通过Baseadpter自定义Adapter适配器的学习笔记
1.什么是数据适配器

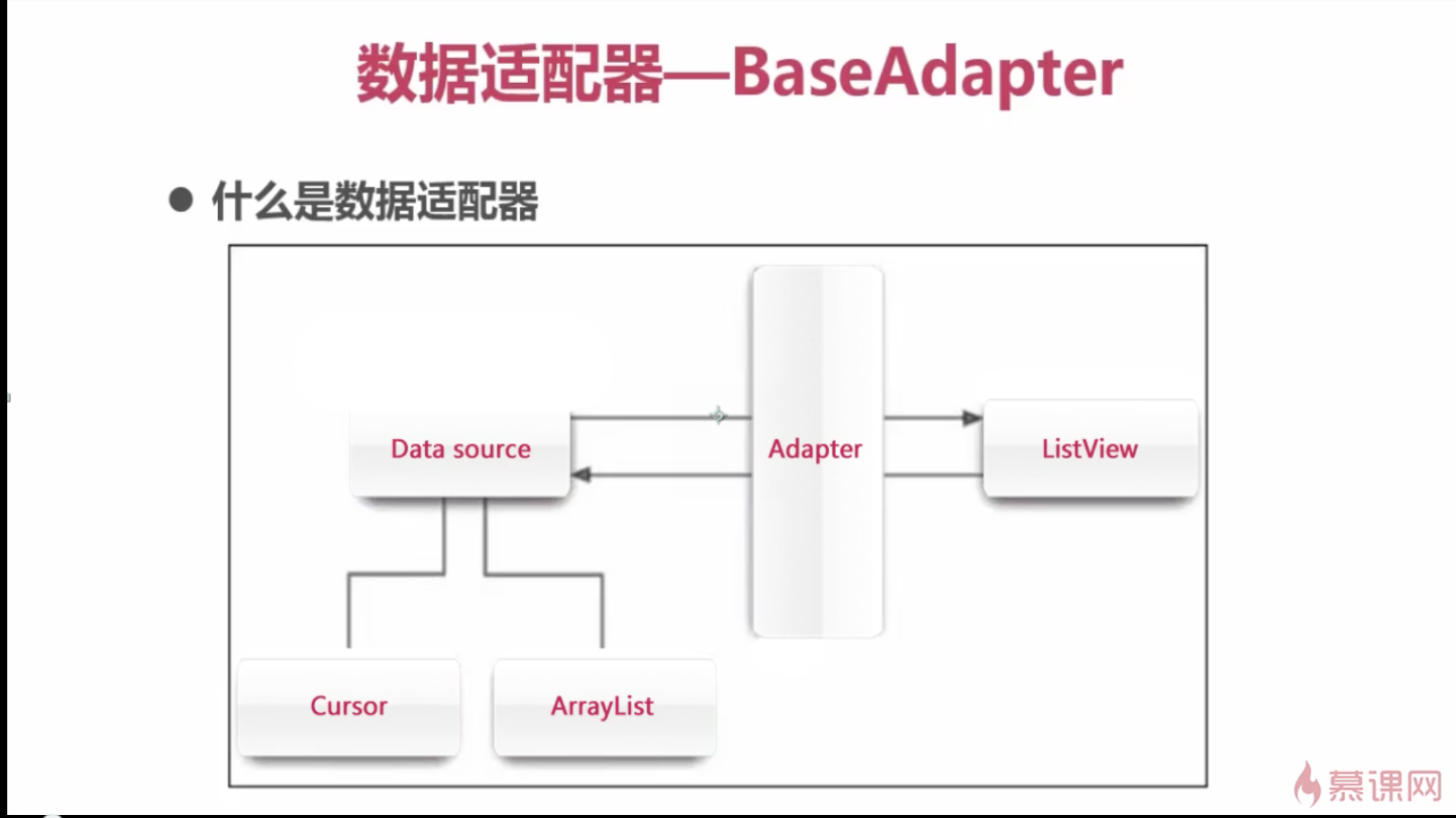
如图所示,数据适配器建立了数据源与ListView的适配关系,将数据的来源与数据的展示进行结合。
2.数据的显示机制

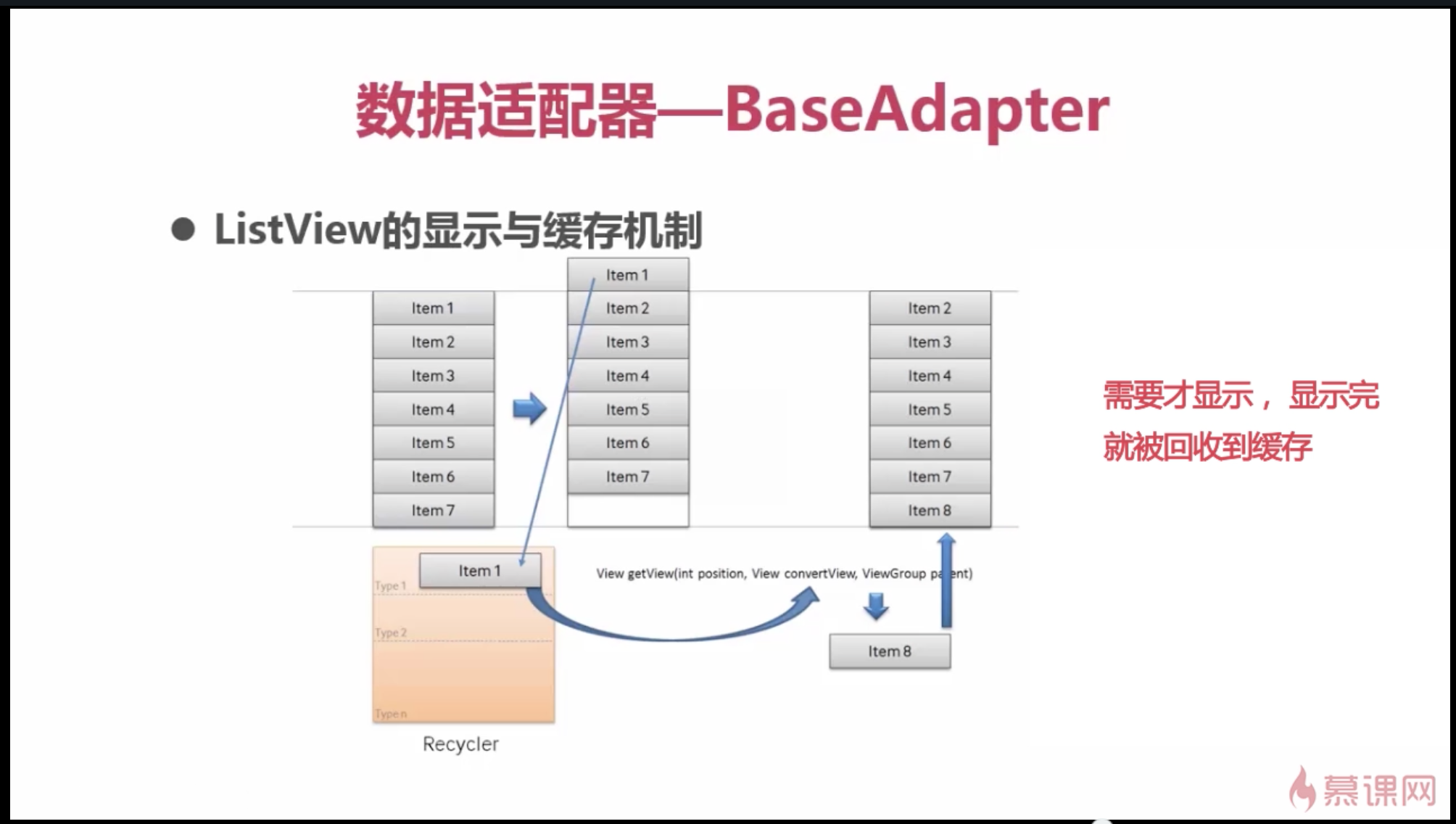
如图所示,手机屏幕空间是有限的。当页面向下滑动是,程序释放Item1的资源,当需要显示Item8时程序从缓冲池中取出Item1的布局文件加上item8的数据源信息,显示在手机屏幕中。
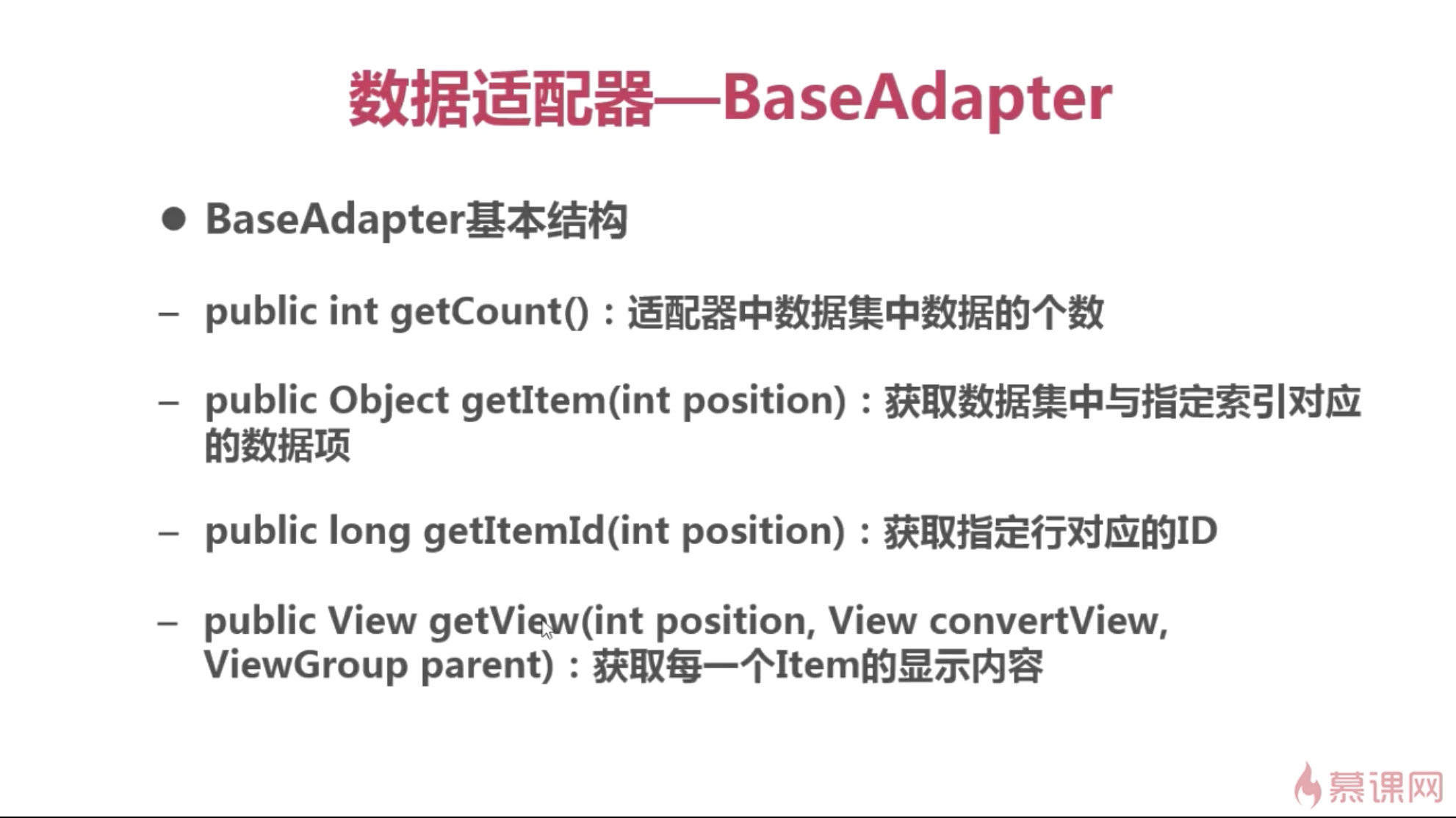
3.Baseadapter常用方法
4.代码实现
4.1布局文件
