)previewActionItems
{
return @[
[UIPreviewAction actionWithTitle:@"请点击我" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"你点到我了");
}]];
}
demo地址:https://github.com/sweetday/3DTouch.git























 3732
3732

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








