大数据时代数据可视化成为理解和表达数据的有效甚至是唯一的手段。
工欲善其事必先利其器,本文对55个流行的数据可视化工具开源协议,主页,文档,案例等资源的进行简单介绍,其中包括著名的D3.js,R,Gephi,Raphaël,Processing.js,Tableau Public,Google Chart Tools,Arbor.js等,资料来源http://selection.datavisualization.ch/
下面安照字母顺序进行介绍(已更新至第11个,未完待续……)
1 Arbor.js
|
类型: 库
技术: JavaScript
开源协议: MIT
资源链接
API参考:http://arborjs.org/reference
源码地址:https://github.com/samizdatco/arbor
功能简介
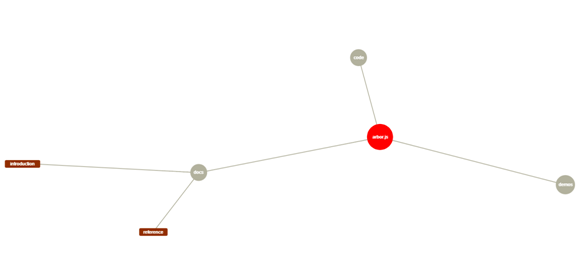
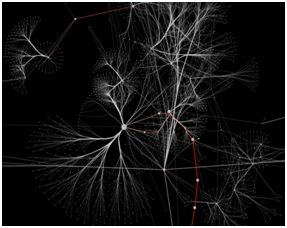
Arbor是一个使用web workers 和jQuery创建的图可视化库。它不是一个包络万象的框架,提供了一个高效,力导向布局算法加上抽象的图形组织和屏幕刷新处理。它支持离频编辑,这意味着你可以和canvas、SVG甚至HTML一起使用。
2 CartoDB
|
类型: Web应用
技术: JavaScript
开源协议: Commercial
资源链接
教程:http://docs.cartodb.com/tutorials.html
问答:http://docs.cartodb.com/faqs.html
需要注册才能浏览网页内容。
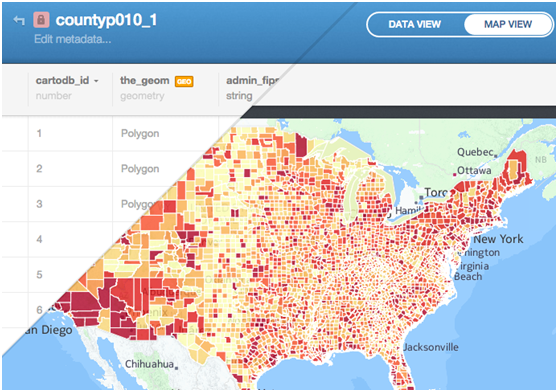
功能简介
3 Chroma.js
|
类型: 库
技术: JavaScript
开源协议: GPL
资源链接
博客:http://vis4.net/blog/posts/avoid-equidistant-hsv-colors/
源码地址:https://github.com/gka/chroma.js
功能简介
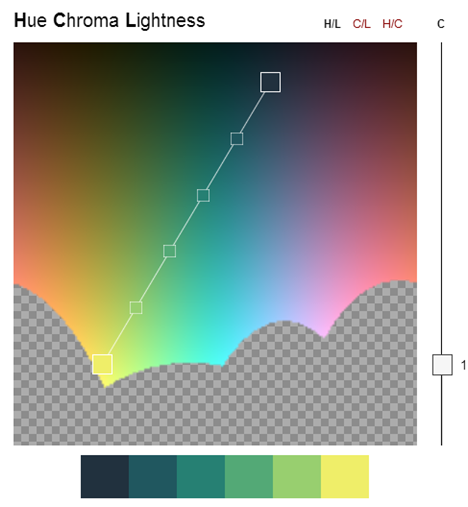
Chroma.js是一个很小的JavaScript库(8.5KB)包含各种颜色转换和色阶。
4 Circos
|
类型: 桌面应用
技术: Perl
开源协议: GPL
资源链接
文档:http://circos.ca/documentation
教程:http://circos.ca/documentation/tutorials
功能简介
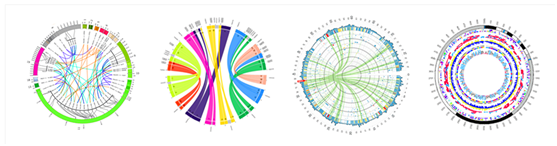
Circos是一个软件包,用于数据和信息可视化。它使用圆形布局来可视化。这使得Circos非常适合游览物体或位置之间的关系。
5 Cola.js
|
类型: 库
技术: JavaScript
开源协议: MIT
资源链接
主页:http://marvl.infotech.monash.edu/webcola/
