不得不说,CSDN在IT界还是非常不错的, 不管是文章数量还是质量,都非常不错,很多程序猿也在CSDN建了窝,那么如何把CSDN的主页设置的更加符合自己的口味,就是我们今天要做的事。
CSDN博客的栏目指的是这块内容:

这里面,有的是CSDN博客自带的内容,比如个人资料、博客专栏等,还有些内容,我们可以自定义,首先,我们需要进入个人的博客首页,点击管理博客,并切换到博客栏目选项卡,这里,就是我们修改自定义栏目的主战场了。
自定义链接
我们首先来看最简单的,增加一个栏目,并增加一些自定义的链接选项。
首先,我们点击添加栏目,如图:

标题就是我们自定义栏目的名字,随便取一个看的顺眼的名字即可。
下面的内容,才是我们的重点,白话文我们就不说了,你可以在内容中输入类似“公告”、“声明”、“通缉”、“悬赏”等等,不用任何修饰的白话文,这些东西, 相信小学毕业证书拿到的朋友应该都会。
那么如何输入带链接的内容呢?几个大字看见没!支持HTML格式!!!有了这几个字,还怕我们有什么做不出吗?
OK。上链接:
<a title="友情链接" href="http://www.hztalk.com/" target="_blank"><br>
聊科技 游戏 电影 美食 请访问 HZtalk
</a>
<br>相信这些最基本的HTML语言,大部分开发者都应该看得懂,看不懂就不用继续往下看了。
自定义带框框的链接
同样是一个链接,如下图的这个标题样式,是不是显得略高级点呢?

如果不写标题,那么默认就是一行文字,所以我们给它增加一个系统的栏目才有的标题框
注意,是红色框框里面的内容,不是红色的框框。。。
<a title="友情链接" href="http://www.hztalk.com/" target="_blank"><br>
聊科技 游戏 电影 美食 请访问 HZtalk
</a>
<br>
<a title="Github" href="https://github.com/xuyisheng" target="_blank"><br>
<ul class="panel_head"><span>我的Github</span></ul><br>
欢迎Follow、Fork、Star
</a>代码中把前面的内容代码一起贴了出来,让大家把结构更看的清楚一点。我们只是加了一个
<ul class="panel_head">而已。
贴图
高大上的边栏怎么能没有图片,可惜的是,CSDN不允许引用站外图片。。。
所以,我们只能寄希望于CSDN自己的相册中的图片,但是。。。CSDN的相册隐藏的如此之好,以至于我们只能通过源代码来找到它的位置。。。所以,这里还是直接告诉大家吧:
点击进入我的CSDN首页——把鼠标放到我的收藏旁边的下拉箭头上——我的相册出来了,不知道这是怎么设计出来的,太反人类了。当我们把图片上传到相册中后,就可以使用相册中的图片了。选中图片,右键选择,在新窗口中打开图片,就获得了图片的地址,有了站内的图片,引用就非常简单了。(注意:我还是没找到我的相册……我怀疑有这个功能吗……所以我配置的时候图片的地址不是这样得到的。)
<ul class="panel_head"><span>我的微信公众号</span></ul>
<ul class="panel_body">
为你推荐最新的博文~更有惊喜等着你
<img style="width:95%;" src="https://img-my.csdn.net/uploads/201503/15/1426428496_7596.jpg">
</ul>效果就是这样:

