Jquery 使用addClass()与removeClass()来动态的添加或移出一个css 类,例如:
1.$(“#para1”).addClass('highlight');添加一个“highlight”css 类给id为para1的元素。
2.$(‘#para1’).removeClass(‘'highlight');从id为para1的元素中移出一个‘highlight’css类。
具体实例代码如下:
<html>
<head>
<styletype="text/css">
.highlight {
background:green;
}
</style>
<scripttype="text/javascript"src="jquery-1.3.2.min.js"></script>
</head>
<body>
<h1>jQuery add / remove css class example</h1>
<pid="para1">This is paragraph 1</p>
<p>This is paragraph 2</p>
<p>This is paragraph 3</p>
<p>This is paragraph 4</p>
<buttonid="addClass">Add highlight</button>
<buttonid="removeClass">Remove highlight</button>
<scripttype="text/javascript">
$("#addClass").click(function () {
$('#para1').addClass('highlight');
});
$("#removeClass").click(function () {
$('#para1').removeClass('highlight');
});
</script>
</body>
</html>
初始的效果:
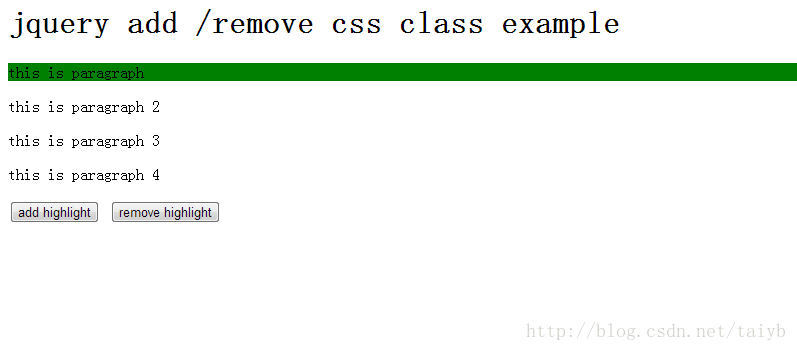
点击 add highlight 后的效果图:
点击 remove highlight 后的效果图:
























 1382
1382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








