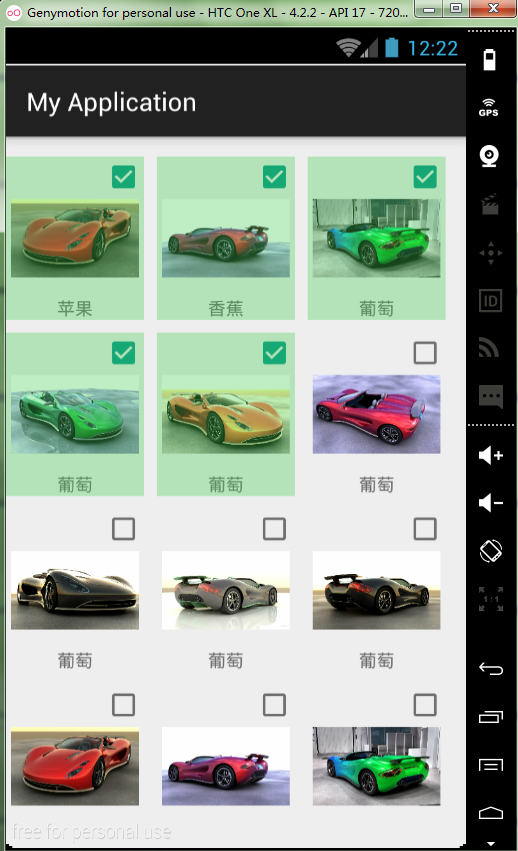
主要实现给GridView加CheckBox选中后可以加蒙版
FruitAdapter
添加CheckBox和蒙版只需在FruitAdapter中完成造作即可
public class FruitAdapter extends BaseAdapter {
private LayoutInflater mInflater;
private List<Fruit> mFruits;
private boolean mCheckBoxManager[];
public FruitAdapter(LayoutInflater mInflater, List<Fruit> mFruits) {
this.mInflater = mInflater;
this.mFruits = mFruits;
mCheckBoxManager = new boolean[mFruits.size()];
}
@Override
public int getCount() {
return mFruits.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder vh = null;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.gridview_item, null);
vh = new ViewHolder();
vh.imageView = (ImageView) convertView.findViewById(R.id.image);
vh.textView = (TextView) convertView.findViewById(R.id.textview);
vh.checkBox = (CheckBox) convertView.findViewById(R.id.checkbox);
vh.imageViewTint = (ImageView) convertView.findViewById(R.id.imageview_tint);
convertView.setTag(vh);
} else {
vh = (ViewHolder) convertView.getTag();
}
Fruit fruit = mFruits.get(position);
vh.imageView.setImageResource(fruit.getImg());
vh.textView.setText(fruit.getName());
vh.checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
mCheckBoxManager[position] = isChecked;
Log.d("蒙版", "" + mCheckBoxManager[position] + position);
notifyDataSetChanged();
}
});
vh.checkBox.setChecked(mCheckBoxManager[position]);
if (mCheckBoxManager[position]) {
vh.imageViewTint.setVisibility(View.VISIBLE);
} else {
vh.imageViewTint.setVisibility(View.INVISIBLE);
}
return convertView;
}
static class ViewHolder {
TextView textView;
ImageView imageView;
CheckBox checkBox;
ImageView imageViewTint;
}
}
此外以下XML文件实现蒙版
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/image"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
/>
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/image"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp"
android:gravity="center"
/>
<CheckBox
android:id="@+id/checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:focusable="false" />
<!--此ImageView时实现蒙版的关键需要设置visibility开始为invisible;使用Tint设置背景色蒙版不知道为什么就是不能实现,后改为background,也有同学说应该使用alignTop和alignLeft,我试验过都可以,并不是此原因,目前排除法唯一的区别在于使用background个tint上面。。。。。-->
<ImageView
android:id="@+id/imageview_tint"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/green_tind"
android:visibility="invisible"
android:layout_alignRight="@+id/checkbox"
android:layout_alignBottom="@+id/textview"
/>
</RelativeLayout>以下为其他文件
public class GridViewActivity extends ActionBarActivity {
private LayoutInflater mInflater;
private List<Fruit>mFruits;
private GridView mGridView;
private FruitAdapter fruitAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_grid_view);
mGridView= (GridView) findViewById(R.id.gridview);
//忘记获得inflater会报空指针
mInflater=getLayoutInflater();
mFruits=new ArrayList<>();
for(int i=0;i<10;i++){
Fruit apple=new Fruit("苹果",R.mipmap.car1);
Fruit banana=new Fruit("香蕉",R.mipmap.car2);
Fruit grape=new Fruit("葡萄",R.mipmap.car3);
Fruit car=new Fruit("葡萄",R.mipmap.car4);
Fruit car1=new Fruit("葡萄",R.mipmap.car5);
Fruit car2=new Fruit("葡萄",R.mipmap.car6);
Fruit car3=new Fruit("葡萄",R.mipmap.car7);
Fruit car4=new Fruit("葡萄",R.mipmap.car8);
Fruit car5=new Fruit("葡萄",R.mipmap.car9);
mFruits.add(apple);
mFruits.add(banana);
mFruits.add(grape);
mFruits.add(car);
mFruits.add(car1);
mFruits.add(car2);
mFruits.add(car3);
mFruits.add(car4);
mFruits.add(car5);
}
fruitAdapter=new FruitAdapter(mInflater,mFruits);
mGridView.setAdapter(fruitAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_grid_view, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
********************************************
public class Fruit {
private String name;
private int img;
public Fruit(String name, int img) {
this.name = name;
this.img = img;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
}

























 443
443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