如果你想居中的话:
<center><img src='imgurl'></center>其实这些都是最基本的HTML语句,我这样的半吊子Web开发者都能写。相信大半吊子的程序猿应该可以用HTML写出更好的内容。
新浪微博
新浪微博也是程序员交(zhuang)流(bi)的好东西,所以,这里我们再来配置下新浪微博,但是,这个东西我们不好直接用HTML来做,毕竟写上去毕竟难看,不信邪你可以试试。
那么我们怎么做呢?首先,我们需要帮助。。。
打开微博工具,直接给地址:戳我戳我
上面都是广告,我们要的是下面。
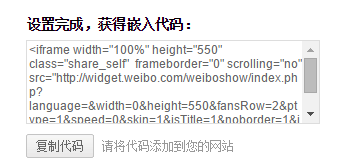
看见没,多么贴心,还给我们准备好了复制。
我们把这个代码直接复制到栏目中:
<iframe width="100%" height="550" class="share_self" frameborder="0" scrolling="no" src="http://widget.weibo.com/weiboshow/index.php?language=&width=0&height=550&fansRow=2&ptype=1&speed=0&skin=1&isTitle=1&noborder=1&isWeibo=1&isFans=1&uid=1904977584&verifier=05864e99&dpc=1"></iframe>OK,微博已经自动获取了, 是不是so easy:
邮我
像QQ邮箱这样的鹅厂产品,大多都会带有一些社交类的元素,我们同样可以在页面中设置这样的信息,比如给我发邮件:
点击后,会跳到这样一个界面:
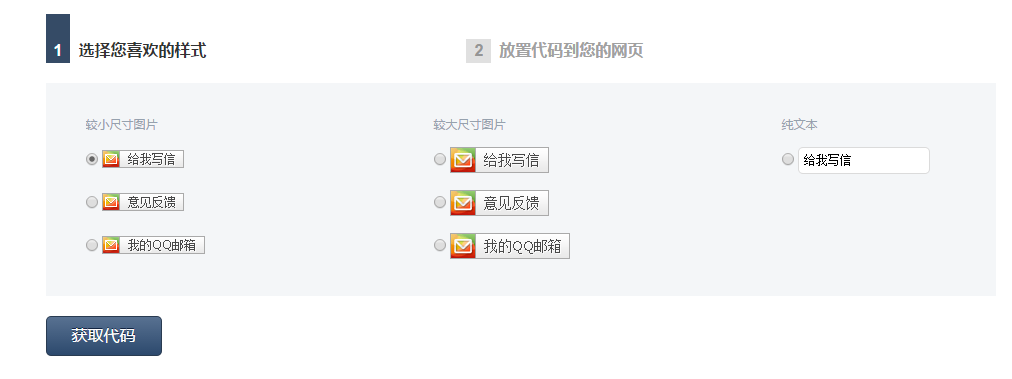
点击开发平台,你也可以使用这样的功能,跟使用微博一样,我们可以让它自动生成我们需要的样式,一键获取代码:
真的是so easy,当然要注意,代码中会带有站外的图片。
HTML代码示例
除了我们上面列举的这些常用的设置,下面我们再从网上拔一些常用的代码来,供大家参考:
贴图:<img src="图片地址">
加入连接:<a href="所要连接的相关地址">写上你想写的字</a>
贴图:<img src="图片地址">
加入连接:<a href="所要连接的相关地址">写上你想写的字</a>
在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>
消除连接的下划线在新窗口打开连接:
<a href="相关地址" style="text-decoration:none" target="_blank">写上你想写的字</a>
移动字体(走马灯):<marquee>写上你想写的字</marquee>
字体加粗:<b>写上你想写的字</b>
字体斜体:<i>写上你想写的字</i>
字体下划线: <u>写上你想写的字</u>
字体删除线: <s>写上你想写的字</s>
字体加大: <big>写上你想写的字</big>
字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)
更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间
消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>
贴音乐:<embed src=音乐地址 width=300 height=45 type=audio/mpeg autostart="false">
贴flash: <embed src="flash地址" width="宽度" height="高度">
贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>
换行:<br>
段落:<p>段落</p>
原始文字样式:<pre>正文</pre>
换帖子背景:<body background="背景图片地址">
固定帖子背景不随滚动条滚动:<body background="背景图片地址" body
bgproperties=fixed>
定制帖子背景颜色:<body bgcolor="#value">(value值见10)
帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>
贴网页:<iframe src="相关地址" width="宽度" height="高度"></iframe>以上,基本可以玩转了。
可以看出,自定义CSDN的博客栏目,无非就是HTML!!!所以,包括但不限于上面的HTML,都可以设置我们的博客栏目。OK,点到即止,赶紧去自定义吧。


























 548
548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








