layer是一款近年来口碑极佳的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验。其开元访问地址为:http://layer.layui.com/
其支持皮肤扩展地址为:http://layer.layui.com/skin.html
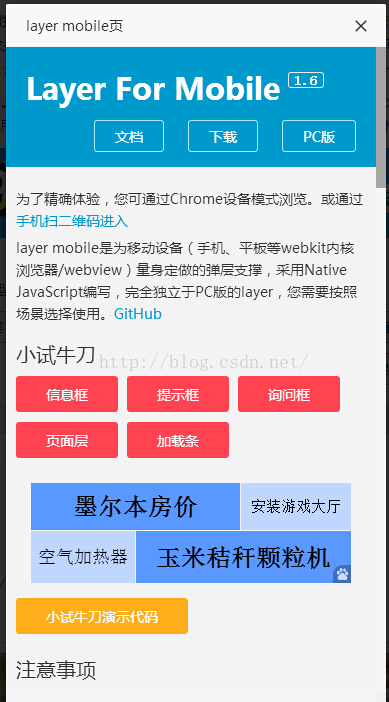
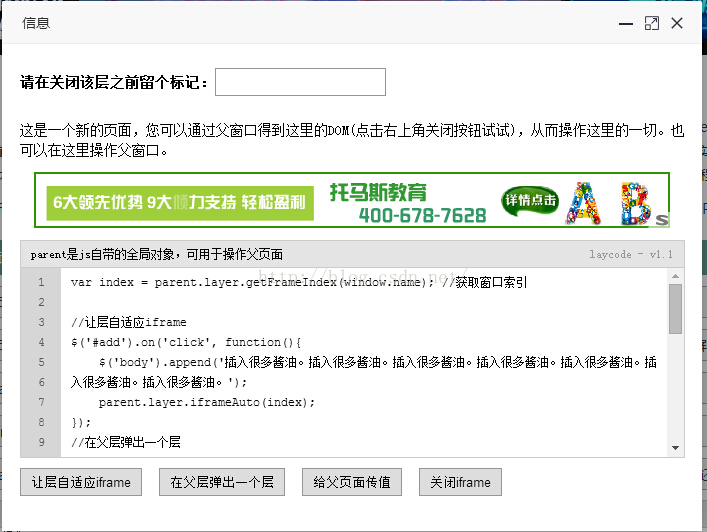
下面是效果截图展示:
下面介绍其使用方法:
在其网站中下载组件包,将layer文件夹拷贝到项目目录中去。
1)、在页面中引入juqery(使用1.8以上版本)、js和css
<link href="../../Scripts/layer/skin/layer.css" rel="stylesheet" />
<script src="../../Scripts/Jquery-1.8.0.min.js"></script>
<script src="../../Scripts/layer/layer.js"></script>
2)、编写js方法,调用layer中的方法,这里要属性其属性和方法,详细参考地址:http://layer.layui.com/api.html
<script type="text/javascript">
function Add() {
layer.open({
title: '角色信息-添加',
type: 2,
content: 'RoleEdit.aspx',
area: ['350px', '300px'],
shade: false,
shift: 0
});
}
</script>
<input type="button" value="添加" οnclick="Add();" />





























 1297
1297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








