1. WebResource简介
ASP.NET(1.0/1.1)给我们提供了一个开发WebControl的编程模型,于是我们摆脱了asp里面的include模式的复用方式。不过1.0/1.1提供的Web控件开发模型对于处理没有image、css等外部资源的组件还算比较得心应手,script虽然很多时候也是外部资源,但在开发控件的时候我们习惯把script使用Page.Register...Script()来嵌入模块,因为紧凑的东西更便于我们复用,用一个dll就可以解决问题。
ASP.NET 2.0提供的Web Resources管理模型,很好的解决了image、css、script等外部资源的管理问题。WebResourceAttribute是一个metedata attribute,它可以让我们访问到嵌入到assembly中的资源。
2. WebResource的使用
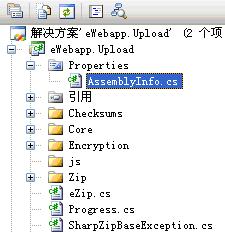
在使用内嵌的server side资源时,首先必须把资源文件Embedded内嵌到我们的assembly程序集中,然后在Application中的AssemblyInfo.cs文件中添加上这些文件的引用。具体过程:
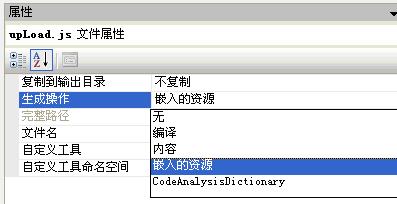
① 文件内嵌:将所要内嵌的文件【生成操作】属性更改为——》嵌入的资源
② 文件内嵌完成后,下面就需要对已经内嵌的文件进行引用。
引用方法有两种:
方法一:找到AssemblyInfo.cs文件,添加代码:
[assembly: WebResource("eWebapp.Upload.upLoad.js", "text/javascript")]
同时,还需要添加命名空间using System.Web.UI;
方法二:在任何一个class文件中,均可添加引用的声明;
[assembly: WebResource("eWebapp.Upload.upLoad.js", "text/javascript")]
(放在最高级namespace外就行)
参数说明:第一个是资源的名字,第二个是资源的mime-type名。
资源的名字命名一般包括三个部分:<缺省的命名空间.><扩展命命名空间.><文件名>
缺省的命名空间就是项目的命名空间,文件名就是资源文件的名称。
中间扩展命名空间就是项目中的目录结构.如果你的资源文件就在项目的根目录下,扩展命名空间就不需要了,直接这样写就可以了. <缺省的命名空间.> <文件名>. 但是如果你在项目中产生目录结果的话,就要使用扩展命名空间了。例如,假设以上资源文件存在目录Js下:
[assembly: System.Web.UI.WebResource("eWebapp.Upload / js / upLoad.js ", " text/javascript ")]
③ 以上准备工作完成后,下面就可以获取内嵌的资源文件了。
protected override void AddAttributesToRender(System.Web.UI.HtmlTextWriter writer)
{
writer.AddAttribute("onchange", "newUpload(this);");
base.AddAttributesToRender(writer);
}
注意:此段主要是为控件追加onchange事件,也可以通过在创建界面时直接添加,如:
f.Attributes.Add("onchange", "javascript:newUpload(this);");
public class Upload : System.Web.UI.WebControls.WebControl
{
protected override void OnPreRender(EventArgs e)
{
Page.ClientScript.RegisterClientScriptInclude("upLoad", Page.ClientScript.GetWebResourceUrl(this.GetType(), "eWebapp.Upload.upLoad.js"));
base.OnPreRender(e);
}
}
④ 生成的页面时这样的:
| <script src="/WebResource.axd?d=SfSlYQLv-RU-lSlTT0gProNFY7jkKs9lj16Lbul83Y0oicWZcUHLXICfPyGF1YsG0&t=633813613197656250" type="text/javascript"></script> |
其中的<script src="/WebResource.axd?d=...... 就是对脚本资源的调用。
备注:
1. 内嵌资源的文件名类似eWebapp.Upload.upLoad.js
Syntax : eWebapp.Upload/ upLoad.js -->eWebapp.Upload.upLoad.js
资源名必须和AssemblyInfo.cs文件中声明的一样。如果资源名错误或文件不存在,在地址中生成的脚步就达不到预期结果。
2. 资源文件必须内嵌入程序集中。
3. 返回的资源文件Url分析:
WebResource.axd?d=加密后的标识符 & T = 时间戳值。
其中:
" d " 代表请求 Web 资源。 (encrypted identifier)
" t " 是 timestamp 对程序集, 这有助于在确定如果已经对资源的更改请求。
小提示:
1、 看到网上有人说这样不管用,原因是VS默认的命名空间搞了鬼。
问题描述:VS会自动把default namespace加到资源文件前面。
解决:只要把默认名称空间改为空就可以了。
但是,在研究的过程中,我并没有碰到此问题。或许如果实在弄不成,也不知道哪里错了,不妨用反编译工具Reflector来查看一下生成的资源文件是否正确。
反编译工具下载地址:http://download.csdn.net/source/1430291























 308
308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








