1 定位
Position: left | right | top | bottom
1.1 静态定位
Position:static; 标准流。
1.2 绝对定位(看脸型)
Position:absolute;
特点:
◆自身从浏览器出发。
◆绝对定位之后,元素不占位置,会脱标。
◆嵌套的盒子,父元素没有给自身绝对定位,子元素绝对定位,子元素从浏览器出发设置自身位置。
◆嵌套的盒子,父元素绝对定位,子元素绝对定位,子元素从父元素出发设置自身位置。
◆行内元素转成行内块。(不推荐使用)
1.3 相对定位(自恋型)
Position:relative;
◆位置从自身出发。
◆设置相对定位之后,还占据原来的位置。
◆子绝父相,子元素绝对定位,父元素相对定位。
◆嵌套的盒子,父元素相对定位,子元素绝对定位,子元素从父元素出发设置自身位置。
◆不能将行内元素转成行内块。
2.4固定定位
Position:fixed;
特点:
◆位置从浏览器出发。
◆不占据原来的位置,会脱标
◆可以将行内元素转换为行内块。(不推荐使用)
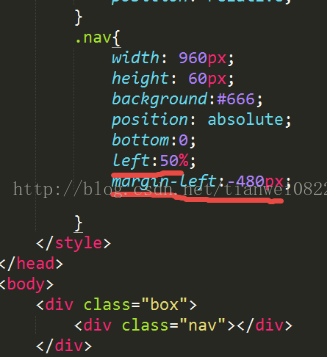
2 定位的盒子居中显示
★:margin:0 auto; 只能让标准流的盒子居中对齐。
★定位的盒子居中:先左右走父元素盒子的一半50%,在向左走子盒子的一半(margin-left:负值。)
3 标签包含规范
◆div可以包含所有的标签。
◆p标签不能包含div h1等标签。
◆h1可以包含p,div等标签。
◆行内元素尽量包含行内元素,行内元素不要包含块元素。
4 规避脱标流
◆尽量使用标准流。
◆标准流解决不了的使用浮动。
◆浮动解决不了的使用定位。
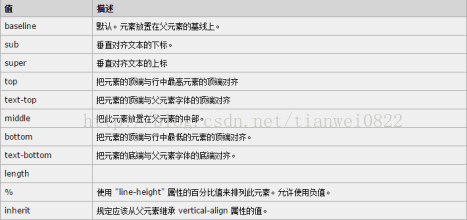
5 图片和文字垂直居中对齐
vertical-align对inline-block最敏感。默认属性是:vertical-align:baseline;
6 Css可见性
overflow:hidden; 溢出隐藏
visibility:hidden; 隐藏元素 隐藏之后还占据原来的位置。
display:none; 隐藏元素 隐藏之后不占据原来的位置。
Display:block; 元素可见
Display:none 和display:block 常配合js使用。
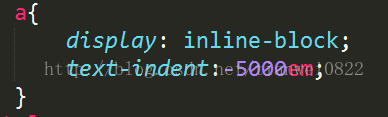
7 css之内容移除(网页优化)
◆使用text-indent:-5000em;

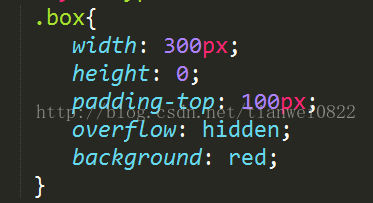
◆将元素高度设置为0,使用内边距将盒子撑开,给盒子使用overflow:hidden;将文字隐藏。

8 Css精灵图
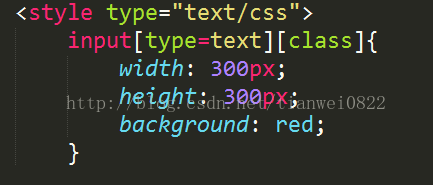
9 属性选择器

10 emmet快捷键:
emmet是我们在sublime中的一个插件在这个插件中集成很多的快捷键。
11 html:
11.1 生成结构的快捷键:
!+ tab,可以生成html5的结构代码。
11.2 生成id名和类名
标签名.类名#id名+tab
没有标签名.类名+tab ==>div
11.3 生成同级元素:
标签名+标签名+标签名 “+”tab
11.4 生成子类标签
标签名>子标签名>子标签名>子标签名+tab
标签名>子标签名>子标签名>子标签名^^子标签名+tab
11.5 带固定数量的标签:
ul>li*5+tab
11.6 带有序号名称
ul>li.abc$*3 + tab
11.7 生成带有内容的标签:
ul>li>a{item}*5
12 css
width:30px==>w30+tab
Height:30px==>h30+tab
Margin:30px==>mg30+tab
Padding:30px==> pd30+tab
Line-height:12px==>lh12px+tab
Background==>bg+tab


























 112
112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








