在很多web应用中,我们会遇到很多需要动态插入多行纪录的地方。比如,在人才网站上,我们填写简历的时候,我们要填写我们的项目经验,我们可以根据自己的实际情况动态的添加条数,这种不是以单独页面的形式添加,这种动态添加是在同一个页面下动态添加,最后再一起提交到服务器保存到数据库中。
本文,我将以一个类似的例子来做一个前台用Javascript动态添加数据项,后台保存到数据库的例子。
浏览器:IE.6.0
后台:ASP (VBScript )
前台:HTML + JavaScript
HTML代码:
 <
script
src
="myjs.js"
></
script
>
<
script
src
="myjs.js"
></
script
>

 <
form
name
=frmUserInfo
action
="saveInfo.asp"
method
=post
>
<
form
name
=frmUserInfo
action
="saveInfo.asp"
method
=post
>
 <
table
>
<
table
>
 <
tr
>
<
tr
>
 <
td
>
Name:
<
input
id
=txtName
name
=Name
></
td
>
<
td
>
Name:
<
input
id
=txtName
name
=Name
></
td
>
 <
td
>
Sex:
<
input
id
=txtSex
name
=Sex
></
td
>
<
td
>
Sex:
<
input
id
=txtSex
name
=Sex
></
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 <
br
>
<
br
>
 <
table
id
=tabUserInfo
border
=1
>
<
table
id
=tabUserInfo
border
=1
>
 <
tr
>
<
tr
>
 <
td
>
Project name:
</
td
>
<
td
>
Project name:
</
td
>
 <
td
>
Befre description:
</
td
>
<
td
>
Befre description:
</
td
>
 <
td
>
Begin date:
</
td
>
<
td
>
Begin date:
</
td
>
 <
td
>
Finished date:
</
td
>
<
td
>
Finished date:
</
td
>
 <
td
>
Delete
</
td
>
<
td
>
Delete
</
td
>
 </
tr
>
</
tr
>
 <
tr
style
="display:none"
id
=trUserInfo
>
<
tr
style
="display:none"
id
=trUserInfo
>
 <
td
id
=tdUserInfo
><
input
id
=txtPName
name
=ProjectName
></
td
>
<
td
id
=tdUserInfo
><
input
id
=txtPName
name
=ProjectName
></
td
>
 <
td
id
=tdUserInfo
><
input
id
=txtDesc
name
=Desc
></
td
>
<
td
id
=tdUserInfo
><
input
id
=txtDesc
name
=Desc
></
td
>
 <
td
id
=tdUserInfo
><
input
id
=txtBDate
name
=BDate
></
td
>
<
td
id
=tdUserInfo
><
input
id
=txtBDate
name
=BDate
></
td
>
 <
td
id
=tdUserInfo
><
input
id
=txtFDate
name
=FDate
></
td
>
<
td
id
=tdUserInfo
><
input
id
=txtFDate
name
=FDate
></
td
>
 <
td
id
=tdUserInfo
><
img
alt
="Delete"
onclick
="deleteRow(document.all.tabUserInfo,1,this)"
></
td
>
<
td
id
=tdUserInfo
><
img
alt
="Delete"
onclick
="deleteRow(document.all.tabUserInfo,1,this)"
></
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
><
input
type
=button
value
="Add"
onclick
="addRow(document.all.tabUserInfo,null,1,1)"
></
td
>
<
td
><
input
type
=button
value
="Add"
onclick
="addRow(document.all.tabUserInfo,null,1,1)"
></
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>

 <
table
>
<
table
>
 <
tr
><
td
><
input
type
=submit
value
=Submit
><
input
type
=reset
></
td
></
tr
>
<
tr
><
td
><
input
type
=submit
value
=Submit
><
input
type
=reset
></
td
></
tr
>
 </
table
>
</
table
>
 </
form
>
</
form
>

JS代码:

