由于大多数的邮件客户端无法像其他浏览器一样提供对Web标准的支持,那么为邮件编写HTML格式的正文就不同于为我们常见的网页了。更糟糕的是,目前没有关于邮件HTML正文的技术标准规范。接下来将针对目前主流邮件客户端所支持的HTML源码编写技术做一些简单的介绍。
- 出于安全考虑,不支持任何JavaScript脚本以及外部的CSS样式
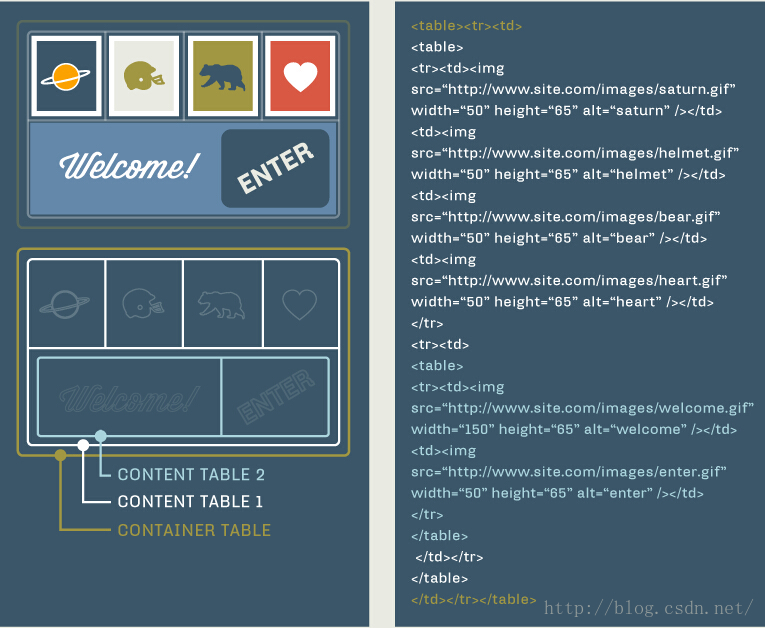
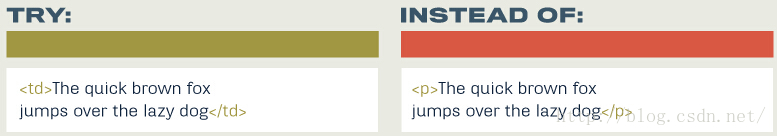
- 使用table标签进行整体布局
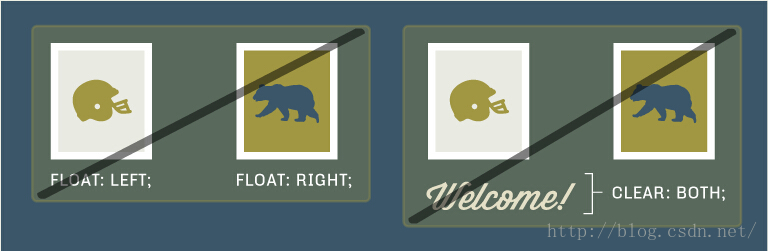
为了避免页面布局出现预想不到的结果,可以使用表格对邮件正文的HTML内容进行排版布局,主要是因为,现行的邮件客户端不支持position,float,clear等CSS属性,当你邮件正文中包含了这些内容时,邮件服务处理方出于安全考虑会过滤掉这些内容。如下:
- 避免使用position,float,clear等CSS属性
- 使用内联CSS样式
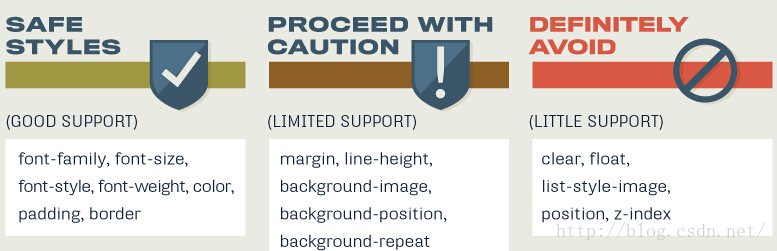
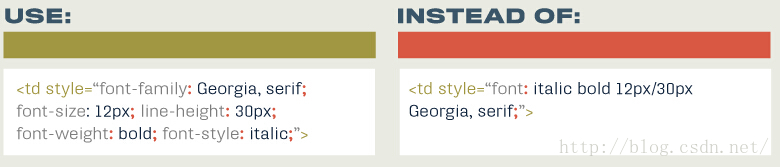
使用简单通用的CSS样式,并且以内联的方式嵌入对应的元素标签中。主要原因在于现行的邮件客户端都不支持嵌入或引入外部的CSS样式,而且多数发油价客户端仅仅支持一些基础的格式化样式,例如:圆角以及阴影就无法得以很好的支持。
- 尽量避免CSS属性值的简写形式
- 块级元素的使用
- 超链接样式的使用
由于不支持头部style以及外部CSS样式,对于超链接而言无法很好的实现用户自定义的mouse-over,hover等特效。
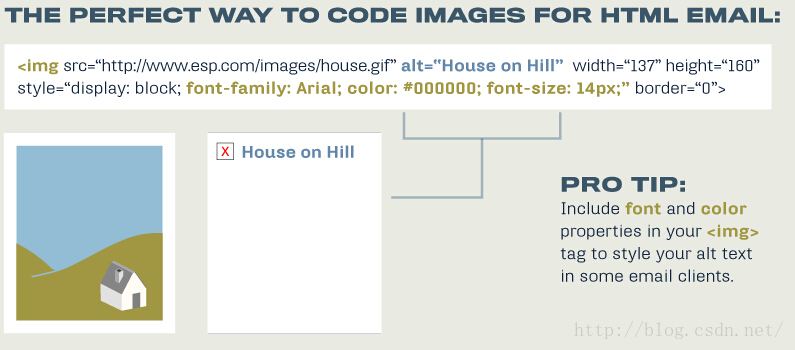
- 给图片设置alt属性值
由于现有的邮件客户端需要通过用户的确认方可在邮件中显示附带的图片,所以确保给图片设置alt属性值,同时不要依赖图片去传递大量的信息。
同时使用图片是可以参考以下几点:
1、设置用户禁止显示图片时的显示效果
2、设置图片标签的alt属性值
3、尽量使用GIF或JPG格式的图片
4、设置图片标签的边框宽度为零
5、设置图片的display样式为block,已防止图片下方出现间距
6、尽量保持设置height以及width属性值
7、设置图片路径是尽量使用绝对路径而非相对路径
8、Outlook2007以及Outlook2010不支持背景图片
- 其他
1、邮件不支持Flash、TypeKit以及Javascript,但是GIF动画通常是安全的。
2、清楚邮件的使用人群,有助于邮件正文的书写
3、正式提交前,请务必进行多客户端进行测试
附注:
原文出于:http://litmus.com/blog/html-email-coding-101-infographic/email-coding-101
推荐文章:https://www.campaignmonitor.com/dev-resources/will-it-work/




























 3306
3306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








