问题描述
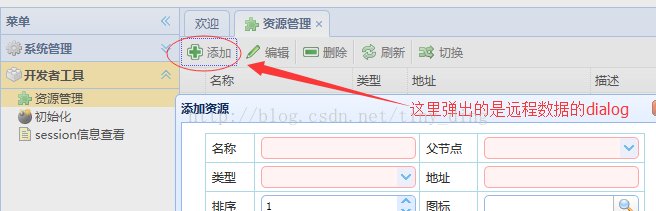
1、使用easyui的layout布局,点击左侧目录树后添加tab,当该tab存在则刷新tab(调用tabs('update')方法)
2、此时在页面中有弹出panel的方法时(且该panel使用远程数据)panel中需要js初始化的控件失效。
原因
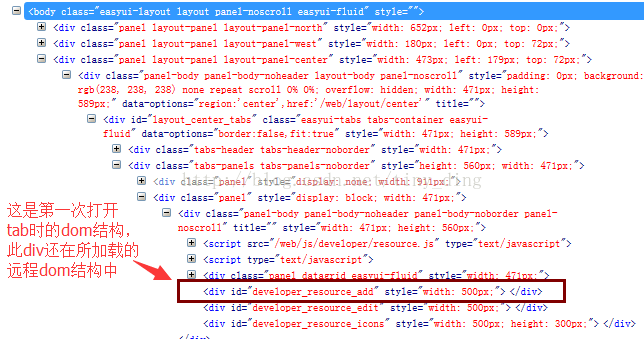
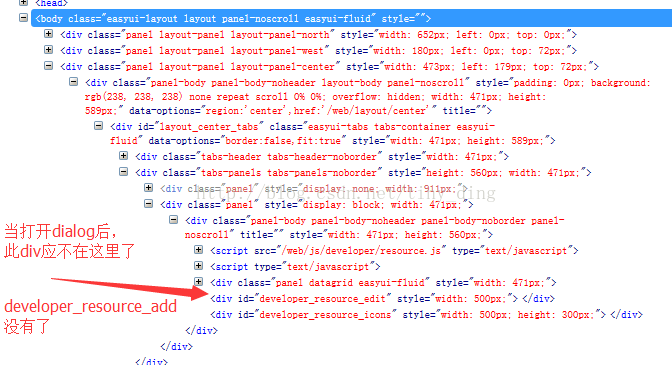
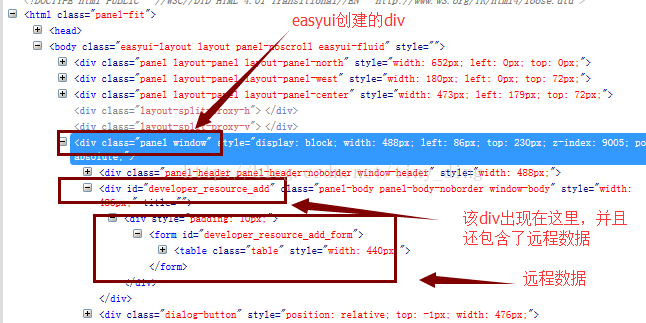
1、easyui js方式初始化一个panel是获取到指定id的元素后将其删除并在页面dom的body下新建window,shadow,mask三个div用来渲染panel,同时将之前删除的元素放到window下
3、问题就出现在这里,当调用tabs("update")后,只是刷新了原来tab下面的dom结构,并没有对,body下面增加的这些div做处理,导致调用tabs("update")后原来的tab下面的dom下又有一个id为developer_resource_add的div,就导致了再次打开dialog时会在body下再次创建这一系列div
4、当js通过id初始化dialog中的控件时(如combotree),将会因为找到并非此次dialog下面的呃元素,导致页面上控件渲染失败。
处理方法
只有思路,没有具体实施
1、在panel关闭事件 (onClose)销毁panel,同时将原来用于创建panel的div追加到body下,这样就防止了重复id
2、在tabs("update")方法上添加删除body下class为“panel1 window”,“window shadow”,“window mask”的div,但这样会造成删除其他tab的panel
3、暂时只能想到第一种这种方式。

























 661
661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