4.1.1 mainactivity页面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.liujing.baseadapterdemo.MainActivity">
<ListView
android:id="@+id/listview_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
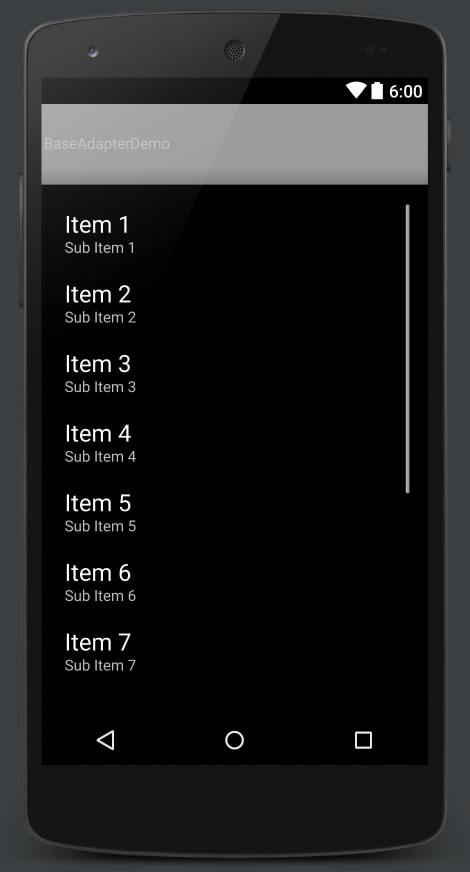
</RelativeLayout>主布局文件中简单添加一个ListView就好。

效果如上图所示。
4.1.2 Item布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageview"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/tv_tittle