前言
Chrome的Developer Tools对于WEB开发者来讲几乎是一个神器,而Chrome Store里也有无奇不有的插件,如果Chrome能调安卓应用应该是一件美好的事,而Facebook开源的一个工具Stetho让Chrome调试android 应用不再是一个梦。安卓在调试时,有时候需要查看数据库,SharePreference等,而这个前提是必须root,另一方面,andoird的网络方面的抓包调试显得很困难,而这一切,Stetho都为我们轻轻松松地解决。除了使用android集成环境里的工具查看view树,使用Stetho也可以做到。
加入依赖包
整个测试过程,我们需要用到数据库, SharePreference,以及Http请求,为了避免重复造轮子,我们引入几个第三方库。
- ActiveAndroid 一个android的orm,用于数据库操作
- LessCode 一个工具库,整个库使用jquery风格函数
- Okhttp 一个http请求库,配合stetho完成测试
开发环境使用android studio,对于ActiveAndroid,我们需要加入以下代码
repositories {
mavenCentral()
maven { url "https://oss.sonatype.org/content/repositories/snapshots/" }
}
compile ‘com.michaelpardo:activeandroid:3.1.0-SNAPSHOT‘而LessCode则加入
compile ‘com.jayfeng.lesscode:lesscode-core:0.1.3‘再加入okhttp的依赖
compile ‘com.squareup.okhttp:okhttp:2.3.0‘最后加入Stetho,由于是配合okhttp,所以还要加入Stetho-okhttp
compile ‘com.facebook.stetho:stetho:1.1.0‘
compile ‘com.facebook.stetho:stetho-okhttp:1.1.0‘
初始化配置
由于需要进行网络请求,所以加入请求网络的权限
<uses-permission android:name="android.permission.INTERNET" />ActiveAndroid需要进行一些简单的配置操作才能操作数据库
