LinearLayout 线性布局
首先我们先认识一下长宽的定义方式:wrap_content 和match_parent (fill_parent)。
wrap_content:根据内容调整长或者宽。
match_parent: 自定填充,填满定义的长或者宽。
布局属性:
(1)android:orientation:
定义线性布局的排列方式,有两个选项:vertical和horizontal。vertical代表垂直分布,horizontal代表水平分布。默认是horizontal。


vertical horizontal
(2)android:layout_gravity
定义线性布局中控件的布局方式,有很多选项:top, bottom, left , right, center_vertical, fill_vertical, center_horizontal, fill_horizontal, center, fill , clip_vertical, clip_horizontal , start, end。看英文意思就可以理解排列不布局方式,在此不在赘述。
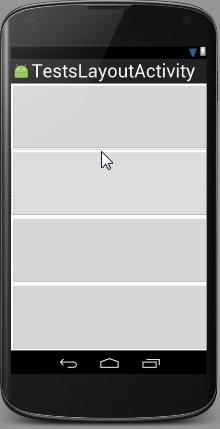
(3)android:layout_weight
定义线性布局中通过比例来控制控件的大小。例如:
定义两个按钮,分别占比重1/3和2/3。
<Button
android:layout_width="wrap_content"
android:layout_height="0"
android:layout_weight="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="0"
android:layout_weight="1"/> 
定义两个按钮, 分别占比重1/5和2/5。需要在开始 “LinearLayout ”中定义一句:”android:weightSum=”5”“,将布局分为5等分。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="5">
<Button
android:layout_width="wrap_content"
android:layout_height="0"
android:layout_weight="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="0"
android:layout_weight="1"/>
</LinearLayout> 
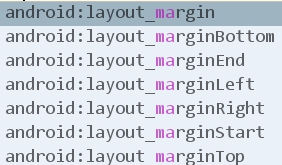
(3)android:layout_marginXXX
XXX可代表:Bottom,End,Left, Right, Start, Top。分别是距离后面id控件的底部,结束,左面,右面,开始,顶部的距离。(注意距离一般用单位dp表示。)
RelativeLayout 相对布局
布局属性:
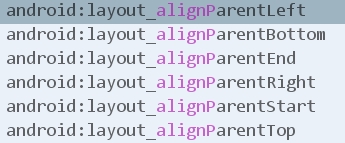
(1)android:layout_alignParentXXX
XXX分别代表:Left Right Bottom Top Start End, 分别代表与父空间的左, 右, 低, 顶, 开始, 结尾对齐。
(2)android:layout_centerXXX
XXX是指:InParent , Vertical, Horizotial。是相对于父空间的中间的布局。
(3)android:layout_toXXXof和android:layout_above(below)
XXX是指:LeftOf,Right。是相对于后面id控件的左右。
above和below是相对于后面id控件的上下。
(4)android:layout_alginBaseLine
基准线对齐。
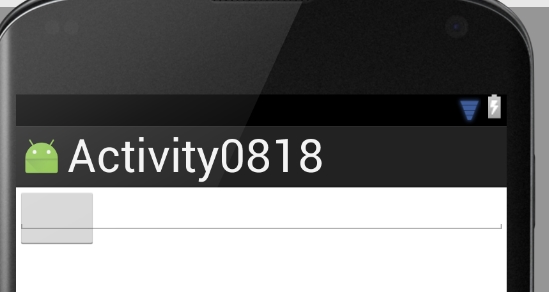
FrameLayout帧布局
这种布局使用比较少见。
是一层一层覆盖的。举例理解:放置了一个和一个文本输入框,可以看到他们是重叠的。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</FrameLayout>
布局属性:
android:visibility
属性值有三个分别是:visible(可见)、 invisible(不可见)、 gone(去除)
TableLayout 表布局
用表格的形式来布局。
在布局中一定会包含<TableRow> </TableRow>。一般很少用到,可能就是登陆界面会使用。
布局属性:
(1)android:stretchColumns=”0”
本属性的含义是将表格剩余空间用第一列表格填充完整。“0”代指第一列,当然属性值也可以是“0,1,2”,该属性值得含义是让表格的第1,2,3列共同填充剩余空间。
(2)android:layout_span=”2”
该属性的含义是让调用该属性控件在表格中占两行。如果属性值为“3”,则为占三行。
(3)android:shrinkColumns=”0”
该属性含义是将第一列中的文字自动调整,以适应空间大小。
AbsoluteLayout绝对布局
因为该布局是采用坐标的形式来进行布局定位的,布局的dp都是固定的,以至于在不同分辨率的手机上显示的布局大小不同造成差异,一次Android中很少有采用这种布局方式的。

























 3114
3114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










