本篇文章只介绍jqGrid的联动操作,希望能帮到大家~!有不正确的请指出!谢谢!

相关博文:
①jqGrid增删改查显示——显示+nodejs后台:http://blog.csdn.net/tangjiarao/article/details/50454695
在第一篇文章中介绍了jqGrid结合nodejs显示数据,本篇文章在在上篇文章的基础上进行修改。
效果演示:
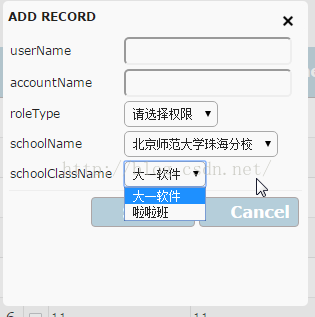
①增加操作:
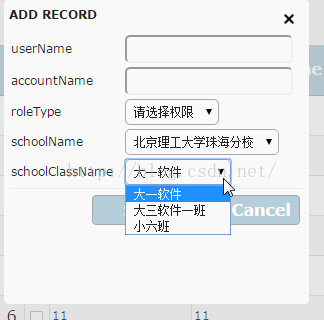
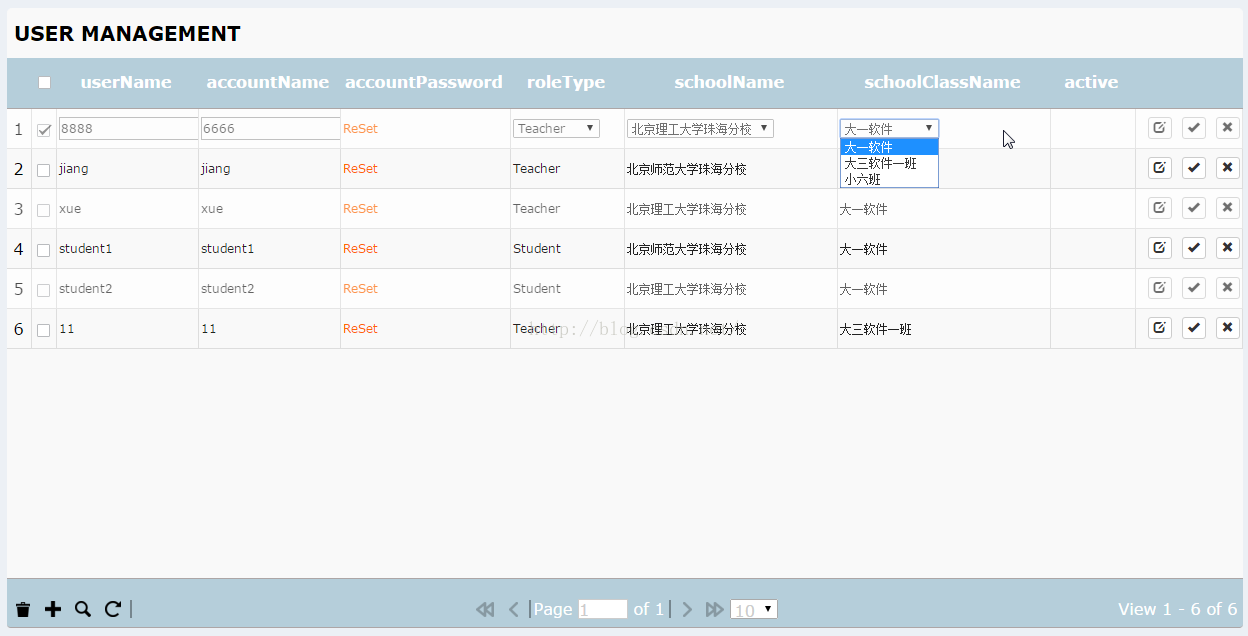
②修改操作
可以看到当学校改变的时候,对应的班级都会改变。
实现逻辑:
(1)从后台获取学校的data并且将数据作为下拉框的option
(2)当学校改变时,刷新对应学校的班级
上一篇文章完整核心代码:
$.ajax({//先用ajax与后台交互获取要显示的数据
url: "/userFindAction",//与后台交互的url
type: "GET",//ajax提交方式
dataType: "json",//从服务器端返回的数据类型
success: function (data) {
//data是从服务器返回的json对象,其中result是我要显示的数据内容
window.datas = data.result;
//设置content-pager高度
$(".content-pager").height($(window).height() - 400);
//数据成功拿到后就渲染jqgrid
// 配置jqGrid的属性
jQuery("#jqGrid01").jqGrid({
data: datas,//从服务器拿来的数据
datatype: "local",//显示数据的方式,因为通过ajax拿到数据了,所以是本地的
jsonReader: {//描述json 数据格式的数组
repeatitems: false// 如果设为false,则jqGrid在解析json时,会根据name来搜索对应的数据元素(即可以json中元素可以不按顺序);而所使用的name是来自于colModel中的name设定。
},
height: $('.content-pager').height(), // Auto height step 2,
rowNum: 10,//在grid上初始显示记录条数
rowList: [10, 20, 30],//一个下拉选择框,用来改变显示记录数
colNames: ['userId', 'userName', 'accountName', 'accountPassword', 'roleType', 'schoolName', 'schoolClassName', 'active',''],//列显示名称,是一个数组对象
colModel: [//配置显示的列属性
/**
* 对应后台返回数据datas中的userId
* hidden:控制该列不显示
*/
{name: 'userId', index: 'userId', width: 60,hidden:true},
/**
* 对应后台返回数据datas中的userName
* editable:定义字段是否可编辑
*/
{
name: 'userName',
index: 'userName',
width: 100,
editable: true,
editoptions: {size: "20", maxlength: "30"}//当执行修改和新增的操作时,会显











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4943
4943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








