圆角背景
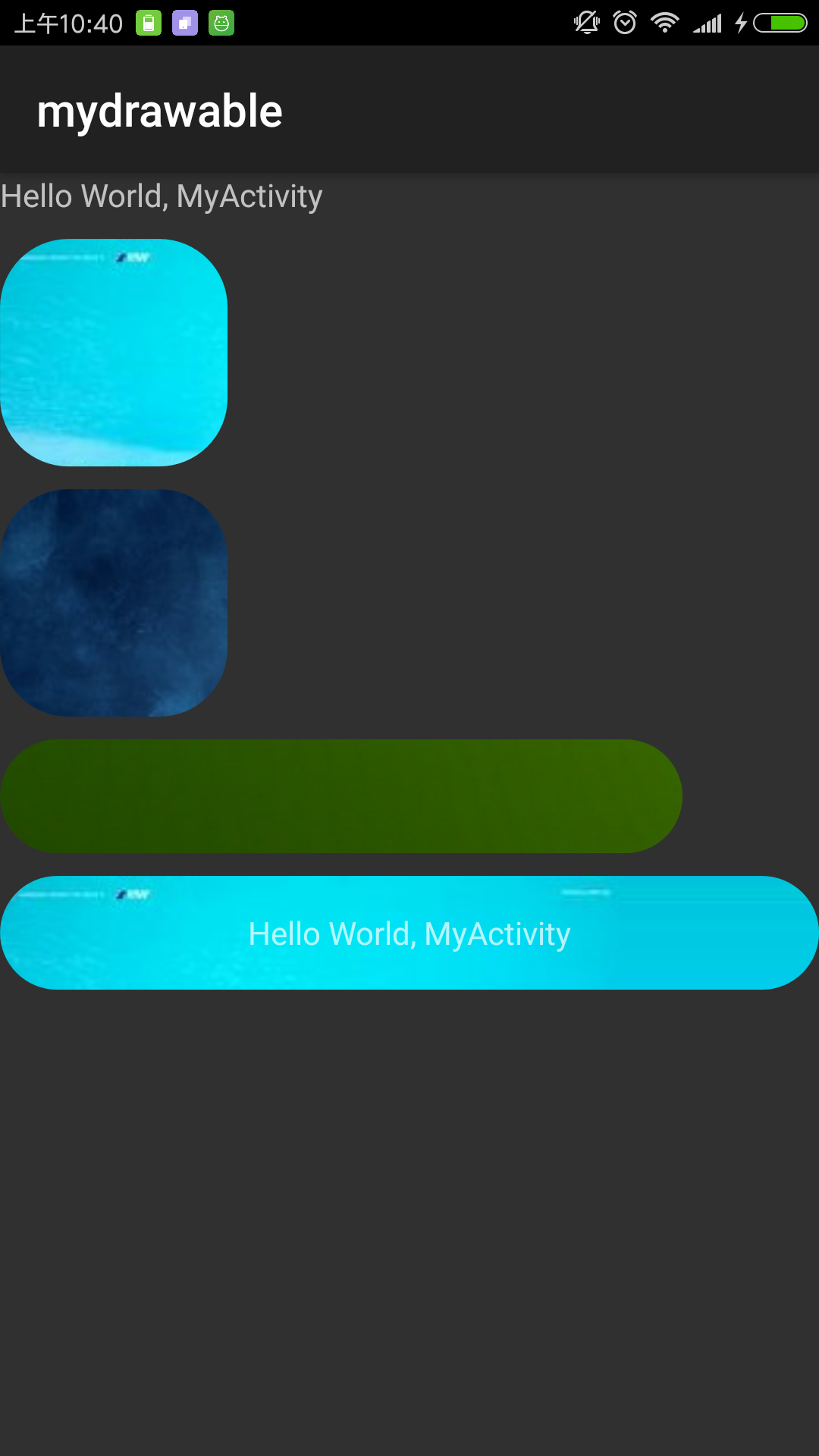
先看效果
自定义drawable实现
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.ColorFilter;
import android.graphics.Paint;
import android.graphics.PixelFormat;
import android.graphics.RectF;
import android.graphics.Shader.TileMode;
import android.graphics.drawable.Drawable;
public class RoundImageDrawable extends Drawable
{
private Paint mPaint;
private Bitmap mBitmap;
private RectF rectF;
public RoundImageDrawable(Bitmap bitmap)
{
mBitmap = bitmap;
BitmapShader bitmapShader = new BitmapShader(bitmap, TileMode.CLAMP, TileMode.CLAMP);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setShader(bitmapShader);
}
@Override
public void setBounds(int left, int top, int right, int bottom)
{
super.setBounds(left, top, right, bottom);
rectF = new RectF(left, top, right, bottom);
}
@Override
public void draw(Canvas canvas)
{
canvas.drawRoundRect(rectF, 30, 30, mPaint);
}
@Override
public int getIntrinsicWidth()
{
return mBitmap.getWidth();
}
@Override
public int getIntrinsicHeight()
{
return mBitmap.getHeight();
}
@Override
public void setAlpha(int alpha)
{
mPaint.setAlpha(alpha);
}
@Override
public void setColorFilter(ColorFilter cf)
{
mPaint.setColorFilter(cf);
}
@Override
public int getOpacity()
{
return PixelFormat.TRANSLUCENT;
}
} imageView1.setBackgroundDrawable(new RoundImageDrawable (bitmap1));
imageView2.setBackgroundDrawable(new RoundImageDrawable (bitmap2));
