1、空白页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的文件夹</title>
</head>
<body>
</body>
</html>
2、添加6个 div 标签
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的文件夹</title>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</body>
</html>
3、将页面划分为五个部分:banner、left、center、right、bottom,在加上页面本身共6个<div>标签。
页面id定义为 page_container,和其他五个id是父子关系。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的文件夹</title>
<style>
</style>
</head>
<body>
<div id="page_container">
<div id="banner">2</div>
<div id="left">3</div>
<div id="center">4</div>
<div id="right">5</div>
<div id="bottom">6</div>
</div>
</body>
</html>
4、添加CSS约束的框架
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的文件夹</title>
<style>
div { background-color:#fff; background-color:#fff;border: 1px solid #000;margin:5px;}
#page_container { }
#banner { }
#left { }
#center { }
#right { }
#bottom { }
</style>
</head>
<body>
<div id="page_container">
<div id="banner">2</div>
<div id="left">3</div>
<div id="center">4</div>
<div id="right">5</div>
<div id="bottom">6</div>
</div>
</body>
</html>
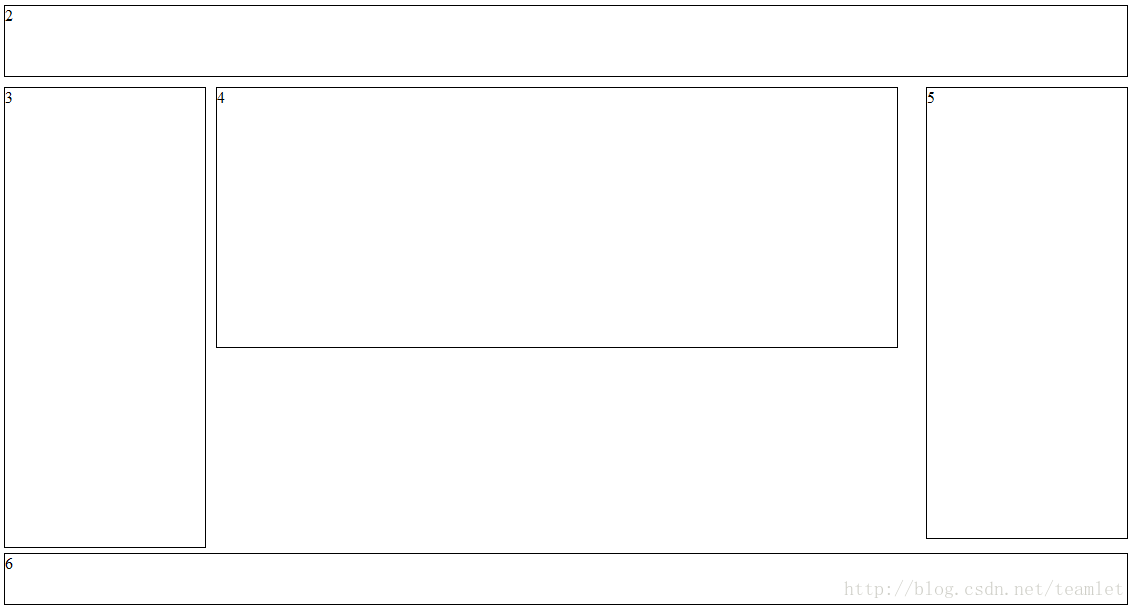
5、添加每一个id的位置和范围
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的文件夹</title>
<style>
div { background-color:#fff; background-color:#fff;border: 1px solid #000;margin:5px;}
#page_container {
border: 0px;
width:90%;
margin:0 auto;
text-align:left;
}
#banner {
height:70px;
}
#left {
width:200px;
height:459px;
float:left;
}
#center {
width:60%;
height:259px;
float:left;
}
#right {
float:right;
width:200px;
height:450px;
}
#bottom {
clear:both;
height:50px;
}
</style>
</head>
<body>
<div id="page_container">
<div id="banner">2</div>
<div id="left">3</div>
<div id="center">4</div>
<div id="right">5</div>
<div id="bottom">6</div>
</div>
</body>
</html>
这样一个页面布局就完成了。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








