今天在改一个新人写的代码,好吧,我承认改代码比自己写代码要来的痛苦。
主要是在测试一个table。table中有一列是删除操作。我的删除功能是 这样的,当点击删除的时候,判断这个table中的tr行是否大于1,如果等于1的话,我就查询上一页的数据(因为此页仅有的一条数据将会从数据库中删除)。如果大于1的话,就继续重新查询这条数据。(本来以我的作风就不再调用查询接口查询数据,我会直接将table中的这一行从页面中删除掉,但是原代码是新同事写的,我就没有这样去做了。就直接在他的基础上去改了。他的本意是删除之后直接调用查询,但是他查询的永远是第一页的数据,其实这样是不合理的。)
然后我这边的判断就会出问题了,永远是大于1.
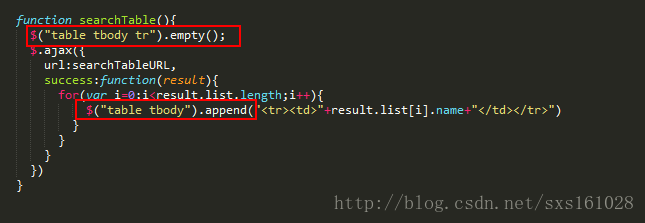
后来我终于发现原因。新人的写法大致是这样的(我简写出来显示给大家看的)
大家可以看到,查询方法的第一个用到的是empty()。在ajax请求成功以后,用的是append。这样的话,页面中反复分页查询的时候,如果去审查元素就会发现,tbody里面有很的空的<tr></tr>。这就是为什么当我去判断tbody中tr的长度的时候,总是大于1。在这里,我们应该用$("table tbody tr").remove()才行。
那么总结一下,什么时候该用到empty()和remove()呢?
其实empty()就是将元素内容置空。比方这样的一个<label>name</labe>这个时候,我们如果要替换内容,可以用$("label").empty(),和$("label").text("")类似。
如果$("label").remove().就是将这个label元素直接移除了。那么审查元素的时候,就个元素就不存在了。
所以在做项目中的时候,要合理利用这两个方法。
两个方法各有各的好处,我用的比较多的是remove()。






















 787
787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