源码地址:https://github.com/tgdwyer/WebCola
API文档:http://marvl.infotech.monash.edu/webcola/doc/index.html
功能简介
Cola.js是一个开源的JavaScript库,使用基于约束的优化技术的排列HTML5文档和图表。它和D3.js 和svg.js配合使用会更好。核心布局是基于C ++的libcola库的JavaScript代码完全重写。它有为d3.js设计的适配器,允许您将cola作为D3力布局的一个简易替换。它不像D3力的布局收敛到一个局部最优,而是通过一个简单的退火策略强制收敛。
6 ColorBrewer
|
类型: Web应用&库
技术: JavaScript,Flash
开源协议: Apache
资源链接
功能简介
一个为图表选择颜色的工具。
7 Cubism.js
|
类型: 库
技术: JavaScript
开源协议: Apache
资源链接
主页:http://square.github.com/cubism/
源码地址:https://github.com/square/cubism
数据资源:http://square.github.com/cube/
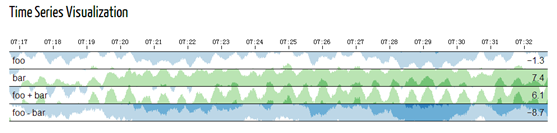
功能简介
Cubism.js是D3的插件用于时间序列的可视化。使用Cubism可以构建更好的实时仪表板。
8 Cytoscape
|
类型: 库
技术: Java
开源协议: GPL
资源链接
源码地址:https://github.com/cytoscape
教程:http://opentutorials.cgl.ucsf.edu/index.php/Portal:Cytoscape3
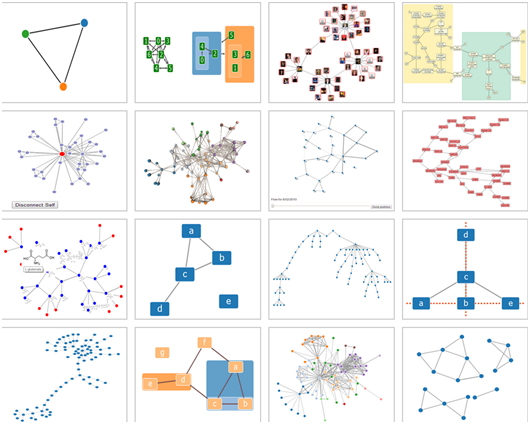
案例:http://www.cytoscape.org/screenshots.html
功能简介
Cytoscape的是一个复杂网络的可视化工具。适用于各种问题领域,包括生物信息学,社会网络分析,语义网络。
9 D3.js
|
类型: 库
技术: JavaScript
开源协议: BSD
资源链接
源码地址:https://github.com/mbostock/d3
案例:https://github.com/mbostock/d3/wiki/Gallery
教程:https://github.com/mbostock/d3/wiki/Tutorials
API:https://github.com/mbostock/d3/wiki/Api%E5%8F%82%E8%80%83
中文教程:http://blog.csdn.net/tianxuzhang/article/category/1623437
中文API:https://github.com/VisualCrew/D3-api-Translation
QQ群:D3数据可视化(单击可加群,加群请自我介绍!)