在application节点下加入如下代码,主要是配置数据库名字,版本等信息,其中cn.edu.zafu.stethodemo.model.Person是一个实体类,该类继承com.activeandroid.Model,完成数据库操作
<meta-data
android:name="AA_DB_NAME"
android:value="Stetho.db" />
<meta-data
android:name="AA_DB_VERSION"
android:value="1" />
<meta-data
android:name="AA_MODELS"
android:value="cn.edu.zafu.stethodemo.model.Person" />新建一个App类,继承com.activeandroid.app.Application,重写onCreate方法,在里面完成Stetho的初始化工作。构建一个Builder并进行配置,最后初始化Stetho
Stetho.initialize(
Stetho.newInitializerBuilder(this)
.enableDumpapp(
Stetho.defaultDumperPluginsProvider(this))
.enableWebKitInspector(
Stetho.defaultInspectorModulesProvider(this))
.build());布局
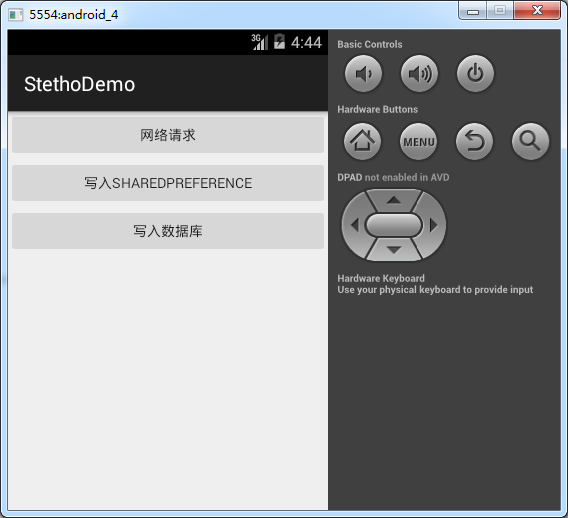
布局界面过于简单,不贴代码了,主要是三个按钮,一个用于网络请求,一个写入数据到数据库,一个写入数据到SharePreference,最终界面如图所示。
关键代码
数据库操作使用ActiveAndroid库显得特别简单,调用save方法即可保存
private void writeToSqlite() {
Person person = new Person();
person.setName("Jake");
person.setAge(19);
person.save();//保存
ToastLess.$(this, "save to Sqlite successfully!");
}而SharePreference的操作则通过LessCode库写入,只需一句话
private void writeToSharedPreference() {
