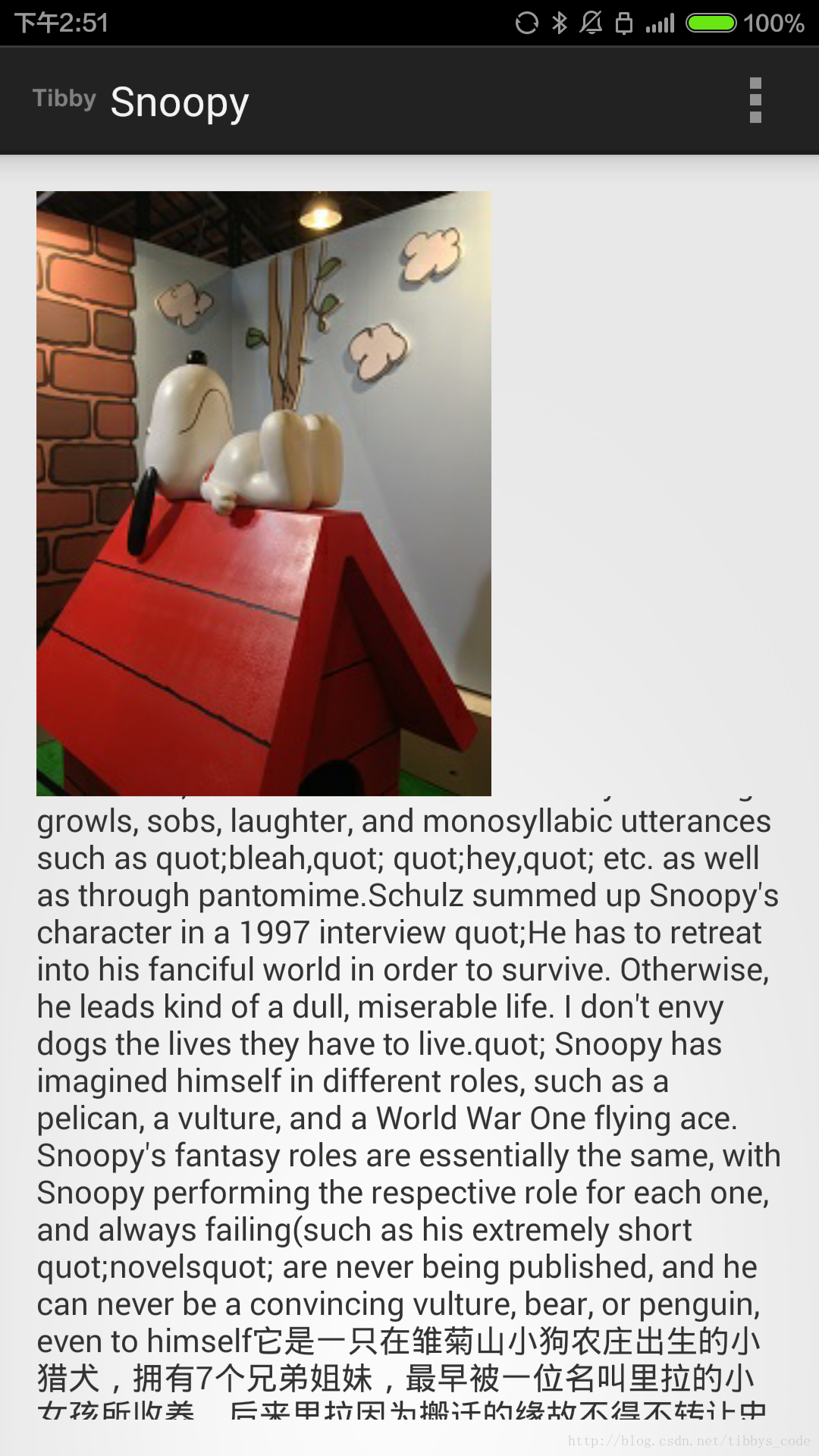
app中除了简单的文字,也应该放一张萌萌哒图片上去!
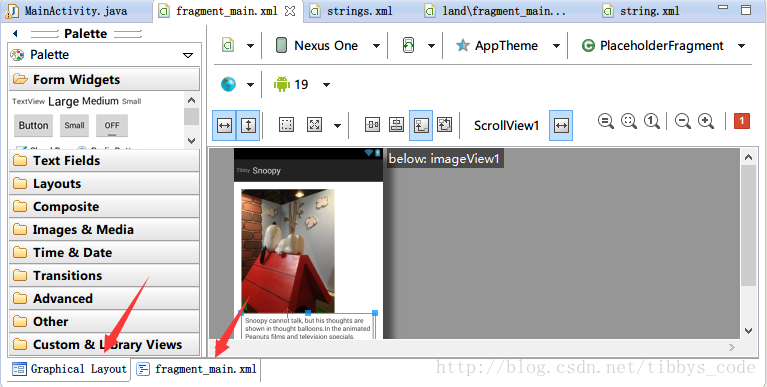
在fragment_main.xml文件中(在coursera里面教授是在activity_main.xml文件中),但是我的RelativeLayout代码部分在fgrament文件中。因此在此处进行代码的编写和修改。在fragment_main.xml文件下,可以看到有两种编辑模式,一种是Graphical Layout,也就是图形界面,可以看到实时的改变和在手机屏幕中的样式布局。另一种则是xml文件代码部分。在此处进行修改:
在查看图形界面的时候,也强烈建议打开properties view便于对属性进行修改。这时候我们就可以添加图片啦!
可以看到,在图形界面中,直接就能够添加imageview,酱改图标拖动到右侧布局中,然后就可以直接选择图片来源,非常小白!这时再转到xml视图,可以发现代码已经自动生成了!
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/snoopy"
android:src="@drawable/snoopy" />从代码中可以看出,这段imageView有一个ID叫imageView1。和其他编程语言一样,在使用这一段ID时,若在改代码前使用,则需要对ID进行声明。我将文字区域放在了这段代码后面,并在文字段中说明要将文字区域放在图片区域下方:
android:layout_below="@id/imageView1"最后,由于文字区域太长,因此希望能给为文字区域添加滚动条。滚动条是使用<ScrollView><ScrollView/>来实现的。只要将<TextView>部分包裹起来就好。在添加ScrollView后,可以在起开始部分添加属性。我为这一部分设置了一段ID,因此相对位置属性也就在这段更大的区域里进行设置了。完整的代码如下:
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/snoopy"
android:src="@drawable/snoopy" />
<ScrollView
android:id="@+id/ScrollView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/imageView1">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="8dp"
android:paddingTop="8dp"
android:paddingRight="8dp"
android:text="@string/hello_world" />
</ScrollView>






















 54
54











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