功能简介
目前最流行的数据可视化库之一,小型,灵活,高效的数据可视化库,用来创建和操作基于数据的交互式文档。
10 Dance.js
技术: JavaScript 类型: 库
开源协议: MI
资源链接
源码地址:https://github.com/michael/dance
教程:http://quasipartikel.at/2012/04/25/dancing-with-data/
功能简介
Dance.js是一个简单的数据驱动的可视化框架。它基本上有Backbone.js的味道,但富含一些非常流行的D3.js可视化框架的思想。
11 Data.js
技术: JavaScript 类型: 库
开源协议:MIT
资源链接
主页:http://substance.io/michael/data-js
源码地址:https://github.com/michael/data
文档:http://code.substance.io/docs/substance-manual/
功能简介
一个数据表示框架,为领域数据提供统一的接口。
12 DataWrangler
类型: Web应用
技术: HTML
开源协议: Free to use
资源链接
主页: http://vis.stanford.edu/wrangler/
论文: http://vis.stanford.edu/papers/wrangler
13 Degrafa
类型: 库
技术: Flash
开源协议: MIT
资源链接
14 Envision.js
类型: 库
技术: JavaScript
开源协议: MIT
资源链接
主页: http://www.humblesoftware.com/envision
源码地址: https://github.com/HumbleSoftware/envisionjs
15 Flare
类型: 库
技术: Flash
开源协议: BSD
资源链接
主页:http://flare.prefuse.org/
源码地址:https://github.com/prefuse/Flare
16 GeoCommons
类型: Web Application & API
技术: JavaScript, Ruby
开源协议: Various
资源链接
API文档:http://geocommons.com/api/
GitHub 用户:http://github.com/geocommons/
17 Gephi
类型: Desktop Application
技术: Windows, Linux, MacOS X, Java
开源协议: CDDL, GPL 3
资源链接
文档:http://wiki.gephi.org/index.php/Main_Page/
18 Google Chart Tools
类型: 库
技术: JavaScript
开源协议: Free to use
资源链接
主页:https://developers.google.com/chart/
案例:https://google-developers.appspot.com/chart/interactive/docs/案例/
源码:http://code.google.com/apis/ajax/playground/?type=visualization/
API参考:https://google-developers.appspot.com/chart/interactive/docs/reference/
19 Google Fusion Tables
类型: Web Application & API
技术: JavaScript, Flash
开源协议: Free to use
资源链接
主页: http://www.google.com/fusiontables/
案例: https://sites.google.com/site/fusiontablestalks/stories/
API文档: https://developers.google.com/fusiontables/
20 I Want Hue
类型: Web Application
技术: HTML
开源协议: Free to use
资源链接
主页: http://tools.medialab.sciences-po.fr/iwanthue/
源码地址: https://github.com/medialab/iwanthue
21 JavaScript InfoVis Toolkit
类型: Toolkit
技术: JavaScript, Python
开源协议: MIT
资源链接
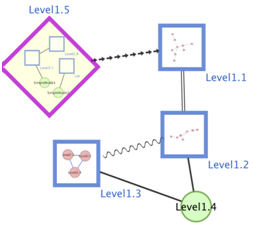
源码地址:https://github.com/philogb/jit
22 Kartograph
类型: 库
技术: Python, JavaScript
开源协议: AGPL
资源链接
源码地址:https://github.com/kartograph/kartograph.js
23 Leaflet
类型: 库
技术: JavaScript
开源协议: BSD
资源链接
主页: http://selection.datavisualization.ch/
源码地址: https://github.com/CloudMade/Leaflet
24 Many Eyes
类型: Web Application
技术: Java, Flash
开源协议: Free to use
资源链接
主页:http://www-958.ibm.com/software/data/cognos/manyeyes
25 MapBox
类型: Platform
技术: JavaScript
开源协议: Various
资源链接
GitHub 用户组:https://github.com/mapbox
TileMill:http://mapbox.com/tilemill/
26 Miso
类型: 库
技术: JavaScript
开源协议: MIT, GPL 2
资源链接
源码地址:https://github.com/misoproject/
27 Modest Maps
类型: 库
技术: JavaScript, Python, Processing,Flash, PHP, Cinder, OpenFrameworks
开源协议: BSD
资源链接
源码地址:https://github.com/stamen/modestmaps-js
28 Mr. Data Converter
类型: Web Application
技术: HTML
开源协议: Free to use
资源链接
主页:http://shancarter.com/data_converter/
源码地址:https://github.com/shancarter/Mr-Data-Converter
29 Mr. Nester
类型: Web Application
技术: JavaScript
开源协议: Free to use
资源链接
主页:http://bl.ocks.org/shancarter/raw/4748131/
源码地址:https://gist.github.com/shancarter/4748131
30 NVD3.js
类型: Bookmarklet
技术: JavaScript
开源协议: Apache
资源链接
源码地址:https://github.com/novus/nvd3
