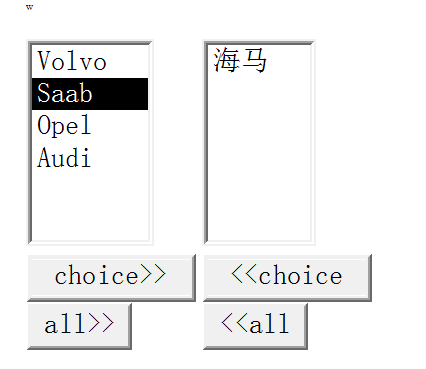
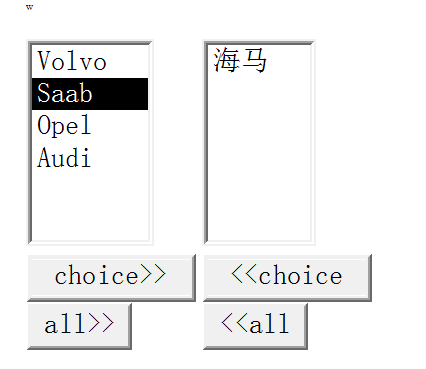
这是基于html的下拉列表的左右选择的案例;页面效果如下:

具体代码如下:
<html>
<head>
<title>Document</title>
</head>
<body>
<div id="s1" style="float:left">
<div>
<select id="select1" multiple="multiple" style="widyh=100px;height=100px">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
</div>
<div>
<input type="button" value = "choice>>" onclick="selectLeft()"/><br/>
<input type="button" value = "all>>" onclick="allLeft()"/><br/>
</div>
</div>
<div id="s2" >
<div>
<select select id="select2" multiple="multiple" style="widyh=100px;height=100px">
<option >海马</option>
</select>
</div>
<div>
<input type="button" value = "<<choice" onclick="selectRight()"/><br/>
<input type="button" value = "<<all" onclick="allRight()"/><br/>
</div>
</div>
</body>
<script type ="text/javascript">
function selectLeft()
{
var select2 = document.getElementById("select2");
var select1 = document.getElementById("select1");
var options1= select1.getElementsByTagName("option");
for (var i=0;i<options1.length ;i++ )
{
option1=options1[i];
if(option1.selected==true)
{
select2.appendChild(option1);
i--;
}
}
}
function allLeft()
{
var select2 = document.getElementById("select2");
var select1 = document.getElementById("select1");
var options1= select1.getElementsByTagName("option");
for (var i=0;i<options1.length ;i++ )
{
option1=options1[i];
select2.appendChild(option1);
i--;
}
}
function selectRight()
{
var select2 = document.getElementById("select2");
var select1 = document.getElementById("select1");
var options2= select2.getElementsByTagName("option");
for (var a=0;a<options2.length ;a++ )
{
option2=options2[a];
if(option2.selected==true)
{
select1.appendChild(option2);
a--;
}
}
}
function allRight()
{
var select2 = document.getElementById("select2");
var select1 = document.getElementById("select1");
var options2= select2.getElementsByTagName("option");
for (var a=0;a<options2.length ;a++ )
{
option2=options2[a];
select1.appendChild(option2);
a--;
}
}
</script>
</html>























 572
572

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








