title: " hexo中插入音乐"
date: 2017-02-14 01:24:49
tags:
hexo
前言
从用QQ空间开始就喜欢插入背景音乐,如今自己管理自己的博客,当然也要插入音乐,不用开绿钻哈哈哈哈。
关于主题
我用的是yilia。
添加音乐
添加的网易云音乐,很方便。
打开网易云音乐某首歌详情页,点击生成外链播放器,选择iframe插件。选择好尺寸。复制html代码。如:
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=298 height=52 src="//music.163.com/outchain/player?type=2&id=4940455&auto=1&height=32"></iframe>
这里手动修改width为"100%",再添上class。然后把下面这段代码复制到
themes\yilia\layout\_partial\left-col.ejs里,代码:
<nav class="header-music">
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=298 height=52 src="//music.163.com/outchain/player?type=2&id=4940455&auto=1&height=32"></iframe>
</nav>
如图:
。](https://img-blog.csdnimg.cn/cdf777ec8ac4467d82bb6eff5fdddc90.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAdGhld2luZGtlZQ==,size_20,color_FFFFFF,t_70,g_se,x_16)
这样就可以生成播放器了,但是还需要调一下css样式。
在themes\yilia\source\main.2d7529.css(如果名字不同,也应为main.xx.css)末尾添加
.header-music {margin-top: 80px; }
接着hexo clean,hexo g,hexo s 搞定。
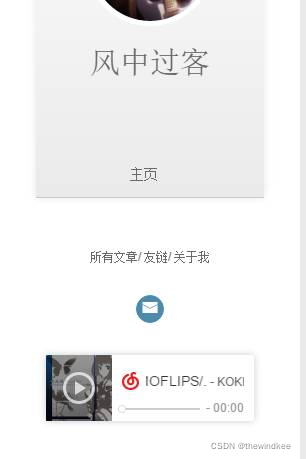
效果如下:

之后会试着利用cplayer把列表插入到主题中。




















 5364
5364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