"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:gravity="center_horizontal"
android:layout_marginLeft="5dp"
android:text="标题"
android:textSize="25sp"
android:textColor="#ffffff"
android:layout_toRightOf="@id/imageview" />
<TextView
android:id="@+id/tv_context"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:gravity="center_horizontal"
android:text="内容"
android:layout_marginLeft="5dp"
android:textSize="20sp"
android:textColor="#ffffff"
android:layout_toRightOf="@id/imageview"
android:layout_below="@id/tv_tittle"/>
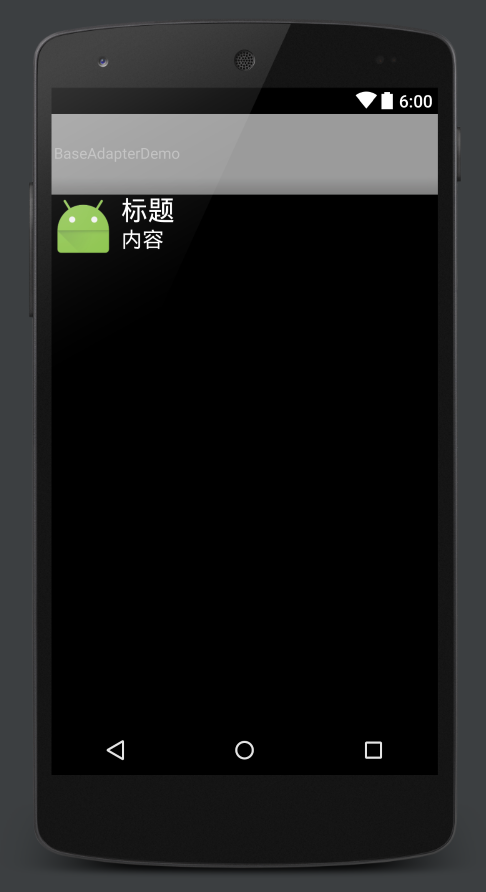
</RelativeLayout>在Item中我们需要定义三个空间分别为显示图片的ImageView、显示标题的TextView以及显示文本内容的TextView

效果如上图所示。
5.数据源
有了布局文件之后根据适配器原理我们就需要考虑数据源文件.
package com.example.liujing.baseadapterdemo;
/**
* Created by liujing on 16/1/16.
