
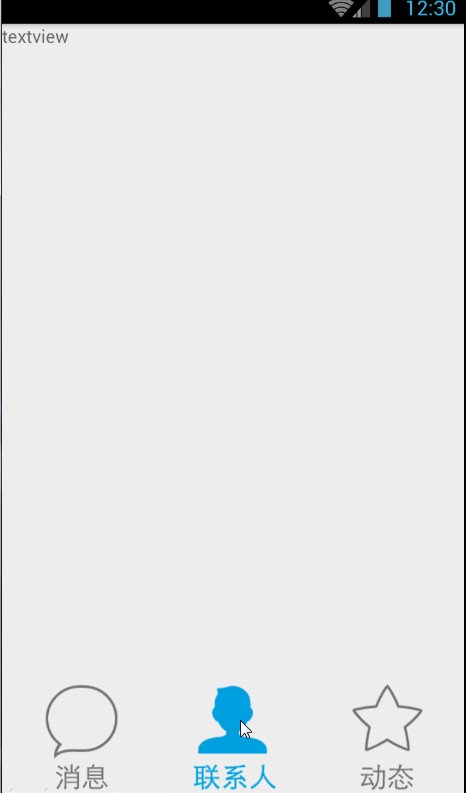
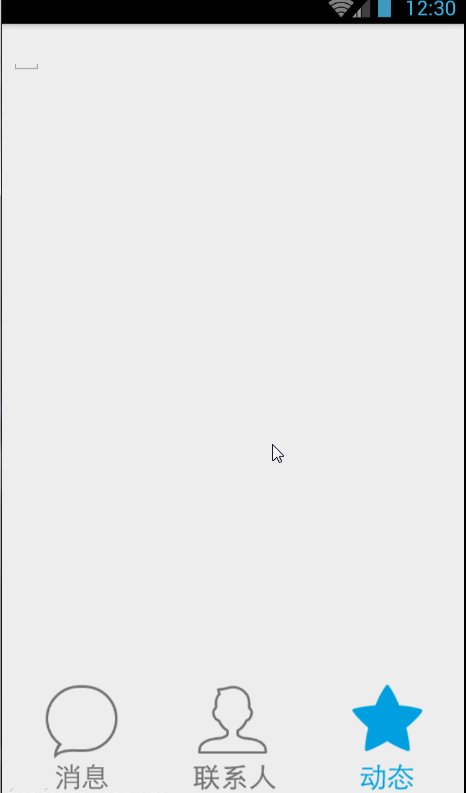
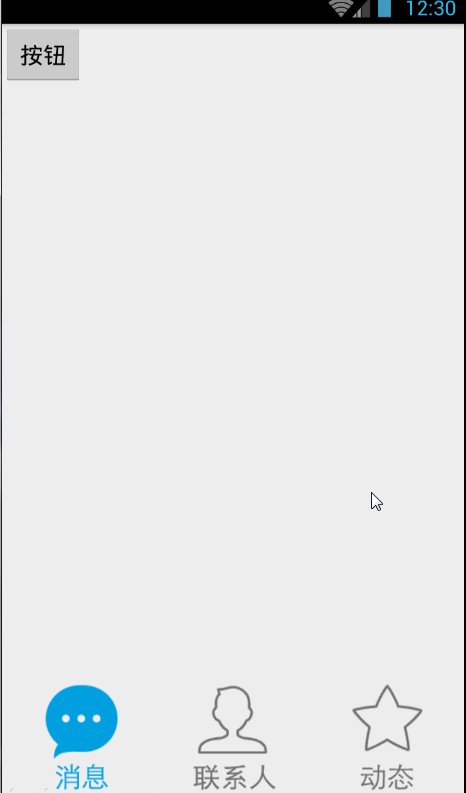
相信大家一定使用过微信,微信页面可以实现左右滑动,同时点击下面的三个按钮页面也会随之改变,相比较微信,QQ的聊天界面不能滑动,仅仅通过下面的三个按钮随之改变页面,说按钮不准确,因为那是通过一组单选按钮RadioButton实现的,首先给大家看一看布局文件
main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
<RadioGroup
android:id="@+id/radiogroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="bottom"
android:layout_alignParentBottom="true"
>
<RadioButton
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:button="@null"
android:background="@drawable/conversation"/>
<RadioButton
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:button="@null"
android:background="@drawable/contact"/>
<RadioButton
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:button="@null"
android:background="@drawable/plugin"/>
</RadioGroup>
</RelativeLayout>布局下方采用RadioGroup里面包含三个单选按钮,整个页面是放在ViewPager当中的,
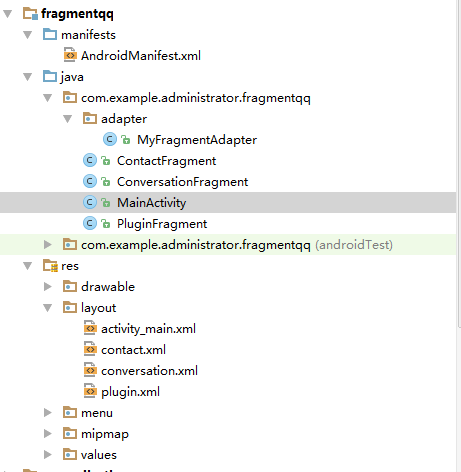
文件结构如下

MainAvtivity
public class MainActivity extends FragmentActivity {
private ContactFragment contactFragment;
private ConversationFragment conversationFragment;
private PluginFragment pluginFragment;
private FragmentManager fragmentManager;
private List<Fragment> fragments;
private RadioGroup radioGroup;
private ViewPager viewPager;
private MyFragmentAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
radioGroup = (RadioGroup) findViewById(R.id.radiogroup);
fragmentManager = getSupportFragmentManager();
fragments = new ArrayList<>();
viewPager = (ViewPager) findViewById(R.id.viewpager);
contactFragment = new ContactFragment();
conversationFragment = new ConversationFragment();
pluginFragment = new PluginFragment();
fragments.add(contactFragment);
fragments.add(conversationFragment);
fragments.add(pluginFragment);
adapter = new MyFragmentAdapter(fragmentManager, fragments);
viewPager.setAdapter(adapter);
//设置默认打开页面一聊天界面
radioGroup.check(R.id.button1);
//给ViewPager设置页面滑动监听,使得每次滑动页面下方RadioButton也被选中
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
switch (position) {
case 0:
radioGroup.check(R.id.button1);
break;
case 1:
radioGroup.check(R.id.button2);
break;
case 2:
radioGroup.check(R.id.button3);
break;
default:
break;
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
//给RadioButton设置监听。使得选中时,对应的
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.button1:
viewPager.setCurrentItem(0);
break;
case R.id.button2:
viewPager.setCurrentItem(1);
break;
case R.id.button3:
viewPager.setCurrentItem(2);
break;
default:
break;
}
}
});
}
}
MyFragmentAdapter
public class MyFragmentAdapter extends FragmentPagerAdapter {
private List<Fragment> mFragment;
public MyFragmentAdapter(FragmentManager fm,List<Fragment> fragments) {
super(fm);
mFragment=new ArrayList<>();
mFragment=fragments;
}
@Override
public Fragment getItem(int position) {
return mFragment.get(position);
}
@Override
public int getCount() {
return mFragment.size();
}
}
三个fragment
public class ContactFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.contact,container,false);
return view;
}
}
*************************************************
public class ConversationFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.conversation, container, false);
return view;
}
}
***********************************************
public class PluginFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.plugin, container, false);
return view;
}
}
三个fragment的布局分别用了一个Button一个Edittext一个TextView非常简单不在给出





















 7599
7599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








