渐变色的制作
前几天突然发现QQ默认的聊天背景是渐变色的,然后学恶习了一下背景颜色渐变的制作,在此总结一下。
1. 分别取上中下的是那种颜色。我们这里使用 黑色”#000000“, 灰色”#aaaaaa“, 白色”#ffffff“。
2. 在drawable创建一个shape,定义gradient标签,分别定义startstartColor, centerstartColor, endstartColor三个属性。angle属性定义旋转角度。type属性定义颜色的渐变类型。
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="90"
android:centerColor="#aaaaaa"
android:endColor="#000000"
android:startColor="#ffffff"
android:type="linear"></gradient>
</shape>3. 在background中调用即可。
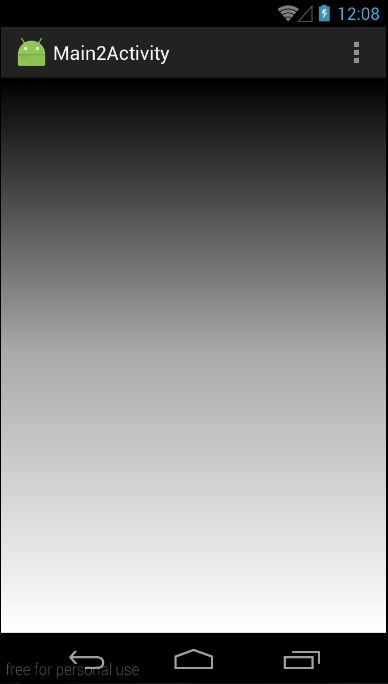
type属性
- linear属性值:解决如上图所示,渐变上的颜色是线性分布。
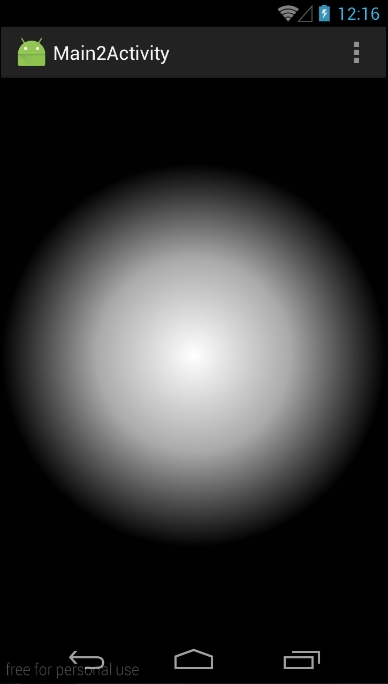
- radial属性值:从内向外渐变,使用该属性值时,必须设置gradientRadius属性。
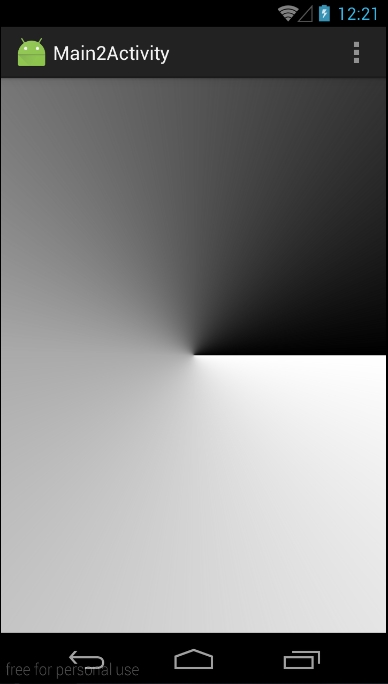
- sweep属性值:这个有点说不清楚,它有点像扇形的渐变,具体看图会更明了

























 2236
2236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