 /**/
/*This function is use to add one row dynamicly
/**/
/*This function is use to add one row dynamicly * tabObj : Target table
* tabObj : Target table * colNum: The number of columns that of a row in table
* colNum: The number of columns that of a row in table * sorPos: The source of the new row.
* sorPos: The source of the new row. * targPos: The position where the new row will be added.
* targPos: The position where the new row will be added. *
* */
*/

 function
addRow(tabObj,colNum,sorPos,targPos)
...
{
function
addRow(tabObj,colNum,sorPos,targPos)
...
{ var nTR = tabObj.insertRow(tabObj.rows.length-targPos); // Insert a new row into appointed table on the
var nTR = tabObj.insertRow(tabObj.rows.length-targPos); // Insert a new row into appointed table on the  //appointed position.
//appointed position. var TRs = tabObj.getElementsByTagName('TR'); // Get TRs collection from the appointed table
var TRs = tabObj.getElementsByTagName('TR'); // Get TRs collection from the appointed table var sorTR = TRs[sorPos]; // Positioned the sorTR
var sorTR = TRs[sorPos]; // Positioned the sorTR var TDs = sorTR.getElementsByTagName('TD'); // Get TDs collection from the appointed row
var TDs = sorTR.getElementsByTagName('TD'); // Get TDs collection from the appointed row
 if(colNum==0 || colNum==undefined || colNum==isNaN)...{
if(colNum==0 || colNum==undefined || colNum==isNaN)...{ colNum=tabObj.rows[0].cells.length;
colNum=tabObj.rows[0].cells.length; }
}
 var ntd = new Array(); // Create a new TDs array
var ntd = new Array(); // Create a new TDs array
 for(var i=0; i< colNum; i++)...{ // Traverl the TDs in row
for(var i=0; i< colNum; i++)...{ // Traverl the TDs in row ntd[i] = nTR.insertCell(); // Create new cell
ntd[i] = nTR.insertCell(); // Create new cell ntd[i].id = TDs[0].id; // copy the TD's id to new cell. | Attention! The TDs's
ntd[i].id = TDs[0].id; // copy the TD's id to new cell. | Attention! The TDs's  //suffix must be appointed
//suffix must be appointed ntd[i].innerHTML = TDs[i].innerHTML; // copy the value in ntd[i]'s innerHTML from corresponding TDs
ntd[i].innerHTML = TDs[i].innerHTML; // copy the value in ntd[i]'s innerHTML from corresponding TDs  }
}
 }
}

 /**/
/* This function is use to remove appointed row in appointed table
/**/
/* This function is use to remove appointed row in appointed table * tabObj: the appointed table
* tabObj: the appointed table * targPos: target row position
* targPos: target row position * btnObj: currently clicked delete image button
* btnObj: currently clicked delete image button *
*  */
*/

 function
deleteRow(tabObj,targPos,btnObj)
...
{ //Remove table row
function
deleteRow(tabObj,targPos,btnObj)
...
{ //Remove table row
 for(var i =0; i<tabObj.rows.length;i++)...{
for(var i =0; i<tabObj.rows.length;i++)...{
 if(tabObj.getElementsByTagName('img')[i]==btnObj)...{
if(tabObj.getElementsByTagName('img')[i]==btnObj)...{  tabObj.deleteRow(i+targPos);
tabObj.deleteRow(i+targPos); }
} }
} }
}