31 NodeBox
类型: Desktop Application
技术: Python
开源协议: GPL
资源链接
源码地址: https://github.com/nodebox/nodebox
教程:http://beta.nodebox.net/documentation/tutorial/getting-started.html
32 OpenRefine
类型: Desktop Application
技术: Java
开源协议: Individual licenses for includeddependencies
资源链接
主页:http://code.google.com/p/google-refine/
用户文档:http://code.google.com/p/google-refine/wiki/DocumentationForUsers
开发者文档:http://code.google.com/p/google-refine/wiki/DocumentationForDevelopers
33 Paper.js
类型: 库
技术: JavaScript
开源协议: MIT
资源链接
源码地址:https://github.com/paperjs/paper.js
34 Peity
类型: 库
技术: JavaScript
开源协议: MIT
资源链接
主页:http://benpickles.github.com/peity/
源码地址:https://github.com/benpickles/peity
35 Polymaps
类型: 库
技术: JavaScript
开源协议: BSD
资源链接
源码地址:https://github.com/simplegeo/polymaps
36 Prefuse
类型: 库
技术: Java
开源协议: BSD
资源链接
源码地址: https://github.com/prefuse/Prefuse
37 Processing
类型: Programming Language
技术: Processing, Java
开源协议: GPL
资源链接
Google Code: http://code.google.com/p/processing/
Open Processing: http://www.openprocessing.org/
38 Processing.js
类型: 库
技术: JavaScript
开源协议: MIT
资源链接
源码地址: https://github.com/processing-js/processing-js/
39 Protovis
类型: 库
技术: JavaScript
开源协议: BSD
资源链接
主页: http://mbostock.github.com/protovis/
源码地址: https://github.com/mbostock/protovis
40 Quadrigram
类型: Web Application
技术: Flash
开源协议: Commercial
资源链接
Quadrigram 主页: http://www.quadrigram.com/
Impure 主页: http://www.impure.com/
41 R
类型: 编程语言
技术: R
开源协议: GPL
资源链接
42 Raphaël
类型: 库
技术: JavaScript
开源协议: MIT
资源链接
文档:http://raphaeljs.com/reference.html
43 Raw
类型: Web应用
技术: JavaScript
开源协议: LGPL
资源链接
主页:http://raw.densitydesign.org/
源码地址:https://github.com/densitydesign/raw/
44 Recline.js
类型: 库
技术: JavaScript
开源协议: MIT
资源链接
源码地址:https://github.com/okfn/recline/
45 Rickshaw
类型: 库
技术: JavaScript
开源协议: MIT
资源链接
主页:http://code.shutterstock.com/rickshaw/
源码地址:https://github.com/shutterstock/rickshaw
46 SVG Crowbar
类型: 书签
技术: JavaScript
开源协议: MIT
资源链接
主页:http://nytimes.github.io/svg-crowbar
源码地址:https://github.com/NYTimes/svg-crowbar
47 Sigma.js
类型: 库
技术: JavaScript
开源协议: MIT
资源链接
源码地址:https://github.com/jacomyal/sigma.js/
48 Tableau Public
类型: 桌面应用
技术: Windows, JavaScript
开源协议: Free to use
资源链接
主页:http://www.tableausoftware.com/public/
案例:http://www.tableausoftware.com/public/gallery
49 Tabula
类型: 库
技术: JavaScript & Ruby
开源协议: MIT
资源链接
主页:http://tabula.nerdpower.org/
源码地址:https://github.com/jazzido/tabula
50 Tangle
类型: 库
技术: JavaScript
开源协议: MIT
资源链接
主页: http://worrydream.com/Tangle/
源码地址: https://github.com/worrydream/Tangle
文档: http://worrydream.com/ExplorableExplanations/
51 Timeline.js
类型: 库
技术: JavaScript
开源协议: MPL
资源链接
主页: http://timeline.verite.co/
源码地址: https://github.com/VeriteCo/TimelineJS
52 Unfolding
类型: 库
技术: Java
开源协议: MIT
资源链接
源码地址: https://github.com/tillnagel/unfolding
53 Vega
类型: 库
技术: JavaScript
开源协议: BSD
资源链接
主页: http://trifacta.github.io/vega/
源码地址: https://github.com/trifacta/vega
54 Visage
类型: Web Application
技术: JavaScript
开源协议: Commercial
资源链接
Column Five: http://www.columnfivemedia.com/
55 ZingCharts
类型: 库
技术: JavaScript
开源协议: Commercial
资源链接
博客:http://www.zingchart.com/blog
未完待续....


































 1409
1409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








