网上有许多关于jQuery ajax的教程,自己之前也总结过,但是内容太零散了,有时查看时并不是很方便,故写一篇来方便以后的工作。
1. jQuery $.get()函数
$.get() 方法使用 HTTP GET 请求从服务器加载数据。
语法
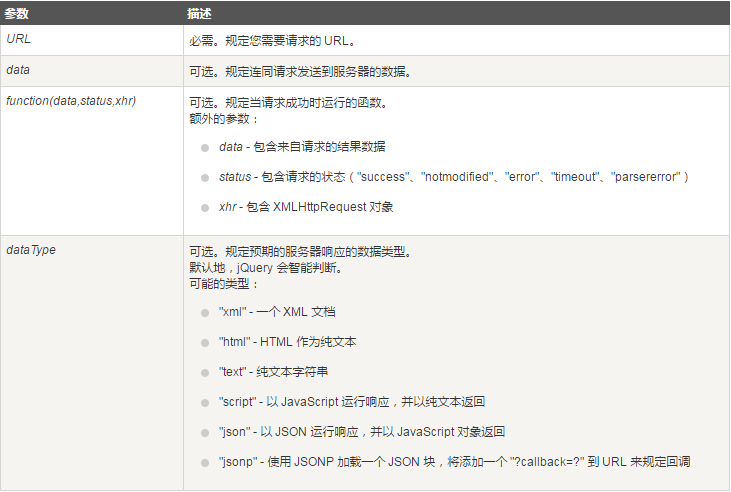
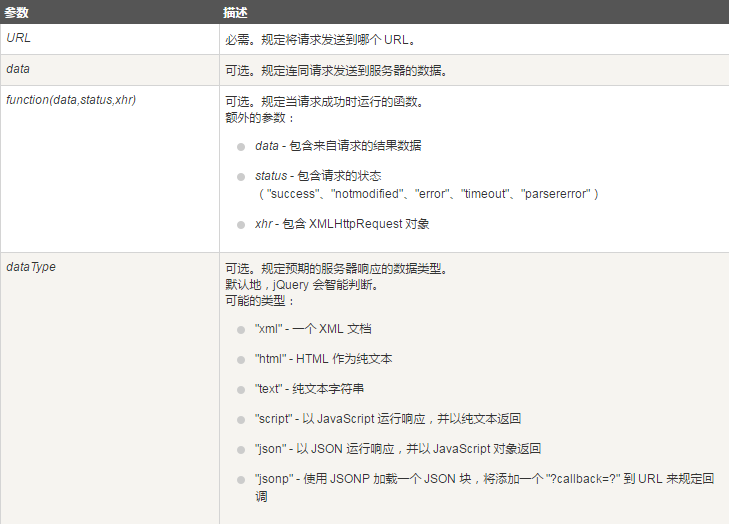
$.get(URL,data,function(data,status,xhr),dataType)参数
实例
$.get("execute", {
content:$("#content").val()
}, function (data){
$("#resText").html(data);
});
2. jQuery $.post()函数
$.post() 方法使用 HTTP POST 请求从服务器加载数据。
语法
$.post(URL,data,function(data,status,xhr),dataType)参数
实例
$.post("execute", {
content:$("#content").val()
}, function (data){
$("#resText").html(data);
});3. jQuery $.ajax()函数
ajax() 方法用于执行 AJAX(异步 HTTP)请求。
所有的 jQuery AJAX 方法都使用 ajax() 方法。
语法
$.ajax({name:value, name:value, ... })参数
$.ajax()函数的参数较多,下面列出了所有参数的用法。
实例
在众多的参数中,经常使用的包括有type, url, data, dataType, async, beforeSend(), success(), error().
$.ajax({
type: 'POST',
url: 'execute',
data:{
"command": $('#command').attr("value")
},
dataType: "text",
async: true,
beforeSend: function(){//发送前执行
},
success: function(obj){
},
error: function(data){
}
});至此,常用的三种ajax函数的使用方法和详细解析已经介绍完毕,接下来我们就愉快地使用ajax进行异步通信吧。^_^
参考:





 本文详细介绍了 jQuery 中的 $.get(), $.post() 和 $.ajax() 函数的使用方法及参数说明,通过具体实例帮助理解如何利用这些函数进行异步通信。
本文详细介绍了 jQuery 中的 $.get(), $.post() 和 $.ajax() 函数的使用方法及参数说明,通过具体实例帮助理解如何利用这些函数进行异步通信。



















 3776
3776

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








