基本视图组件TextView
<TextView
android:id="@+id/view1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是一个TextView基本视图组件"
android:textSize="28sp"
android:textColor="#000000"
/>上述xml代码便可生成一个TextView,介绍一下这几个属性
android:id : 设置组件id
android:layout_width : 设置组件宽度
android:layout_height : 设置组件高度
android:text : 设置组件显示内容
android:textSize : 设置组件字体大小
android:textColor : 设置组件字体颜色
显示效果如下
那如果我们加上
android:signleLine="true"
设置组件为单行显示,效果如下,可以发现,没能显示的内容被以省略号显示。
那么,如果我们想要让它以跑马灯的形式滚动显示呢
加上下列属性
android:focusable="true"//允许获取焦点
android:focusableInTouchMode="true"//允许在非触摸模式下获取焦点
android:ellipsize="marquee"//当控件处在被选中状态下以跑马灯效果显示多余文字
效果如下
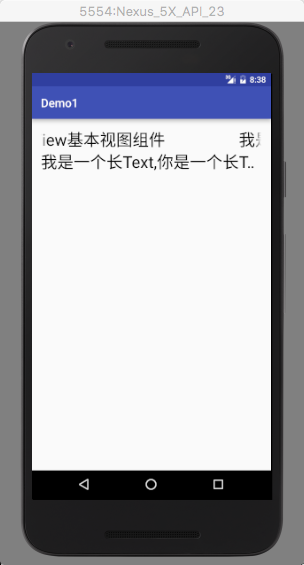
那么,仅仅这样就可以了吗?我们尝试再添加一个相同的组件,看看会不会如我们预期的效果。
如图所示,第二个TextView并没有我们预期的跑马灯效果。
原因在于,两个TextView想要以跑马灯效果显示的前提是必须获取焦点,而第一个TextView将焦点获取,导致第二个TextView没有焦点,所以出现我们看到的情况。
那么该如何解决呢,我们自定义一个TextView的子类
public class MyTextView extends TextView {
public MyTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public MyTextView(Context context) {
super(context);
}
@Override
//是否已获取焦点
public boolean isFocused() {
return true;
}
}可以看到,我们将isFocused强制每次都返回true,也就是说组件永远都处于已获取焦点的状态下。
将<TextView ... />修改为<com.example.shiyi.demo1.MyTextView ... />,表示使用我们自定义的组件。
然后,再看效果
两个TextView均以跑马灯效果显示了。


























 1290
1290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








