之前在WebGIS开发中,主要是企业级开发,而面向大众级的开发平台,如百度地图等却很少。
最近手头上的一个项目,有一个“电子地图”功能,由于功能需求仅仅是信息查看和浏览,所以选用了百度地图,但是在开发中遇到一个问题,就是信息提示窗口中,要显示折线图,搜索了一大圈也没有这样的示例。
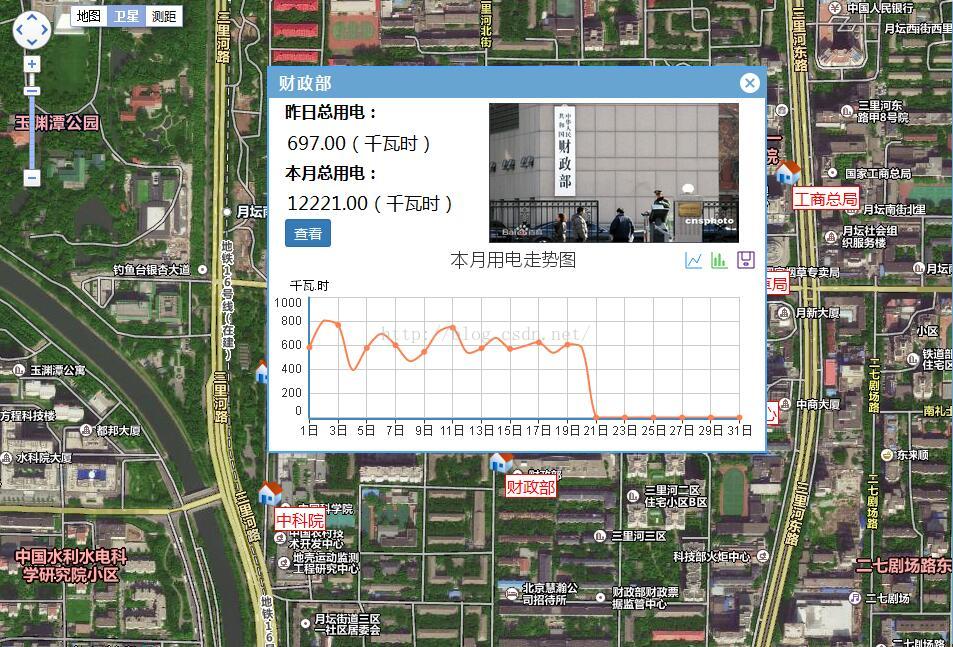
后来思考了一下,由于信息窗口中使用的是html代码,所以可以间接使用iframe来加载一个包含图表数据的页面,最终实现了功能,以下是初步的示例效果,后续还需要UI设计人员进行优化处理。
geoc.getLocation(point, function (rs) {
var html = ["<div class='infoBoxContent'><div class='title'><strong>" + deptname + "</strong></div>"
, "<table cellpadding='0'cellspacing='0'>"
, "<tr><td width='100px'>昨日总用电:</td><td>" + yesterday + "(千瓦时)</td><td rowspan='2'><div style='text-align:center;'><img width='200' height='140' src='../../Images/map/czb.jpg'/></br><a target='_self' href='EnergySaveMain.aspx?UnitCode=" + deptid + "'>查看</a></div></td></tr>"
, "<tr><td width='100px'>本月总用电:</td><td>" + lastmonth + "(千瓦时)</td></tr>"
, "<tr><td colspan='3'><iframe width='490px' height='200px' frameborder='no' border='0' marginwidth='0' marginheight='0' scrolling='no' scrolling='no' src='charts.aspx'/></td></tr>"
"</table>"
, "</div>"];
infoBox = new BMapLib.InfoBox(map, html.join(""), {
boxStyle: { width: "500px", height: "260px" }
, offset: new BMap.Size(0, 170)//170是调整弹出框上下距离作用
, closeIconUrl: "../../Images/map/close.png"
, enableAutoPan: true
, align: INFOBOX_AT_TOP
});
infoBox.open(point);
});这里最主要的思路代码为:
<iframe width='490px' height='200px' frameborder='no' border='0' marginwidth='0' marginheight='0' scrolling='no' scrolling='no' src='charts.aspx'/>
===========================================================================
如果觉得对您有帮助,微信扫一扫支持一下:

























 3091
3091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








