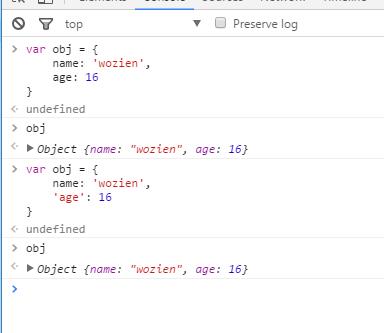
#一般情况下属性名加引号和不加引号是都可以的,效果是一样的,比如下面age属性加不加引号都可以访问到的:
#但是,不符合规范的属性名必须要加引号
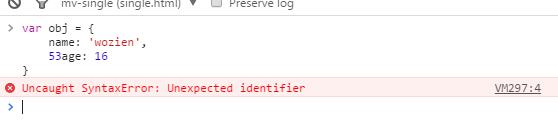
1.比如以数字打头的属性名:
var obj = {
name: 'wozien',
53age: 16
}
2.数字开头的属性必须用obj[ ]方括号进行访问,如下:
var obj = {
name: 'wozien',
'53age': 16
}
console.log(obj.53age); // error
console.log(obj['53age']); // 163.纯数字的属性用[]进行访问的时候引号可以去掉的,如下:
var obj = {
'0': 'a',
'1': 'b'
}
obj[0] === obj['0'] // true
console.log(obj[1]); // b























 6057
6057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