SharedPreferenceLess.$put(getApplicationContext(), "name", "StethoDemo");//写入数据
SharedPreferenceLess.$put(getApplicationContext(), "version", "v1.0.0");//写入数据
ToastLess.$(this, "save to SharedPreference successfully!");//显示一个通知提示
}复杂点的代码在网络请求,但是okhttp已经为我们封装好了,直接调用就好了
private void getFromNetwork() {
OkHttpClient client = new OkHttpClient();
//下面这句话显得尤为重要,加入后才能拦截到http请求。
client.networkInterceptors().add(new StethoInterceptor());
//构建请求
Request request = new Request.Builder()
.url("http://www.baidu.com")
.build();
Response response = null;
client.newCall(request).enqueue(new Callback() {
@Override
public void onFailure(Request request, IOException e) {
}
@Override
public void onResponse(Response response) throws IOException {
//此方法在子线程中,所以通过发送至handler处理
String body = response.body().string();
Message message = handler.obtainMessage();
message.what=NETWORK;
message.obj=body;
handler.sendMessage(message);
}
});
}代码差不多就是这个样子了,剩下的就是如何进行调试了
使用Chrome调试
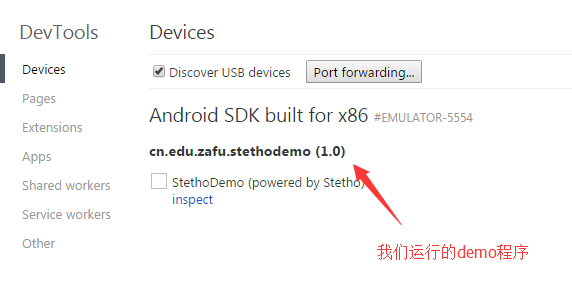
在我们运行完程序后,我们打开Chrome,在地址栏输入chrome://inspect/,我们会看到这样一个界面