前台代码总结:
上面的代码有一个要注意的地方,那就是原始行 <tr style="display:none" id=trUserInfo>,我们设置了样式为Display:none,这是因为,下面js中添加行采用的是newTD.innerHTML = sourceTD.innerHTML的方式,即直接把已经存在的列中的内容直接复制到新添加的列的innerHTML属性中,所以隐藏“数据源“列被防止用户删除而出现"Object excepted" 错误。
---------------------------------------------------------------------------
VBScript 代码:
 <
%
<
% '
###### Begin Transcation #####
'
###### Begin Transcation #####
 conn.beginTrans
'
Start a transaction
conn.beginTrans
'
Start a transaction
 sql
=
"
insert into UserInfo(username,sex) values(
"
sql
=
"
insert into UserInfo(username,sex) values(
"
 sql
=
sql
&
"
'
"
&
request(
"
Name
"
)
&
"
',
"
sql
=
sql
&
"
'
"
&
request(
"
Name
"
)
&
"
',
"
 sql
=
sql
&
"
'
"
&
request(
"
Sex
"
)
&
"
')
"
sql
=
sql
&
"
'
"
&
request(
"
Sex
"
)
&
"
')
"Response.Write sql&"<p>"
 conn.execute(sql)
conn.execute(sql)
 if
request(
"
ProjectName
"
).count
>
0
then
if
request(
"
ProjectName
"
).count
>
0
then
 dim
maxid
dim
maxid maxid
=
1
maxid
=
1
 sql
=
"
select max(id) as maxid from UserInfo
"
sql
=
"
select max(id) as maxid from UserInfo
"
 set
rs
=
conn.execute(sql)
set
rs
=
conn.execute(sql) maxid
=
rs(
"
maxid
"
)
maxid
=
rs(
"
maxid
"
) rs.close
rs.close set
rs
=
nothing
set
rs
=
nothing


 for
i
=
1
to
request(
"
ProjectName
"
).count
for
i
=
1
to
request(
"
ProjectName
"
).count sql
=
"
insert into ProjectInfo(uid,pname,pdesc,bdate,fdate) values(
"
sql
=
"
insert into ProjectInfo(uid,pname,pdesc,bdate,fdate) values(
"
 sql
=
sql
&
""
&
maxid
&
"
,
"
sql
=
sql
&
""
&
maxid
&
"
,
"
 sql
=
sql
&
"
'
"
&
request(
"
ProjectName
"
)(i)
&
"
',
"
sql
=
sql
&
"
'
"
&
request(
"
ProjectName
"
)(i)
&
"
',
"
 sql
=
sql
&
"
'
"
&
request(
"
Desc
"
)(i)
&
"
',
"
sql
=
sql
&
"
'
"
&
request(
"
Desc
"
)(i)
&
"
',
"
 sql
=
sql
&
"
'
"
&
request(
"
BDate
"
)(i)
&
"
',
"
sql
=
sql
&
"
'
"
&
request(
"
BDate
"
)(i)
&
"
',
"
 sql
=
sql
&
"
'
"
&
request(
"
FDate
"
)(i)
&
"
')
"
sql
=
sql
&
"
'
"
&
request(
"
FDate
"
)(i)
&
"
')
"Response.Write " "&sql&"<br>"
 conn.execute(sql)
conn.execute(sql) next
next
 end
if
end
if

 if
conn.Errors.count
>
0
then
'
If occus any error in the transaction , roll back transcation
if
conn.Errors.count
>
0
then
'
If occus any error in the transaction , roll back transcation
 conn.RollBackTrans
conn.RollBackTrans else
'
If not error, commit the transcation
else
'
If not error, commit the transcation
 conn.commitTrans
conn.commitTrans end
if
end
if
set conn = nothing

