一般情况下,我们定义的ViewPager在翻到最后一个页面后将不能够滑动,翻到第一个页面后也不能够滑动,但是我们却经常会看到很多手机APP会循环显示ViewPager的页面。
实现这种循环的方式有两种:一种是实现真正的循环;一种实现伪循环。下面我们分别看看两种循环不同实现方法。
真正的循环
实现原理
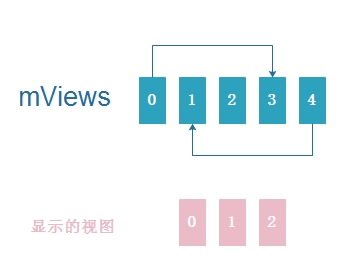
我们一共显示的的有三张视图,但是为了循环显示,我们需要在添加到PagerAdapter的数据集合mViews中在增添两个,也就是下图中的0和4。也就是数据集合的长度要比我们显示视图的长度大2。当视图显示到第4时,让其跳转至1;当视图到达0时, 让其跳转至3,一次形成循环。这种循环的缺点就是从最后一张跳向第一张或从第一张跳向最后一张时,动作不自然。
功能实现
1. 定义总体布局。










 订阅专栏 解锁全文
订阅专栏 解锁全文
















 2207
2207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










