首先给大家看一下上传图片的预览效果:
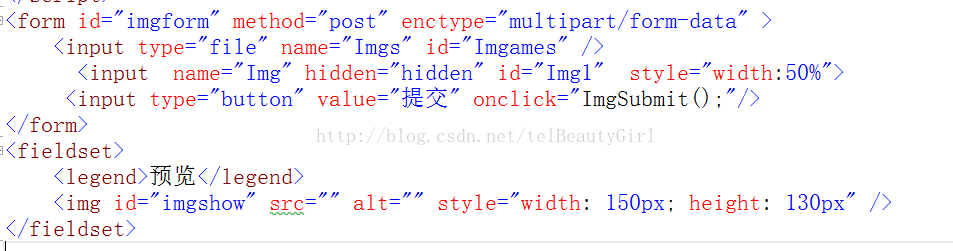
1.第一步,页面布局(如下图片)
分析代码:(1)、form:表单 ,post:提交, 编码方式:enctype,
(2)、multipart/from-data(区别与post,大家先参考下https://my.oschina.net/cnlw/blog/168466这个网站)
(3)、fieldset 与legend只是图片预览框的样式。(如果不习惯可以用div代替)
2.第二步:脚本支撑
(1)、大家可以从网络上下载js--jquery-1.7.1.js
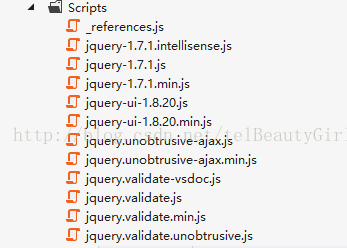
(2)、大家可以在项目新建MVC项目,使用它的js脚本(如下图)
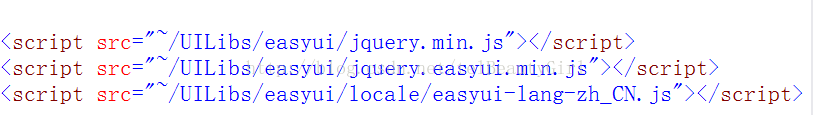
(3)、还可以使用esayUI的脚本(如下图)
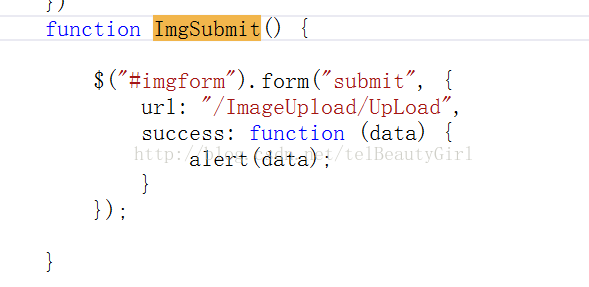
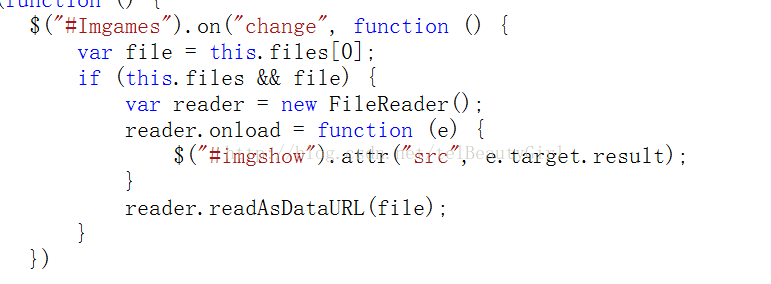
3.第三步:脚本方法,提交方法和预览方法
(1)、点击提交按钮,调ImgSubmit()方法
(2)页面加载查看预览图片是否显示
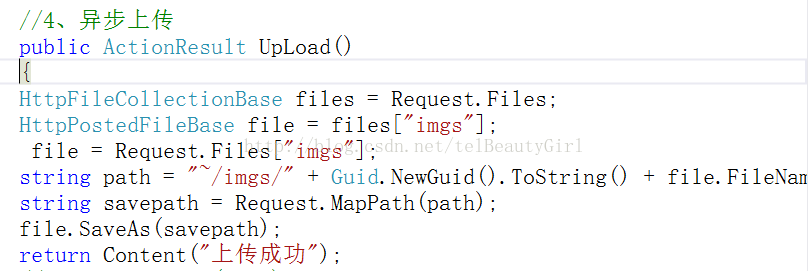
4第四步,最重要的一步:调取后台的代码
(1)、UpLoad()上传方法
file:获取文件请求类型。
path:获取保存目录的物理路径。
欢迎大家来借鉴,如果有什么意见不同之处,欢迎大家联系我。




























 1662
1662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