*/
public class ItemBean {
public int item_imageResId;
//图片资源在封装是使用的时是他的资源ID
public String item_texttittle;
public String item_textcontext;
public ItemBean(int item_imageResId, String item_textcontext, String item_texttittle) {
this.item_imageResId = item_imageResId;
this.item_textcontext = item_textcontext;
this.item_texttittle = item_texttittle;
}
}我们首先新建一个类对数据进行封装,根据Item布局我们这里只会用到三个数据,简单生成代参构造方法就好。(提别提示!!!此处主要由于我们要在Myadapter中直接使用其三个属性变量所以要将其权限设置为public)
然后我们回到MainActivity中
List<ItemBean> itemBeanList = new ArrayList<ItemBean>();
for(int i = 0 ;i < 20; i++){
itemBeanList.add(new ItemBean(R.mipmap.ic_launcher,
"我是" + i + "标题","我是" + i + "内容"));
}通过循环生成20个Item,并将其添加进一个List集合中。
6、自定义适配器
有了布局文件及数据源之后这里我们就要使用到适配器,这里我们使用自定义MyAdapter继承自BaseAdapter。
6.1首先我们第一个考虑将数据源关联到自定义的Adapter中,通过以下代码实现。
private List list;
private LayoutInflater layoutInflater;
//通过LayoutInflater的inflate方法我们可以将xml布局文件转换为一个view对象
public MyAdapter(List<ItemBean> list,Context context) {
this.list = list;
layoutInflater = LayoutInflater.from(context);
}我们可以看到上面代码中使用构造方法进行类的初始化。并且使用LayoutInflater对象的inflate的转换xml文件为view类型。
6.2复写BaseAdapter中的方法
建好类之后我们可以看到Android Studio提示我们必须复写父类的四个方法。代码如下:
@Override
public int getCount() {
return list.size();
}
// getCount()方法需要我们return改list的大小.
@Override
public Object getItem(int position) {
return list.get(position);
}
// getItem()需要return一个Item的数据项目直接使用get方法返回即可.
@Override
public long getItemId(int position) {
return position;
}
// 该方法直接返回position即可
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if(convertView == null){
viewHolder = new ViewHolder();
convertView = layoutInflater.inflate(R.layout.item,null);
// 这里我们使用layoutInflater对象的inflate方法将xml文件转换为一个view对象.
// (通常传入的第二个参数为null就好)
viewHolder.imageView = (ImageView) convertView.findViewById(R.id.imageview);
viewHolder.tittle = (TextView) convertView.findViewById(R.id.tv_tittle);
viewHolder.content = (TextView) convertView.findViewById(R.id.tv_context);
// 我们将需要用到的三个属性封装在viewHolder对象中,通过if语句先判断convertView是否为空,若为空
// 使用findViewById将三个控件分别进行绑定.
convertView.setTag(viewHolder);
// 建立convertView的setTag关系与viewHolder的关系
}else{
viewHolder = (ViewHolder) convertView.getTag();
// 若不为空直接取出使用,提升程序效率
}
viewHolder.imageView.setImageResource(list.get(position).item_imageResId);
viewHolder.tittle.setText(list.get(position).item_texttittle);
viewHolder.content.setText(list.get(position).item_textcontext);
return convertView;
}
class ViewHolder{
private ImageView imageView;
private TextView tittle;
private TextView content;
}
//通过建立内部类ViewHolder可以避免我们重复使用findViewById方法提高程序运行效率.
}其中getCount()、getItem()、getItemId()我们只需要分别传入数据长度、数据项的匹配、项目的position即可。
重点在于第四个方法:
public View getView(int position, View convertView, ViewGroup parent)我们首先判断convertView是否为空,若为空则通过findViewbyId方法进行绑定,并且将绑定结果到对象ViewHolder中。若不为空这可以直接使用该对象,可以减少程序重复findViewbyId提高效率。
7、生成并绑定
最后会带MainActivity中通过绑定ListView并设置适配器即可。
ListView listView = (ListView) findViewById(R.id.listview_main);
listView.setAdapter(new MyAdapter(itemBeanList,this));程序效果如图:























 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