我们点击图中的蓝色inspect即可进入调试界面,如果点击该链接后你打开的是一个空白页面,那么恭喜你,你已经被GFW拦截了,你不得不进行翻墙,翻墙方法自己研究,这里我使用的时VPN。
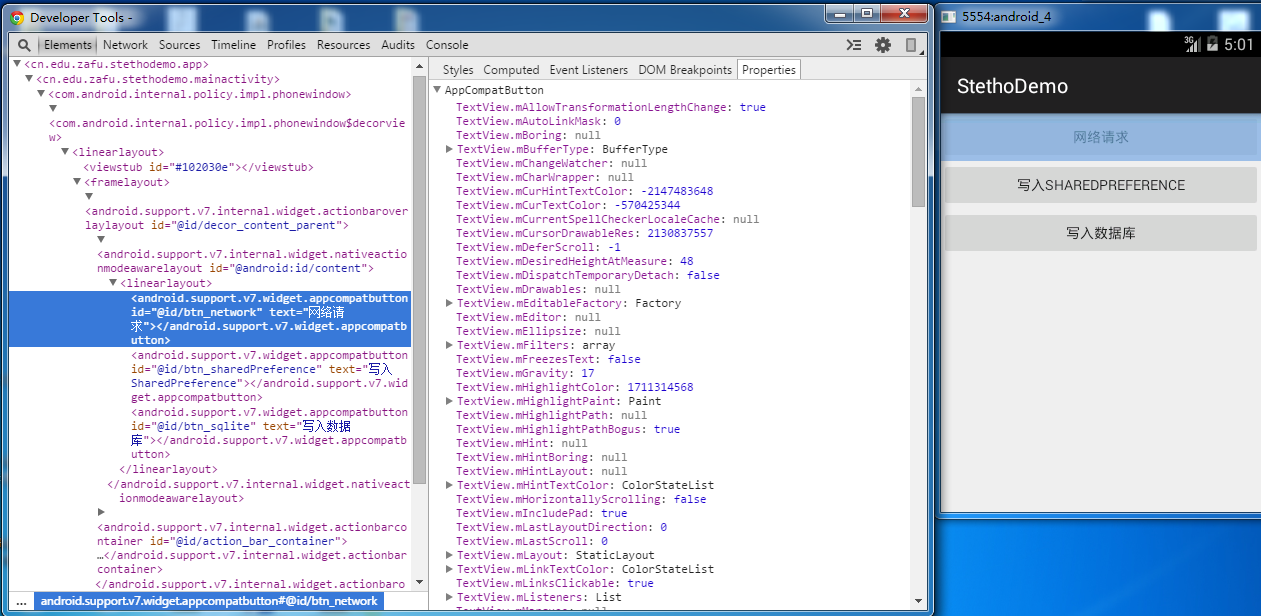
打开该链接后,我们选中Elements,呈现在眼前的是这样一个界面。
图片最左边是一棵当前界面的View树,当你选中一部分内容后,界面上对应的内容会高亮显示,如图右边的网络请求Button ,被一层蓝色遮罩,中间部分是当前选中的控件的一些属性。
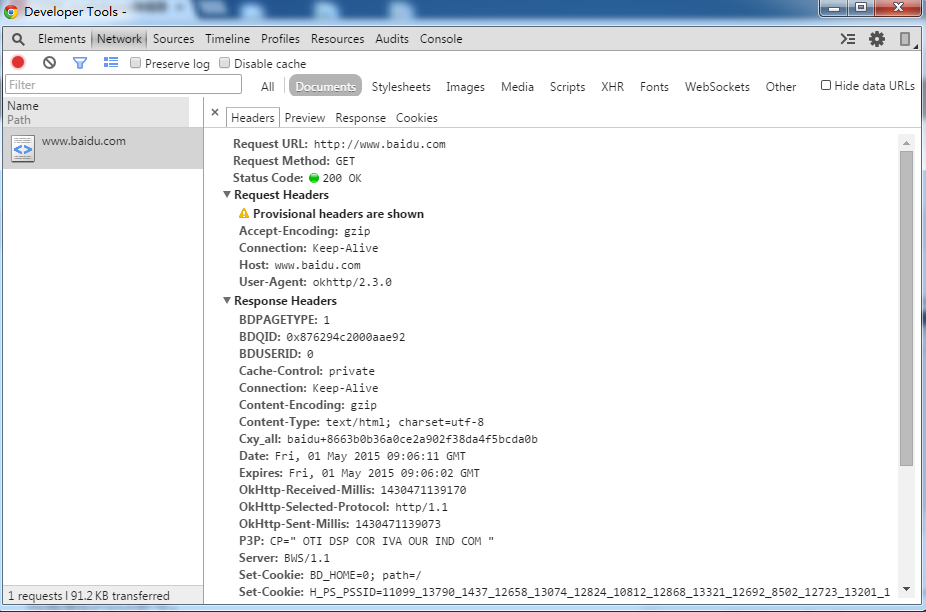
现在我们切换至NetWork选项卡,然后点击模拟器中的第一个按钮,你会发现网络请求出现在了这个选项卡里,就像web调试一样。里面可以看到请求头信息,响应信息,Cookie等
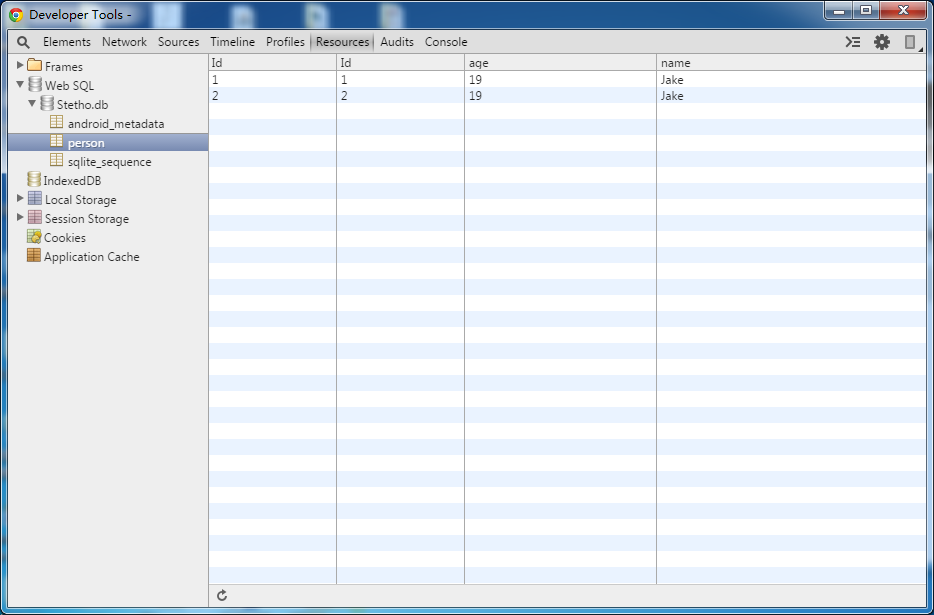
我们切换至Resources选项卡,在这里,我们能对数据库,SharedPreference等进行查看,先来看下数据库中的信息,一开始应该是空的信息,当我们点击模拟器中的第三个按钮,点击两次后,数据库中应该会新增两条记录,如图所示
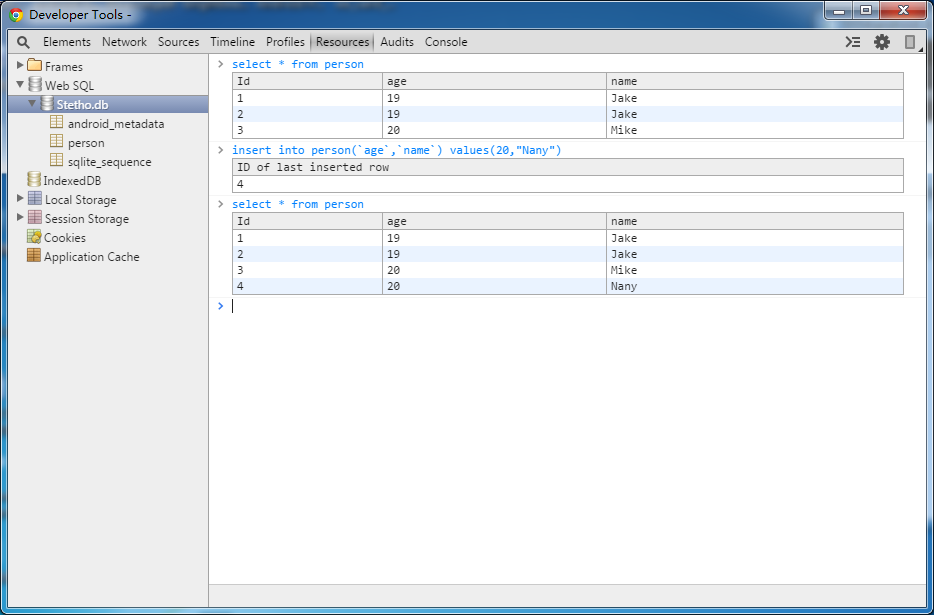
此外,我们还可以进行sql语句操作,如图所示
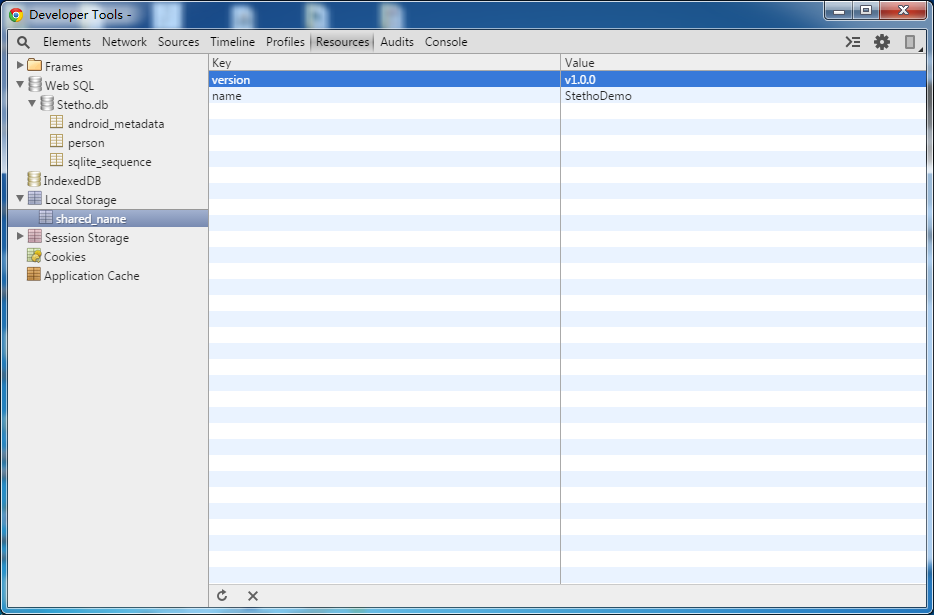
当我们点击模拟器中的第二个按钮,应该会增加SharedPreference信息,就像图中所示
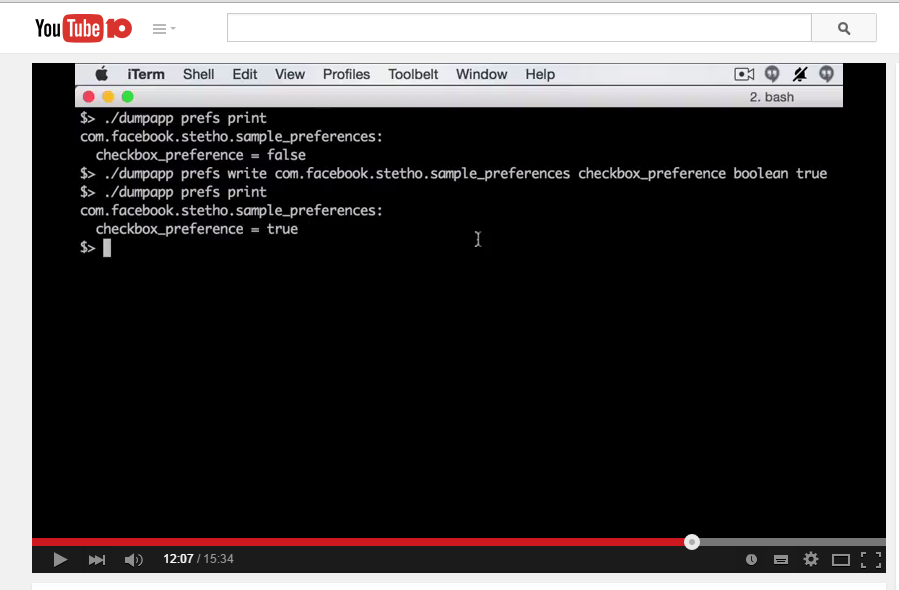
对应这个SharedPreference,其实可以通过Dumpapp进行修改,这里先放一张截图效果,后文解释,图中打印了SharedPreference中值,进行修改后再次打印
由上面的一些功能看出,Stetho是如此强大,而这一切,无需手机Root,即使在没有root的真机上,这些信息也一览无余。
自定义dumpapp 插件
自定义插件是扩展dumpapp系统的首选方式,可以轻松地添加在配置。它的配置步骤是这样的:
Stetho.initialize(Stetho.newInitializerBuilder(context)
.enableDumpapp(new MyDumperPluginsProvider(context))
