经过新一轮实践,又掌握了不少东西。本文针对《Ext2.0 form使用实例》中没有谈到的东西进行一点补充。
1、 增加一个空白列
|
|
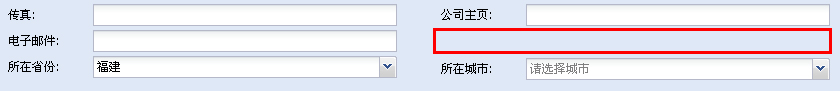
如图红色框部分,如果需要在列里面增加一个空白的位置,只要增加一个高度为28的panel就行了。代码如下:
| items:[{ columnWidth:.5,layout: 'form',border:false, items:[ {xtype:'textfield',fieldLabel: '企业名称',maxLength:100,name: 'txt3',allowBlank:false,anchor:'90%',tabIndex:0}, {xtype:'textfield',fieldLabel: '联系人',maxLength:30,name: 'txt5',anchor:'90%',tabIndex:2}, {xtype:'textfield',fieldLabel: '联系电话',name: 'txt7',anchor:'90%',tabIndex:4}, {xtype:'textfield',fieldLabel: '传真',name: 'txt9',anchor:'90%',tabIndex:6}, {xtype:'textfield',fieldLabel: '电子邮件',name: 'txt19',anchor:'90%',tabIndex:8,vtypes:'email'}, this.provinceCombo ]},{ columnWidth:.5,layout: 'form',border:false, items:[ this.classCombo, {xtype:'textfield',fieldLabel: '职务',maxLength:100,name: 'txt4',anchor:'90%',tabIndex:1}, {xtype:'textfield',fieldLabel: '手机',name: 'txt7',anchor:'90%',tabIndex:3}, {xtype:'textfield',fieldLabel: '公司主页',name: 'txt6',anchor:'90%',tabIndex:5,vtypes:'url'}, {xtype:'panel',border:0,height:28}, this.cityCombo ]} ] |
代码中红色部分。
2、 Tab键控制光标焦点
如果象上面那段代码定义 form 控件,你会发现 tab 键的循序是先一列完后再移动到另一列的,要修正这个问题,设置一下控件的 tabIndex 属性就行了。这个和 Delphi 等的编程有些类似,呵呵。
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