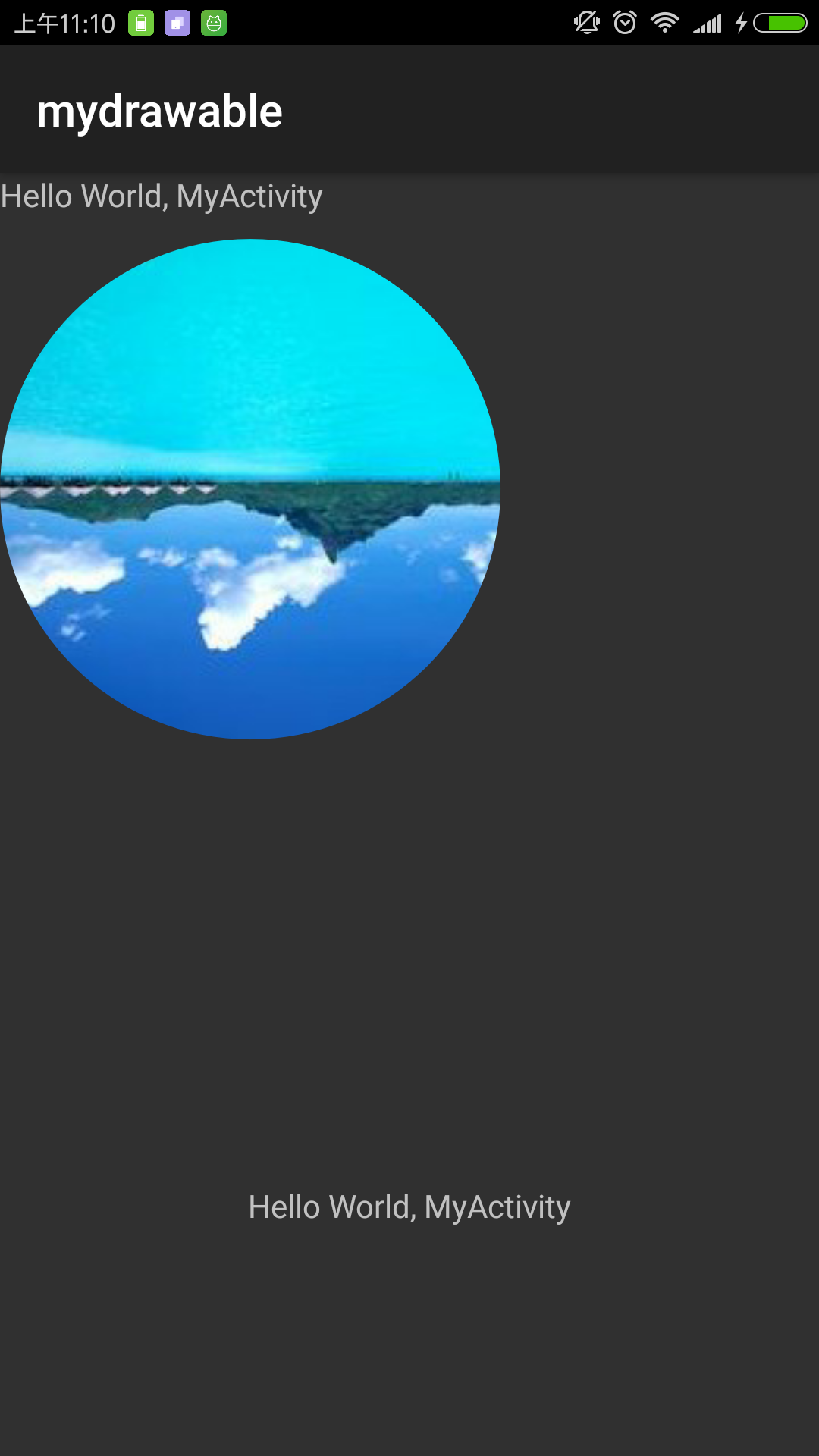
imageView3.setBackgroundDrawable(new RoundImageDrawable (bitmap3));圆形背景
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.ColorFilter;
import android.graphics.Paint;
import android.graphics.PixelFormat;
import android.graphics.RectF;
import android.graphics.Shader.TileMode;
import android.graphics.drawable.Drawable;
public class CircleImageDrawable extends Drawable
{
private Paint mPaint;
private int mWidth;
private Bitmap mBitmap ;
public CircleImageDrawable(Bitmap bitmap)
{
mBitmap = bitmap ;
BitmapShader bitmapShader = new BitmapShader(bitmap, TileMode.CLAMP,
TileMode.CLAMP);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setShader(bitmapShader);
mWidth = Math.min(mBitmap.getWidth(), mBitmap.getHeight());
}
@Override
public void draw(Canvas canvas)
{
canvas.drawCircle(mWidth / 2, mWidth / 2, mWidth / 2, mPaint);
}
@Override
public int getIntrinsicWidth()
{
return mWidth;
}
@Override
public int getIntrinsicHeight()
{
return mWidth;
}
@Override
public void setAlpha(int alpha)
{
mPaint.setAlpha(alpha);
}
@Override
public void setColorFilter(ColorFilter cf)
{
mPaint.setColorFilter(cf);
}
@Override
public int getOpacity()
{
return PixelFormat.TRANSLUCENT;
}
}这里自定义drawable当中宽高根据传入bitmap的宽高决定,所以留意,需要可适当处理
























 2503
2503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