.build())
private static class MyDumperPluginsProvider
implements DumperPluginsProvider {
public Iterable<DumperPlugin> get() {
ArrayList<DumperPlugin> plugins = new ArrayList<DumperPlugin>();
for (DumperPlugin defaultPlugin :
Stetho.defaultDumperPluginsProvider(mContext).get()) {
plugins.add(defaultPlugin);
}
plugins.add(new MyDumperPlugin());
return plugins;
}
}至于MyDumperPlugin的编写,可以参考官方的写法,插件的使用是与dumpapp工具结合的,而上文中的dumpapp只是截了一张图,却没有解释如何使用,其实该插件位于官方项目的scripts目录下,该目录中的文件如图所示
从图中看到,没有windows下的执行文件,这几个文件应该是linux下或者mac下执行的,windows下式执行不了的,在linux下使用是极其简单的,只要将其加入环境变量,使用dumpapp –help命令即可查看使用说明,本文不在赘述,有兴趣的同学可以参考本文最后的两个链接进行摸索。
源码下载
http://download.csdn.net/detail/sbsujjbcy/8652377
相关地址
第一个是youtube上的一个全面介绍Stetho的视频,第二个是官方网站,有需要的可以参考。
- 使用Stetho进行调试(自备梯子)(https://www.youtube.com/watch?v=iyXpdkqBsG8)
- Stetho官网










 Stetho是由Facebook开源的一款强大的Android调试工具,无需root即可实现Chrome远程调试、数据库及网络请求监控等功能。
Stetho是由Facebook开源的一款强大的Android调试工具,无需root即可实现Chrome远程调试、数据库及网络请求监控等功能。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