 %
>
%
>
后台代码总结:
获取多数据的方法是调用request("").count,以count的数目来确定要往主表插入的子表纪录次数。 由于数据操作次数不确定,为了防止在执行数据库操作时发生异常,造成数据不一致。我们采用用事务管理。事务管理具有:原子性,一致性,等特点。可以保证数据安全。我们在数据库操作开始的时候调用conn.beginTrans打开一个事务,在数据操作结束时,用conn.Errors.count来判断在事务期间是否有错误发生,如果发生错误或异常就conn.RollBackTrans回滚。否则提交事务,完成数据库操作。
------------------------------------------------------------------------------------
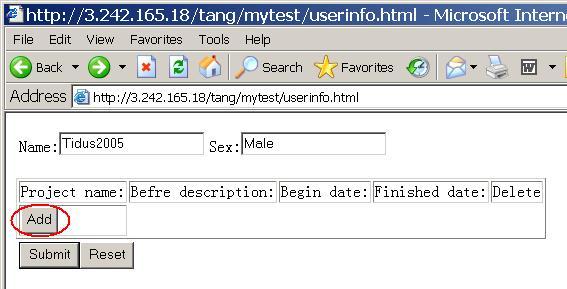
预览:
图一 :进入填写数据页面,点击Add按钮,添加一行,到图二
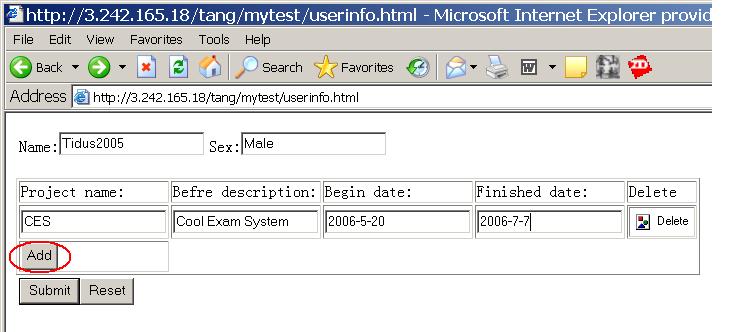
图二:再添加一行并且填写数据到图三
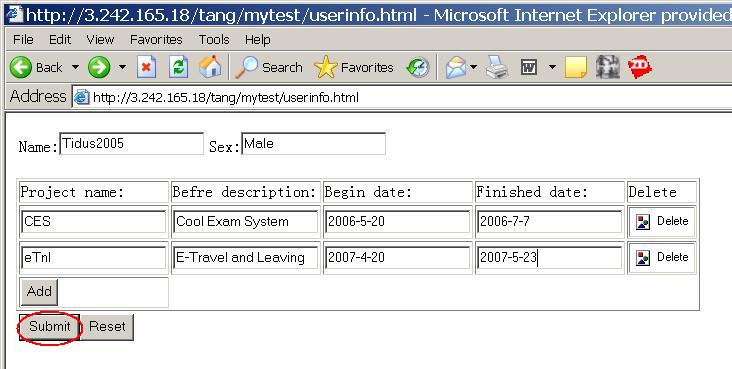
图三:在添加了两行数据之后,点击Submit按钮提交数据
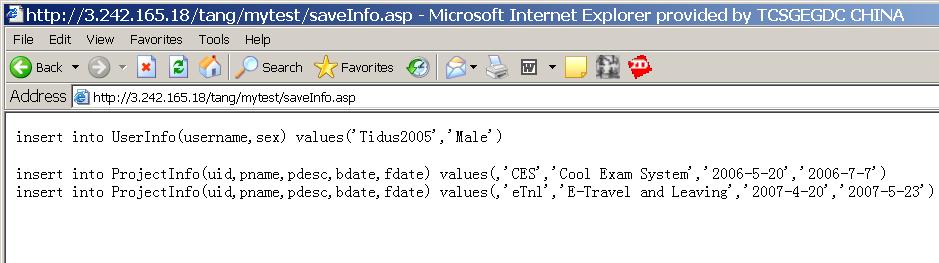
图四:提交表单后,数据库将会执行如浏览器打印的几条SQL语句,数据便成功添加到数据库。
总结:
这篇文章讲述了如何用Javascript动态地在前台添加用户输入数据的列,并且后台采用ASP技术将前台添加的数据插入数据库。
希望对学习ASP及Javascript的朋友有所帮助。
如果您有什么疑问,可以联系我。 如果您对本文有何意见,热烈欢迎批评指正!
E-Mail: tangren1206@163.com
QQ:580126




























 352
352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








