关于对齐,其实能说很多。它的对齐方式太复杂,不是一句两句就能说清的。
就比如labelfield可以直接靠右对齐,而其它的又不行,碰到这种情况,那么只能自己写自己的manager来控制各个部件的位置了。
群里好几个星期都有人问这个manager里的对齐到底怎么设置,回答了自定义,重写layout也很多遍了,可能有些人还是不怎么明白,
那么这一篇就让大家彻底的明白明白吧。

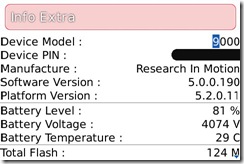
如上图,左边是labelfield,右边是editfield,如果直接套用HorizontalFieldManager,我想是做不出这个效果的,我没有试过,不知道哪位高手能够实现。
但是通过重写layout,很容易的可以实现这个对齐方式。
class MyHorizontalFieldManager extends HorizontalFieldManager
{
private EditField myedit;
private LabelField mylabel;
public MyHorizontalFieldManager(LabelField l1, EditField e1) {
super();
mylabel = l1;
myedit = e1;
LabelField leftlabel = mylabel;
add(leftlabel);
EditField rightedit = myedit;
add(rightedit);
}
protected void sublayout( int maxWidth, int maxHeight )
{
super.sublayout( maxWidth, maxHeight );
int width = getWidth();
EditField rightedit = getRightEdit();
if (rightedit != null ) {
int x = width - Font.getDefault().getAdvance(rightedit.getText()) ;
int y = 0;
setPositionChild( rightedit, x, y );
}
}
private LabelField getLeftLabel()
{
return mylabel;
}
private void setLeftLabel( LabelField leftlabel )
{
this.mylabel = leftlabel;
}
private EditField getRightEdit()
{
return myedit;
}
private void setRightEdit( EditField rightedit)
{
this.myedit = rightedit;
}
}
我想通过上述代码,大家应该能学会如果自定义manager了,重写layout了吧。








 这篇博客详细介绍了如何在黑莓开发中自定义HorizontalFieldManager以实现特定的布局需求,特别是当标准的HorizontalFieldManager无法满足组件对齐要求时。通过提供一个示例代码,展示了如何重写layout方法,以便将LabelField和EditField正确对齐。作者强调了自定义Manager的重要性,并希望读者能从实例中彻底理解这个过程。
这篇博客详细介绍了如何在黑莓开发中自定义HorizontalFieldManager以实现特定的布局需求,特别是当标准的HorizontalFieldManager无法满足组件对齐要求时。通过提供一个示例代码,展示了如何重写layout方法,以便将LabelField和EditField正确对齐。作者强调了自定义Manager的重要性,并希望读者能从实例中彻底理解这个过程。














 622
622

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








