获取Iconfont:
百度搜索阿里巴巴矢量图标库,进入后,搜索自己需要的图标,并加入到购物车,最后添加到项目中。
如:我添加了5个我需要的图标



项目中

如何在自己的页面中使用以上图标呢?
方式一(在线运用):
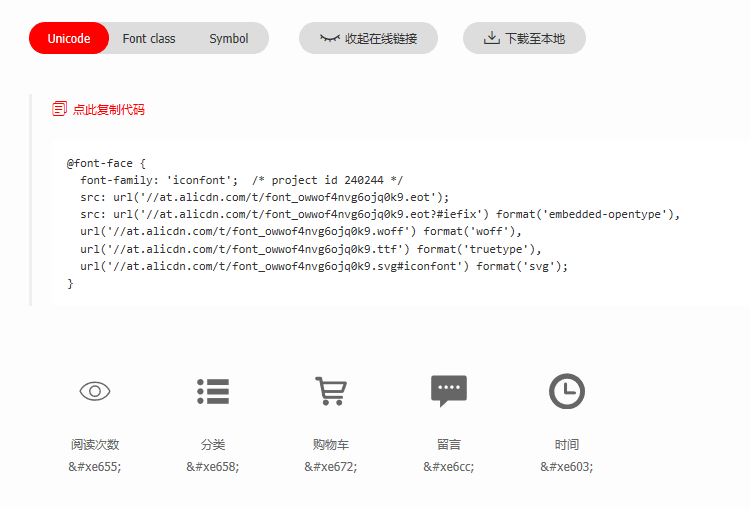
点击复制代码,在自己页面的css样式中加入(在线运用时,要注意在
url中加入http:
)
@font-face {
font-family: 'iconfont'; /* project id 240244 */
src: url('http://at.alicdn.com/t/font_owwof4nvg6ojq0k9.eot');
src: url('http://at.alicdn.com/t/font_owwof4nvg6ojq0k9.eot?#iefix') format('embedded-opentype'),
url('http://at.alicdn.com/t/font_owwof4nvg6ojq0k9.woff') format('woff'),
url('http://at.alicdn.com/t/font_owwof4nvg6ojq0k9.ttf') format('truetype'),
url('http://at.alicdn.com/t/font_owwof4nvg6ojq0k9.svg#iconfont') format('svg');
}/* iconfont的样式 */
.iconfont{
font-family:"iconfont";
font-size:14px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.1px;
-moz-osx-font-smoothing: grayscale;
padding-left:20px;
}
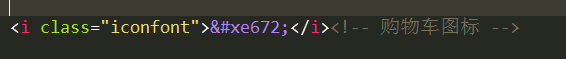
挑选相应图标并获取字体编码,应用于页面就可以显示图标

方式二(本地):
首先把项目’下载至本地',打开压缩包,

把上面箭头所指的四个文件放入自己的文件夹中(自定义,运用是注意一下路径即可),我的是myfonts文件夹
@font-face {
font-family: 'iconfont'; /* project id 240211 */
src: url('myfonts/iconfont.eot');
src: url('myfonts/iconfont.eot?#iefix') format('embedded-opentype'),
url('myfonts/iconfont.woff') format('woff'),
url('myfonts/iconfont.ttf') format('truetype'),
url('myfonts/iconfont.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont";
font-size:14px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.1px;
-moz-osx-font-smoothing: grayscale;
padding-left:20px;
}
方式三:
只要加个类似icon-happy icon-XXX的class就可以应用相应的图标,解决unicode书写不直观,语意不明确的问题。
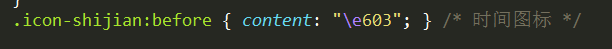
打开直接解压的图标文件中的iconfont.css文件,将那些.icon-XXX:before{content:'XXXX'}复制到你的css文件中去

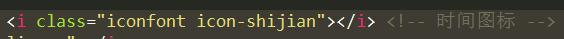
只要在class中加 iconfont icon-XXX就可以使用图标了

大功告成,

























 500
500

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








