学习 overflow:hidden,scroll,auto,visible
overflow-x和overflow-y
overflow-x,overflow-y和overflow的用法是一样的,只是特地的指定了x与y轴而已。我这里只写了overflow的用法。
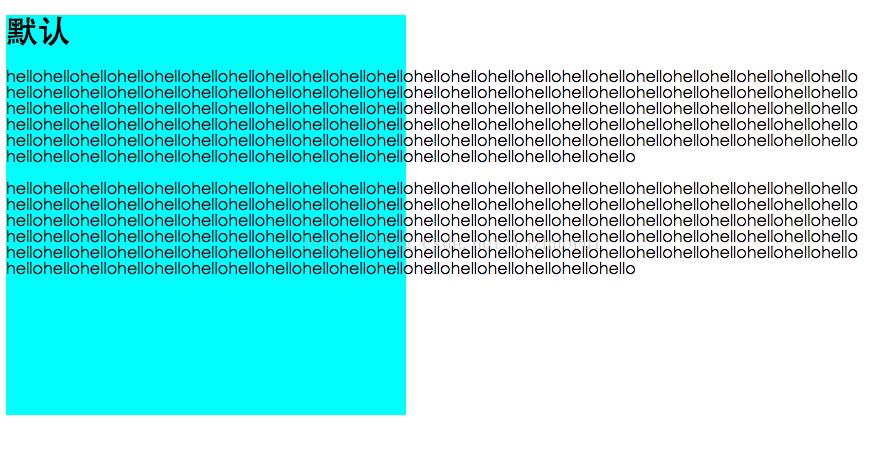
1.不添加overflow样式
首先上代码:限定了div的宽度和高度,但是里面的内容缺超出了div的大小。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子中显示不下的内容的学习</title>
<style>
div{
width: 400px;
height: 400px;
background-color: aqua;
}
</style>
</head>
<body>
<div>
<h1>默认</h1>
<p>
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello</p>
<p>
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello
hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello</p>
</div>
</body>
</html>得到的效果如是这样的:
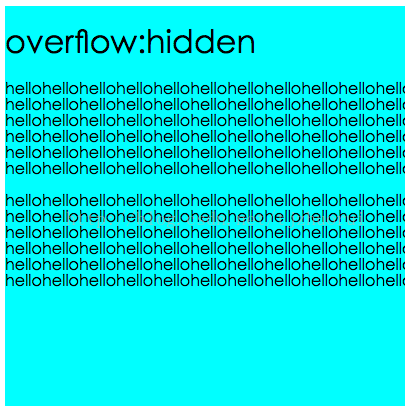
2.在css中添加:overflow:hidden 得到的效果是:
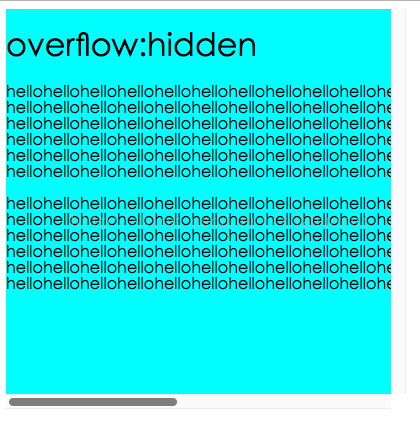
3.overflow:scroll 出现了左右和上下的滚动条,只是上下的内容还不够多,所以有了滚动条组建,还没有条而已。
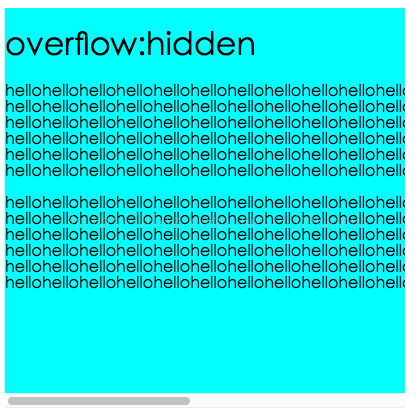
4.overflow:auto 根据内容的多少,来智能的添加滚动条,与overflow:scroll不同的是,没有添加上下的滚动条:
5还有一个overflow:visible,这个和不写overflow的效果是一样的

























 732
732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








