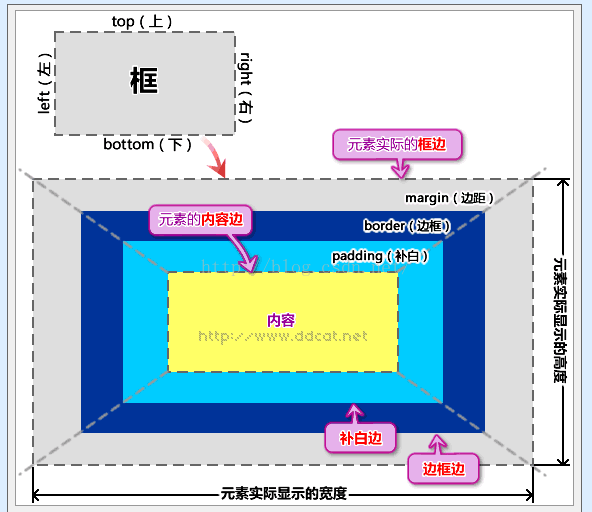
框模型(Box model,也译作“盒模型”)是CSS非常重要的概念,也是比较抽象的概念。
文档树中的元素都产生矩形的框(Box),这些框影响了元素内容之间的距离、元素内容的位置、背景图片的位置等等。而浏览器根据视觉格式化模型(Visual formatting model)来将这些框布局成访问者看到的样子。
因此,要掌握使用CSS布局的技巧,就需要深入了解框模型和视觉格式化模型的原理。
- 内边距、边框和外边距默认值都是0。许多元素由用户代理样式表设置外边距和内边距,可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式
- 在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸
- CSS2.1指出,元素的背景,是会作用到元素、内边距以边框的
- 内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边
- padding对应的各边属性是padding-top, padding-right, padding-bottom, padding-left。padding属性可以接受百分数值,基数是父元素的宽度
- border-style 设置边框样式,border-width设置边框宽度,border-color设置边框颜色,对应的每个边的设置属性是border-*-style, border-*-width, border-*-color。如果border-style没有设置,或者设置为none,那么其他属性也不起作用
- margin对应的各边属性是margin-top, margin-right, margin-bottom, margin-left。margin属性可以接受百分数值,基数是父元素的宽度
- padding,border-*, margin分别是对应的四个单边属性的合写,但是它们都支持少于四个数值的值。缺少左值,用右值代替;缺少下值,用上值代替;缺少右值,用上值代替。也就是至少要有上值






















 457
457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








